若依二次开发
若依介绍
若依是什么?
RuoYi-Vue 是一个轻量级快速开发平台,毫无保留给个人及企业免费使用。
基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue、Element)
内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。
若依官网:http://ruoyi.vip(opens new window)
演示地址:http://vue.ruoyi.vip(opens new window)
代码下载:https://gitee.com/y_project/RuoYi-Vue

总结:
1)若依提供了企业级后台管理系统基础通用的功能,免去开发者去搭建和配置繁琐项目环境
2)提供了代码生成技术:通过数据库表就可以自动生成(java后端代码,前端vue页面)
平台搭建
系统环境要求
- JDK >= 1.8
- MySQL >= 5.7
- Maven >= 3.0
- Node >= 12
- Redis >= 3
后端运行
下载git源码
通过idea下载git源码,gitee地址:https://gitee.com/y_project/RuoYi-Vue.git

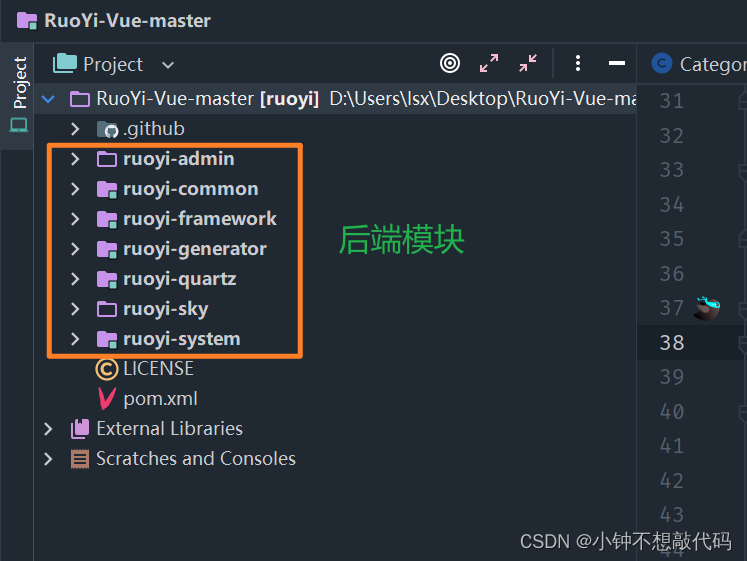
初始化工程
idea会自动加载Maven依赖包,初次加载会比较慢(根据自身网络情况而定)

Mysql配置
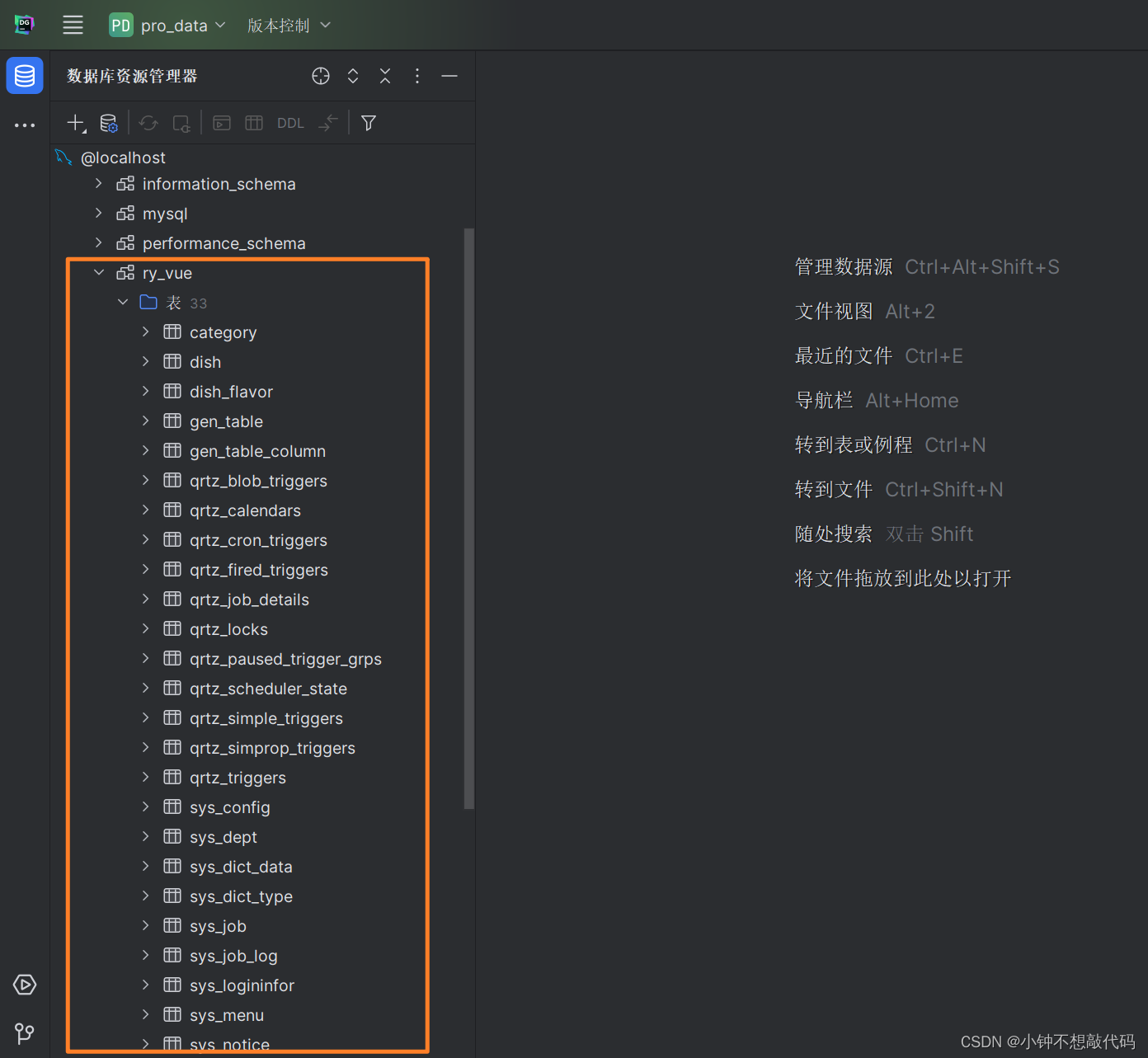
导入sql
1、创建数据库create database ry-vue;
2、执行sql脚本文件
3、导入数据库

配置文件
在ruoyi-admin模块下,修改数据库连接,编辑resources目录下的application-druid.yml
# 数据源配置
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driverClassName: com.mysql.cj.jdbc.Driver
druid:
# 主库数据源
master:
url: 数据库地址
username: 数据库账号
password: 数据库密码
Redis配置
启动redis内存数据库

启动项目
在ruoyi-admin模块下,启动项目com.ruoyi.RuoYiApplication.java,出现如下图表示启动成功

后端运行成功可以通过http://localhost:8080 访问,但是不会出现静态页面,可以继续参考下面步骤部署ruoyi-ui前端,然后通过前端地址来访问。
前端运行
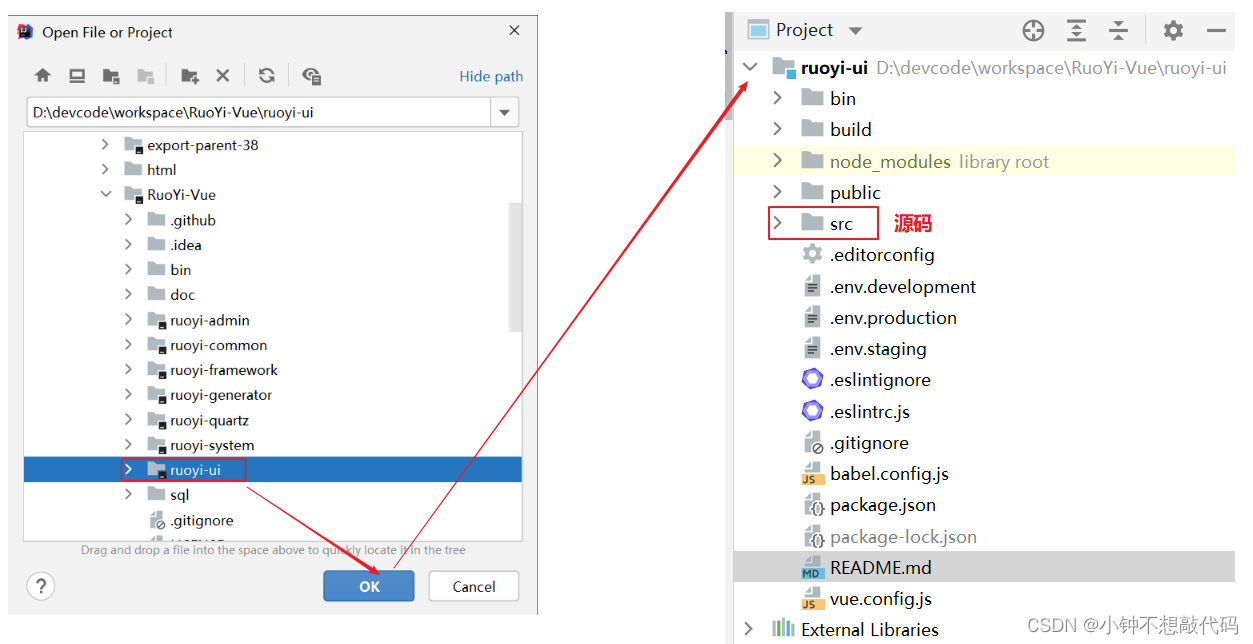
打开前端工程
通过idea打开前端工程

启动部署
在idea的Terminal命令窗口中执行以下命令
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 启动服务
npm run dev
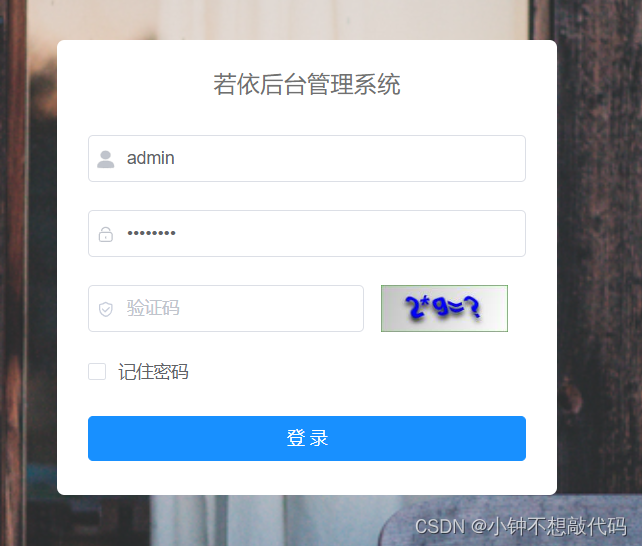
打开浏览器,输入:http://localhost:80 默认账户/密码 admin/admin123)
若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功

源码分析
基于若依登录功能分析前后端代码交互流程,方便我们开发者基于自己的业务对部分代码进行调整
前端代码
前端技术栈 ES6、vue、vuex、vue-router、vue-cli、axios、element-ui
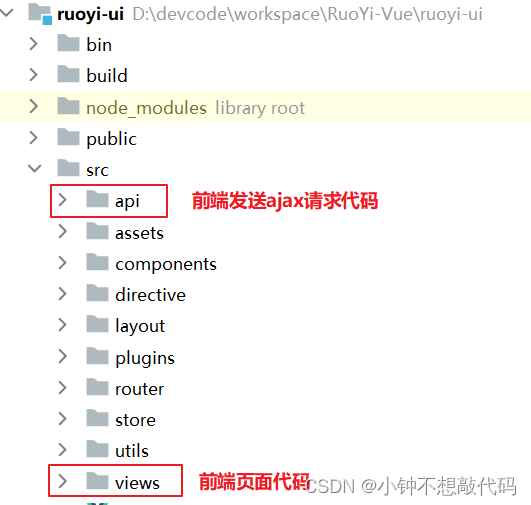
源码结构

├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── plugins // 通用方法
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
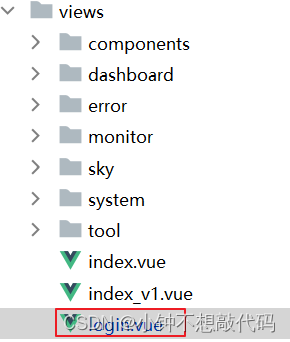
前端登录代码
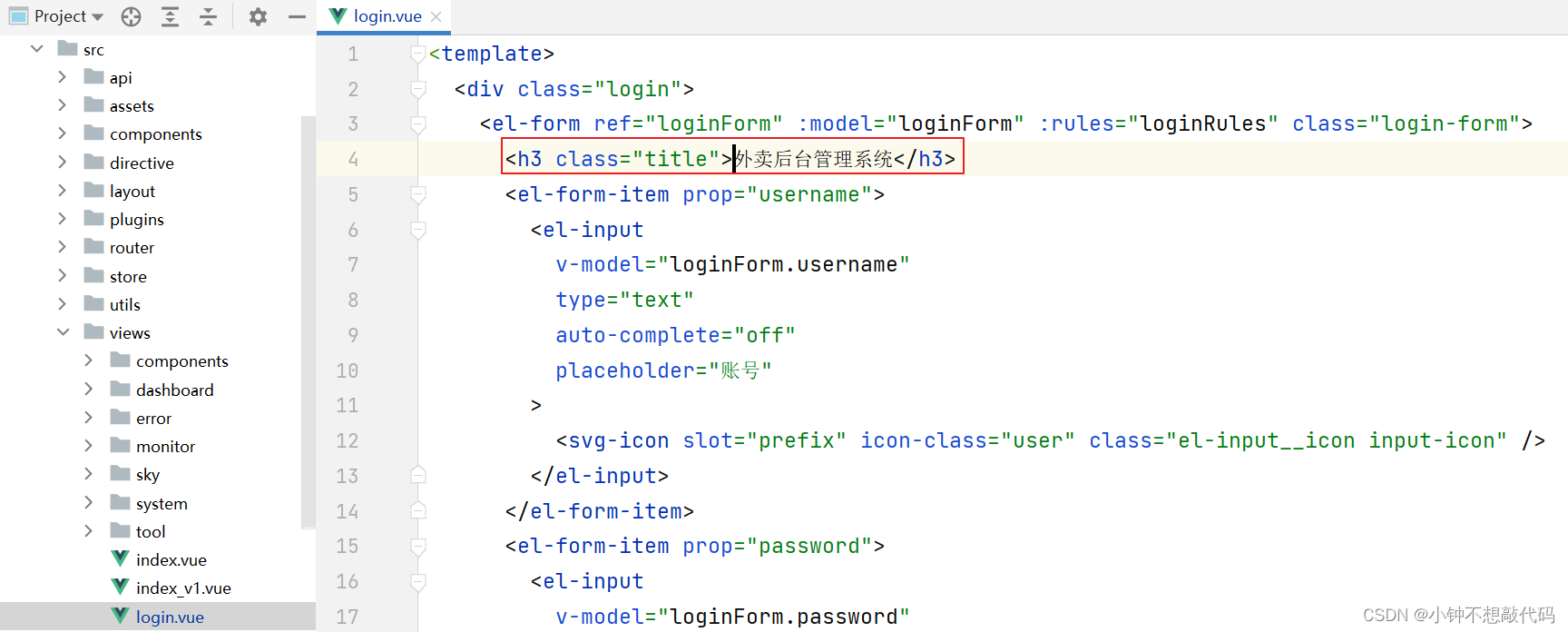
login.vue中存放登录代码

-
用户点击
login.vue中的登录按钮 -
调用
login.vue中的handleLogin函数 -
调用
store/mondles/user.js中的Login函数 -
调用
api/login.js中的login函数 -
调用
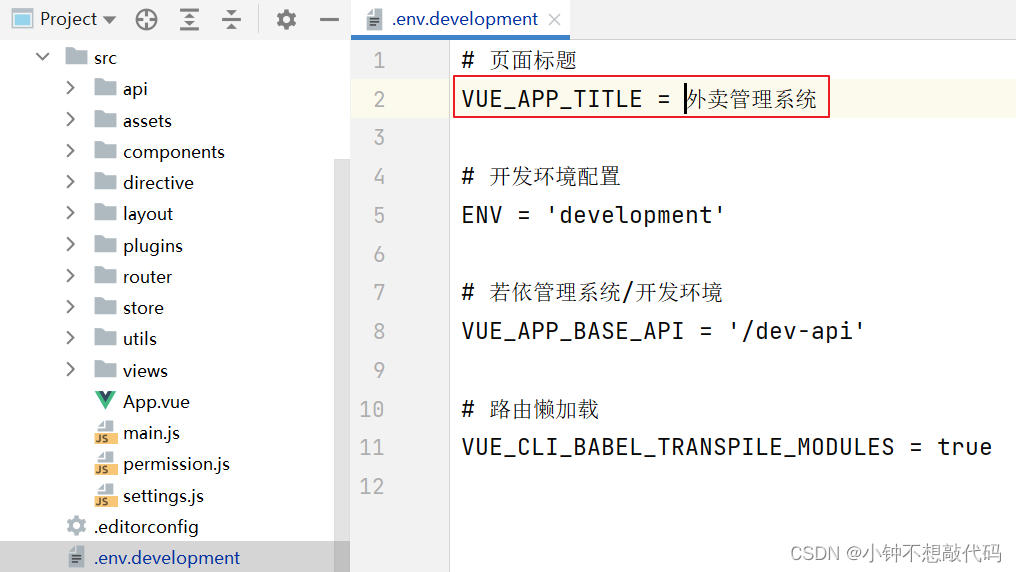
utils/request.js中的service实例基于axios发送ajax请求(.env.development文件设置了统一请求路径前缀)
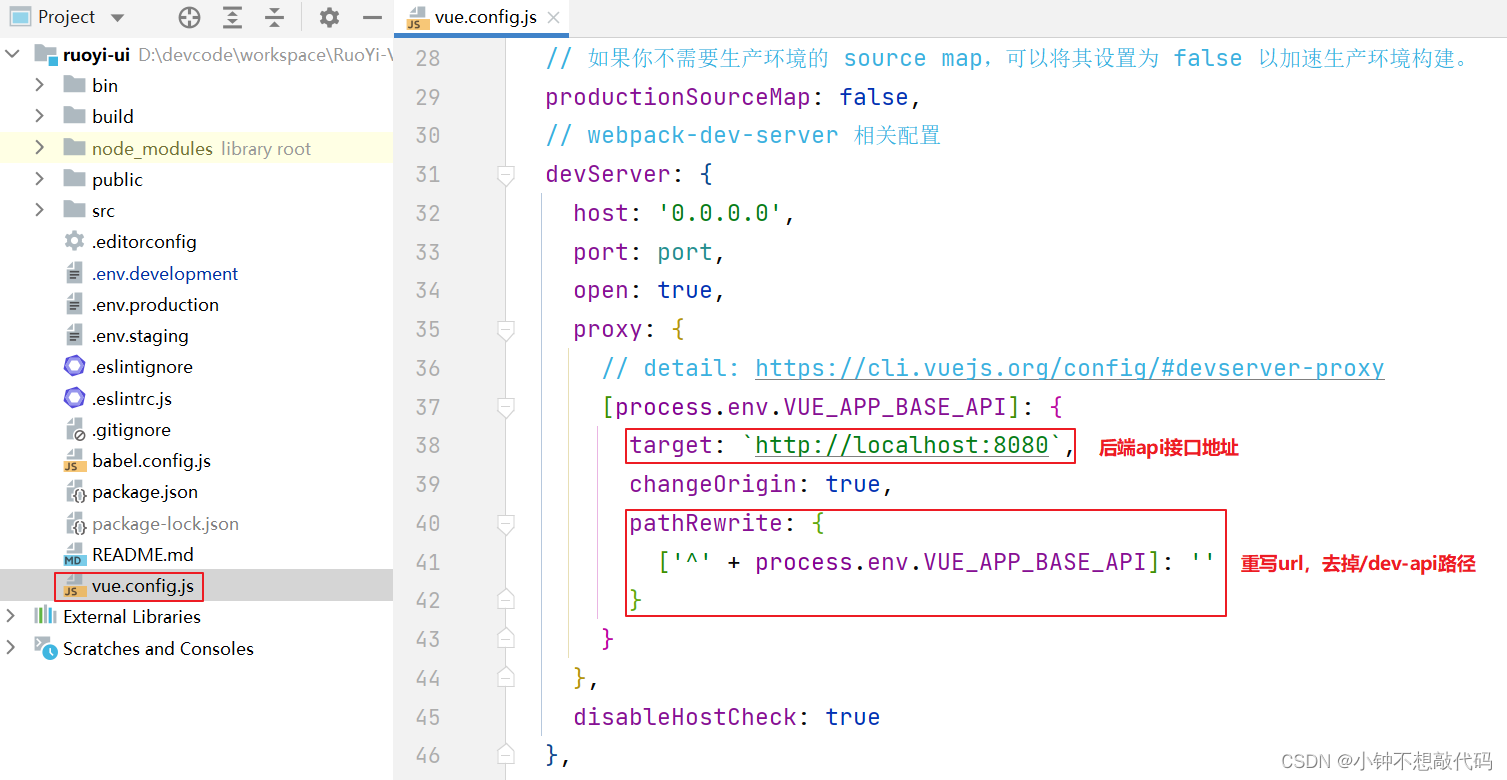
跨域转发
浏览器F12抓取登录请求地址,前后端部署在不同的服务器环境中,存在跨域的问题

这段代码是在 Vue 项目的配置文件中,用于配置开发服务器的代理设置。
通过这个配置,我们可以将前端应用发送的请求代理转发到后端 API 服务器,以解决跨域访问的问题。
这里使用了一个名为 proxy 的配置项,它的作用是对指定的请求路径进行代理转发。

后端代码
后端技术栈 SpringBoot、MyBatis、Spring Security、Jwt
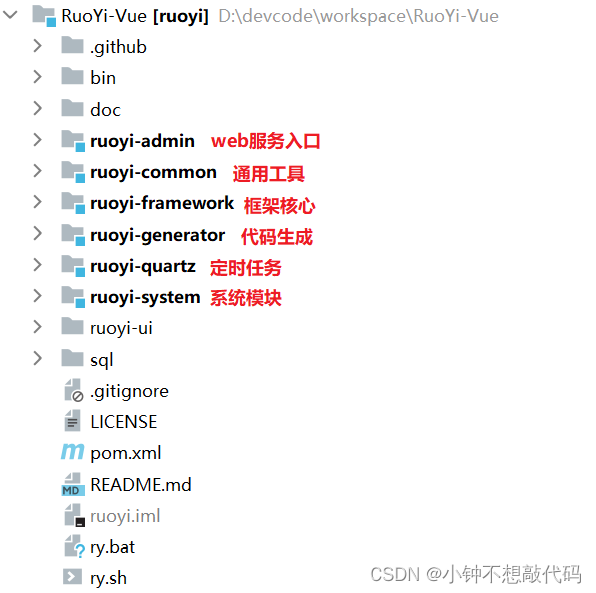
源码结构

om.ruoyi
├── common // 工具类
│ └── annotation // 自定义注解
│ └── config // 全局配置
│ └── constant // 通用常量
│ └── core // 核心控制
│ └── enums // 通用枚举
│ └── exception // 通用异常
│ └── filter // 过滤器处理
│ └── utils // 通用类处理
├── framework // 框架核心
│ └── aspectj // 注解实现
│ └── config // 系统配置
│ └── datasource // 数据权限
│ └── interceptor // 拦截器
│ └── manager // 异步处理
│ └── security // 权限控制
│ └── web // 前端控制
├── ruoyi-generator // 代码生成(可移除)
├── ruoyi-quartz // 定时任务(可移除)
├── ruoyi-system // 系统代码
├── ruoyi-admin // 后台服务
├── ruoyi-xxxxxx // 其他模块
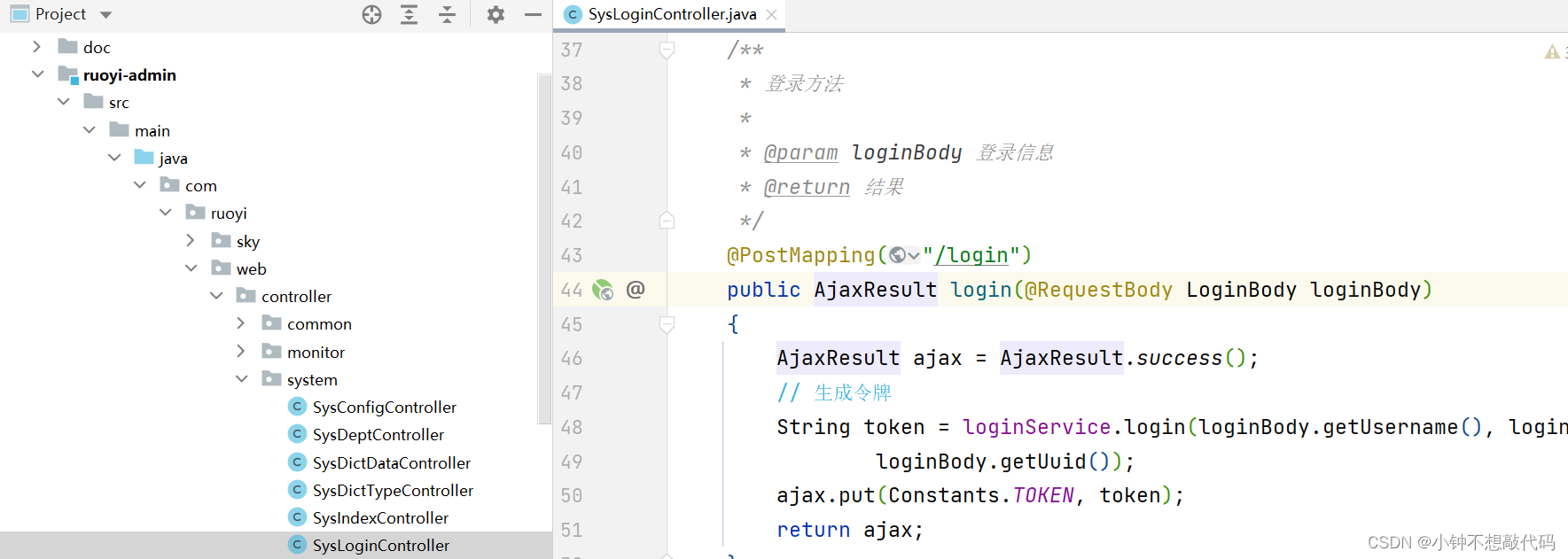
SysLoginController
在ruoyi-admin模块中com.ruoyi.web.controller.system.SysLoginController类的login方法接收前端登录请求

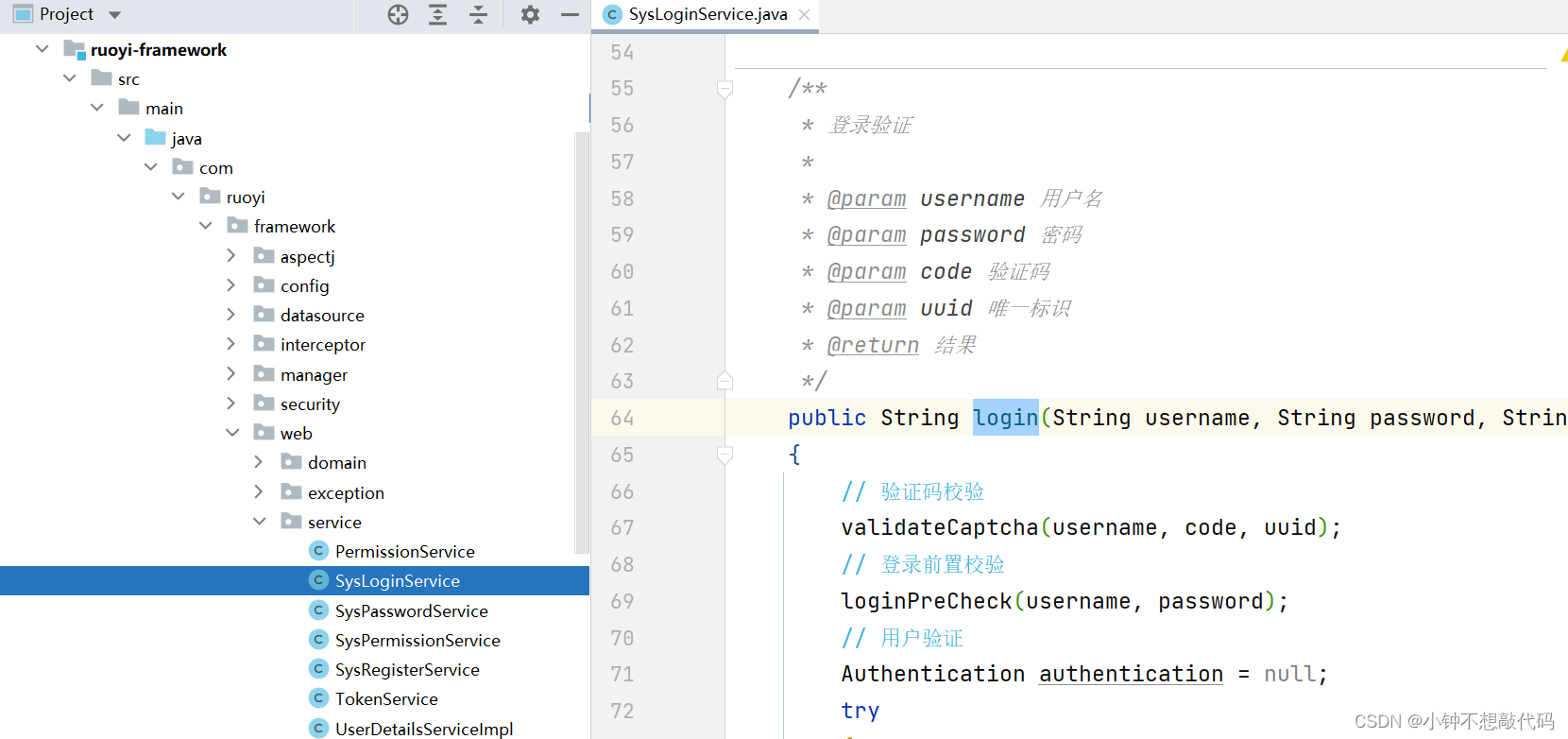
SysLoginService
在ruoyi-framework模块中com.ruoyi.framework.web.service.SysLoginService类的login方法处理登录逻辑

二次开发
接下来就是我们根据自己的业务需求基于若依平台进行二次开发了

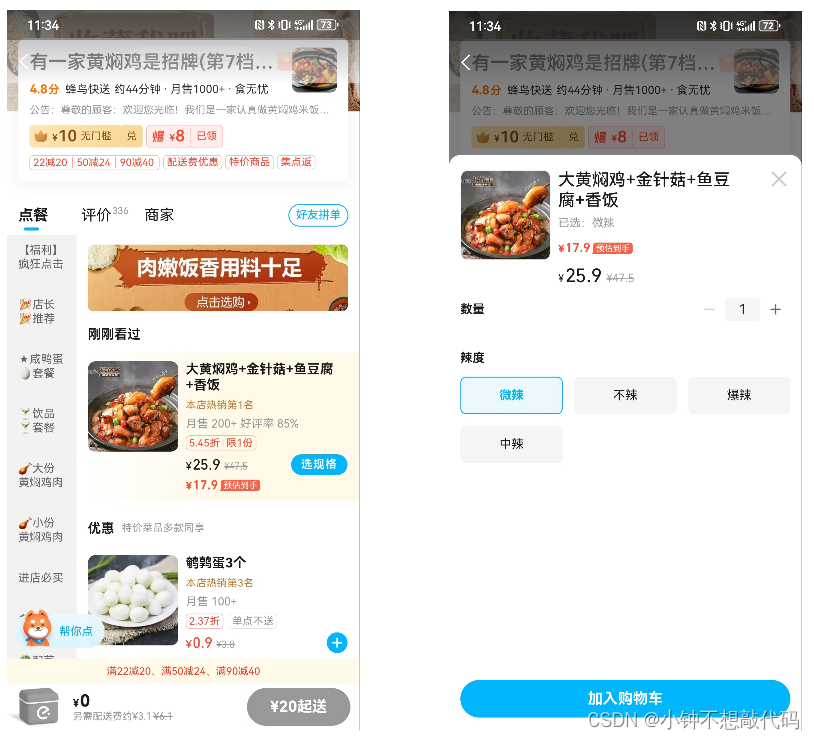
分类管理、菜品管理、口味列表
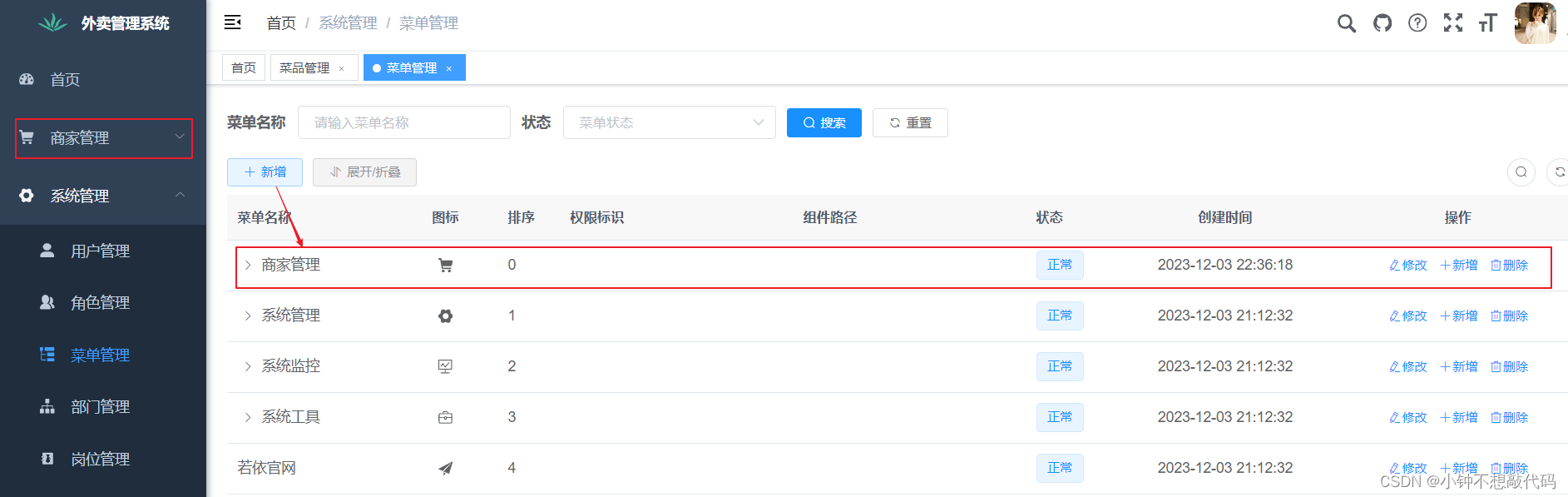
菜单导航
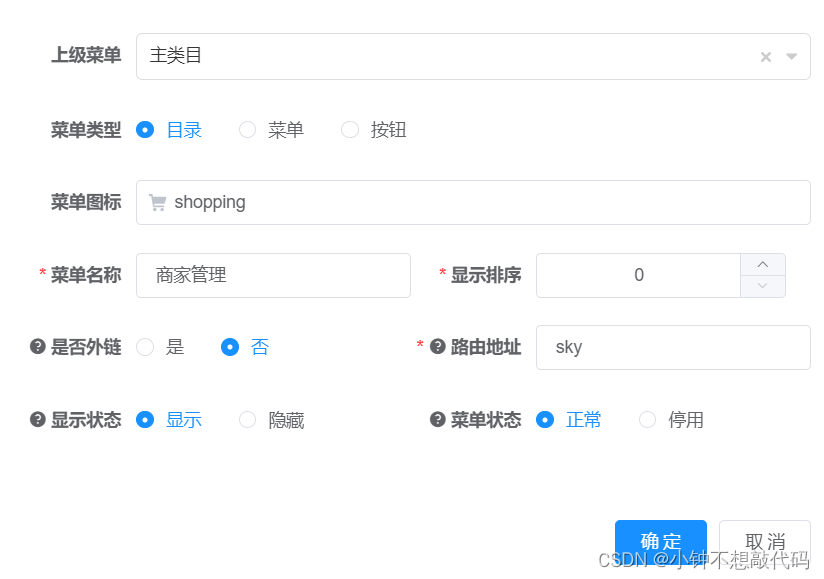
我们根据业务新建商家管理新菜单

具体新建内容如下:

代码生成
步骤说明
1、准备二次开发的业务表结构和数据
2、登录系统(系统工具 -> 代码生成 -> 导入对应表)
3、代码生成列表中找到需要表(可预览、编辑、同步、删除生成配置)
4、点击生成代码会得到一个ruoyi.zip执行sql文件,按照包内目录结构复制到自己的项目中即可
代码生成支持编辑、预览、同步
预览:对生成的代码提前预览,防止出现一些不符合预期的情况。
同步:对原表的字段进行同步,包括新增、删除、修改的字段处理。
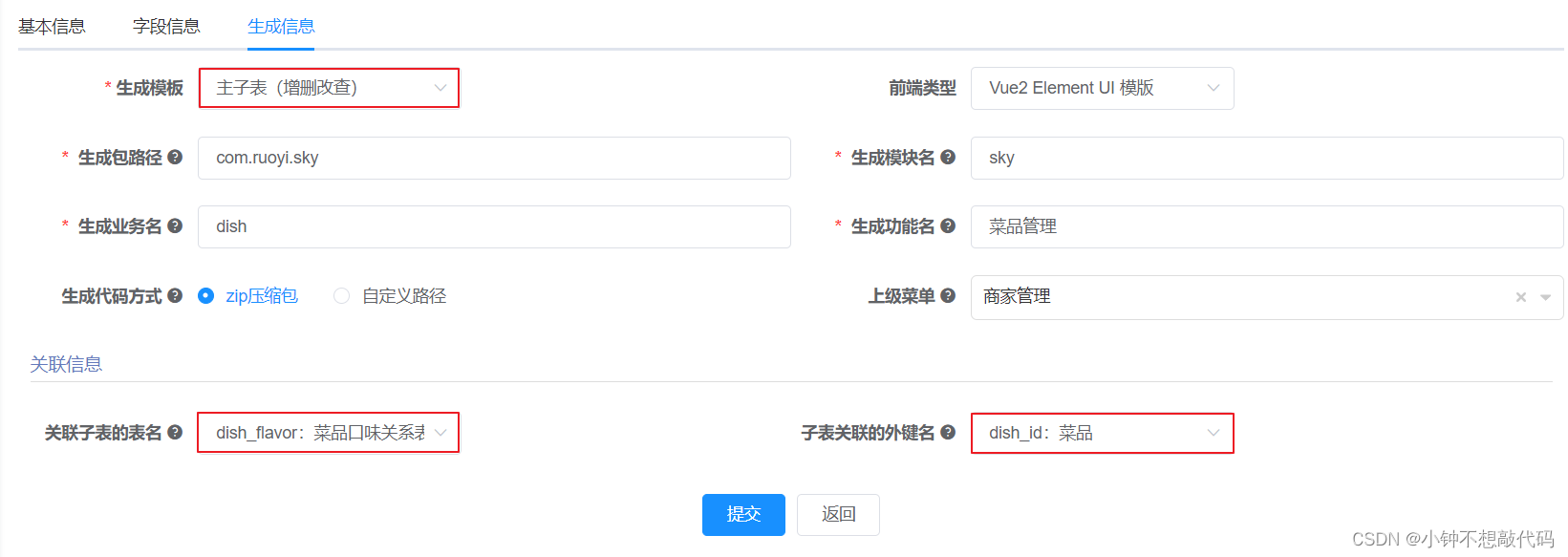
修改:对生成的代码基本信息、字段信息、生成信息做一系列的调整。
另外多模块所有代码生成的相关业务逻辑代码在
ruoyi-generator模块,不需要可以自行删除模块。
业务表导入数据库
DROP TABLE IF EXISTS `category`;
CREATE TABLE `category` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键',
`type` int DEFAULT NULL COMMENT '类型 1 菜品分类 2 套餐分类',
`name` varchar(32) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL COMMENT '分类名称',
`sort` int NOT NULL DEFAULT '0' COMMENT '顺序',
`status` int DEFAULT NULL COMMENT '分类状态 0:禁用,1:启用',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
`update_time` datetime DEFAULT NULL COMMENT '更新时间',
`create_user` bigint DEFAULT NULL COMMENT '创建人',
`update_user` bigint DEFAULT NULL COMMENT '修改人',
PRIMARY KEY (`id`),
UNIQUE KEY `idx_category_name` (`name`)
) ENGINE=InnoDB AUTO_INCREMENT=36 DEFAULT CHARSET=utf8 COLLATE=utf8_bin COMMENT='分类管理';
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (11,1,'酒水饮料',10,1,'2022-06-09 22:09:18','2023-04-12 15:59:54',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (12,1,'主食',10,1,'2022-06-09 22:09:32','2023-04-16 22:02:46',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (13,2,'干锅套餐',1,1,'2022-06-09 22:11:38','2023-04-15 13:44:03',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (15,2,'双人套餐',2,1,'2022-06-09 22:14:10','2023-04-14 09:33:34',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (16,1,'特色菜',4,1,'2022-06-09 22:15:37','2023-04-13 21:55:12',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (17,1,'蜀味牛蛙',2,1,'2022-06-09 22:16:14','2023-02-10 10:19:20',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (18,1,'特色蒸菜',6,1,'2022-06-09 22:17:42','2022-06-09 22:17:42',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (19,1,'新鲜时蔬',7,1,'2022-06-09 22:18:12','2022-06-09 22:18:28',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (20,1,'秘制干锅',8,1,'2022-06-09 22:22:29','2023-04-16 22:03:15',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (21,1,'汤类',9,1,'2022-06-10 10:51:47','2023-04-16 22:03:00',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (27,1,'海鲜系列',2,1,'2023-02-16 09:46:12','2023-04-12 15:51:25',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (29,1,'碳烤全鱼',1,1,'2023-04-12 19:46:20','2023-04-13 21:53:46',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (30,1,'烤鱼伴侣',2,1,'2023-04-12 20:19:13','2023-04-13 21:54:16',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (31,1,'精美凉菜',6,1,'2023-04-13 21:48:19','2023-04-13 21:55:26',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (32,2,'四人套餐',3,1,'2023-04-13 22:30:38','2023-04-14 09:33:10',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (33,2,'海鲜套餐',4,1,'2023-04-13 22:31:16','2023-04-13 22:31:16',1,1);
insert into `category`(`id`,`type`,`name`,`sort`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (34,2,'烤鱼套餐',5,1,'2023-04-13 22:31:47','2023-04-14 09:33:44',1,1);
DROP TABLE IF EXISTS `dish`;
CREATE TABLE `dish` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键',
`name` varchar(32) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL COMMENT '菜品名称',
`category_id` bigint NOT NULL COMMENT '菜品分类id',
`price` decimal(10,2) DEFAULT NULL COMMENT '菜品价格',
`image` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin DEFAULT NULL COMMENT '图片',
`description` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin DEFAULT NULL COMMENT '描述信息',
`status` int DEFAULT '1' COMMENT '0 停售 1 起售',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
`update_time` datetime DEFAULT NULL COMMENT '更新时间',
`create_user` bigint DEFAULT NULL COMMENT '创建人',
`update_user` bigint DEFAULT NULL COMMENT '修改人',
PRIMARY KEY (`id`),
UNIQUE KEY `idx_dish_name` (`name`)
) ENGINE=InnoDB AUTO_INCREMENT=101 DEFAULT CHARSET=utf8 COLLATE=utf8_bin COMMENT='菜品管理';
/*Data for the table `dish` */
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (30,'干锅牛蛙',20,'38.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681398849610-干锅牛蛙.jpg','干锅牛蛙',1,'2023-04-13 23:14:12','2023-04-16 22:04:25',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (46,'王老吉',11,'5.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/41bfcacf-7ad4-4927-8b26-df366553a94c.png','',1,'2022-06-09 22:40:47','2023-04-16 22:04:11',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (47,'北冰洋',11,'4.00','https://sky-take-out.oss-cn-hangzhou.aliyuncs.com/2d2a8524-2bd5-4415-aa92-efa804d29ae3-2.png','还是小时候的味道',1,'2022-06-10 09:18:49','2023-02-16 09:24:50',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (48,'雪花啤酒',11,'4.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/bf8cbfc1-04d2-40e8-9826-061ee41ab87c.png','',1,'2022-06-10 09:22:54','2022-06-10 09:22:54',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (49,'米饭',12,'2.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/76752350-2121-44d2-b477-10791c23a8ec.png','精选五常大米',1,'2022-06-10 09:30:17','2022-06-10 09:30:17',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (50,'馒头',12,'1.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/14/1681436083461-馒头.jpg','优质面粉',1,'2022-06-10 09:34:28','2023-04-14 09:34:45',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (51,'老坛酸菜鱼',16,'56.00','https://sky-take-out.oss-cn-hangzhou.aliyuncs.com/eee4461f-42b9-483f-9d10-c7a4e67faf49-27.png','原料:汤,草鱼,酸菜',1,'2022-06-10 09:40:51','2023-04-13 23:06:51',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (53,'蜀味水煮草鱼',16,'38.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/a6953d5a-4c18-4b30-9319-4926ee77261f.png','原料:草鱼,汤',1,'2022-06-10 09:48:37','2023-04-13 23:09:27',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (54,'清炒小油菜',19,'18.00','https://sky-take-out.oss-cn-hangzhou.aliyuncs.com/fa5d67cf-2a86-4d6e-b0c5-b9ad5bf4dc1a-9.png','原料:小油菜',1,'2022-06-10 09:51:46','2023-02-16 09:24:37',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (55,'蒜蓉娃娃菜',19,'18.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/4879ed66-3860-4b28-ba14-306ac025fdec.png','原料:蒜,娃娃菜',1,'2022-06-10 09:53:37','2022-06-10 09:53:37',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (56,'清炒西兰花',19,'18.00','https://sky-take-out.oss-cn-hangzhou.aliyuncs.com/24f97f89-5e56-4dae-804f-f0508c578331-11.png','原料:西兰花',0,'2022-06-10 09:55:44','2023-02-16 09:24:13',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (57,'炝炒圆白菜',19,'18.00','https://sky-take-out.oss-cn-hangzhou.aliyuncs.com/c47acef5-dad1-42a7-b5b2-60490363b8e6-12.png','原料:圆白菜',1,'2022-06-10 09:58:35','2023-02-16 09:23:58',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (58,'清蒸鲈鱼',18,'98.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/c18b5c67-3b71-466c-a75a-e63c6449f21c.png','原料:鲈鱼',1,'2022-06-10 10:12:28','2022-06-10 10:12:28',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (59,'东坡肘子',18,'138.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/a80a4b8c-c93e-4f43-ac8a-856b0d5cc451.png','原料:猪肘棒',1,'2022-06-10 10:24:03','2022-06-10 10:24:03',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (60,'梅菜扣肉',18,'58.00','https://sky-take-out.oss-cn-hangzhou.aliyuncs.com/76bbfd95-2e70-4eb7-b80c-5219ffde57a1-毛氏红烧肉.jpg','原料:猪肉,梅菜',1,'2022-06-10 10:26:03','2023-04-14 12:28:53',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (61,'剁椒鱼头',18,'66.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/13da832f-ef2c-484d-8370-5934a1045a06.png','原料:鲢鱼,剁椒',1,'2022-06-10 10:28:54','2022-06-10 10:28:54',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (62,'金汤酸菜牛蛙',17,'66.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/7694a5d8-7938-4e9d-8b9e-2075983a2e38.png','原料:鲜活牛蛙,酸菜',1,'2022-06-10 10:33:05','2023-02-15 18:29:01',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (63,'香锅牛蛙',17,'66.00','https://sky-take-out.oss-cn-hangzhou.aliyuncs.com/4fa13758-5f70-41c1-bb38-a8fb5db19af7-18.png','配料:鲜活牛蛙,莲藕,青笋',1,'2022-06-10 10:35:40','2023-02-15 18:56:36',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (64,'馋嘴牛蛙',17,'88.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/7a55b845-1f2b-41fa-9486-76d187ee9ee1.png','配料:鲜活牛蛙,丝瓜,黄豆芽',1,'2022-06-10 10:37:52','2022-06-10 10:37:52',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (65,'蒜香烤鱼草鱼2斤',29,'66.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/b544d3ba-a1ae-4d20-a860-81cb5dec9e03.png','原料:草鱼,黄豆芽,莲藕',1,'2022-06-10 10:41:08','2023-04-16 01:25:22',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (66,'碳烤江团鱼2斤',29,'119.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/a101a1e9-8f8b-47b2-afa4-1abd47ea0a87.png','配料:江团鱼,黄豆芽,莲藕',1,'2022-06-10 10:42:42','2023-04-13 23:21:36',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (67,'碳烤鮰鱼2斤',29,'72.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/8cfcc576-4b66-4a09-ac68-ad5b273c2590.png','原料:鮰鱼,黄豆芽,莲藕',1,'2022-06-10 10:43:56','2023-04-13 23:21:03',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (68,'鸡蛋汤',21,'4.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/c09a0ee8-9d19-428d-81b9-746221824113.png','配料:鸡蛋,紫菜',1,'2022-06-10 10:54:25','2022-06-10 10:54:25',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (69,'平菇豆腐汤',21,'6.00','https://sky-itcast.oss-cn-beijing.aliyuncs.com/16d0a3d6-2253-4cfc-9b49-bf7bd9eb2ad2.png','配料:豆腐,平菇',1,'2022-06-10 10:55:02','2022-06-10 10:55:02',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (72,'红烧肉',16,'32.00','https://sky-take-out.oss-cn-hangzhou.aliyuncs.com/747433e9-27fd-4bd0-98bf-d05fe4c479a1-毛氏红烧肉.jpg','菜品描述',0,'2023-02-09 10:34:36','2023-04-13 23:08:11',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (73,'香辣花蛤',27,'38.00','https://sky-take-out.oss-cn-hangzhou.aliyuncs.com/67315a7e-1f4f-4b6a-9b3a-ac7b371ddbc3-香辣花蛤.jpg','香辣 花蛤 香葱',1,'2023-02-16 09:47:15','2023-02-16 09:47:15',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (74,'黑金鲍鱼',27,'68.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397045666-黑金鲍海鲜.jpg','新西兰黑金鲍鱼',1,'2023-02-16 09:48:28','2023-04-13 22:44:08',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (75,'波士顿龙虾',27,'128.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681396948811-5b8d2da3-3744-4bb3-acdc-329056b8259d.jpeg','2斤重 波斯顿龙虾',1,'2023-02-16 09:50:06','2023-04-13 22:42:31',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (76,'香辣烤乌江鱼3斤',29,'108.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681396881076-烤鱼2.jpg','香辣烤乌江鱼3斤',1,'2023-02-16 09:52:30','2023-04-13 22:41:29',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (77,'香辣烤鱼3斤',29,'78.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681396752225-烤鱼1.jpg','香辣烤鱼3斤 草鱼',1,'2023-02-17 15:27:02','2023-04-13 22:39:20',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (80,'宽粉',30,'8.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397331911-宽粉.jpg','宽粉',0,'2023-04-13 22:48:57','2023-04-15 13:45:03',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (81,'青笋',30,'10.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397358593-青笋.jpg','青笋',1,'2023-04-13 22:49:21','2023-04-13 22:49:21',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (82,'鲜豆皮',30,'8.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397389673-鲜豆皮.jpg','鲜豆皮',1,'2023-04-13 22:49:52','2023-04-13 22:49:52',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (83,'娃娃菜',30,'6.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397423765-娃娃菜.jpg','娃娃菜',1,'2023-04-13 22:50:26','2023-04-13 22:50:26',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (84,'土豆片',30,'6.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397450872-土豆片.jpg','土豆片',1,'2023-04-13 22:50:59','2023-04-13 22:50:59',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (85,'鱼豆腐',30,'6.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397585037-鱼豆腐.jpg','鱼豆腐',1,'2023-04-13 22:53:07','2023-04-16 14:45:30',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (86,'重庆毛血旺',16,'58.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397774614-重庆毛血旺.jpg','重庆毛血旺',1,'2023-04-13 22:56:18','2023-04-13 22:56:18',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (87,'重庆辣子鸡',16,'48.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397813331-重庆辣子鸡.jpg','重庆辣子鸡',1,'2023-04-13 22:56:57','2023-04-13 22:56:57',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (88,'渝乡沸腾鱼片',16,'79.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397886462-沸腾鱼片.jpg','渝乡沸腾鱼片 草鱼',1,'2023-04-13 22:58:29','2023-04-13 22:58:29',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (89,'皮蛋豆腐',31,'28.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681397971808-皮蛋豆腐.jpeg','皮蛋豆腐 鸭蛋 松花江皮蛋',1,'2023-04-13 22:59:45','2023-04-13 22:59:45',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (90,'果仁菠菜',31,'18.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681398074872-果仁菠菜.jpg','果仁菠菜 花生 菠菜',1,'2023-04-13 23:01:32','2023-04-13 23:01:32',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (91,'蒜泥黄瓜',31,'12.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681398142706-蒜泥黄瓜.jpg','蒜泥黄瓜 大蒜 剁椒',1,'2023-04-13 23:02:32','2023-04-13 23:02:32',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (92,'老醋花生',31,'12.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681398185891-老醋花生.jpeg','老醋花生 老陈醋',1,'2023-04-13 23:03:15','2023-04-13 23:03:15',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (93,'干锅花菜',20,'28.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681398621640-干锅花菜.jpg','干锅花菜',1,'2023-04-13 23:10:32','2023-04-13 23:10:32',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (94,'干锅千页豆腐',20,'30.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681398665753-干锅千页豆腐.jpg','干锅千页豆腐',1,'2023-04-13 23:11:08','2023-04-13 23:11:08',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (95,'干锅鸡胗',20,'38.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681398701510-干锅鸡胗.jpg','干锅鸡胗',1,'2023-04-13 23:11:46','2023-04-13 23:11:46',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (96,'干锅藕片',20,'28.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681398783756-干锅藕片.jpg','干锅藕片',1,'2023-04-13 23:13:18','2023-04-13 23:13:18',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (98,'扬州炒饭',12,'12.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681399057973-炒饭.jpg','扬州炒饭',1,'2023-04-13 23:17:52','2023-04-16 22:04:29',1,1);
insert into `dish`(`id`,`name`,`category_id`,`price`,`image`,`description`,`status`,`create_time`,`update_time`,`create_user`,`update_user`) values (99,'腐竹',30,'8.00','https://sky-heima.oss-cn-beijing.aliyuncs.com/images/2023/04/13/1681399144535-腐竹.jpg','腐竹',0,'2023-04-13 23:19:18','2023-04-14 10:27:59',1,1);
/*Table structure for table `dish_flavor` */
DROP TABLE IF EXISTS `dish_flavor`;
CREATE TABLE `dish_flavor` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键',
`dish_id` bigint NOT NULL COMMENT '菜品',
`name` varchar(32) CHARACTER SET utf8 COLLATE utf8_bin DEFAULT NULL COMMENT '口味名称',
`value` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin DEFAULT NULL COMMENT '口味数据list',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=176 DEFAULT CHARSET=utf8 COLLATE=utf8_bin COMMENT='菜品口味关系表';
/*Data for the table `dish_flavor` */
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (110,63,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (111,63,'辣度','[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (112,60,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (113,60,'甜味','[\"无糖\",\"少糖\",\"半糖\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (114,57,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (115,57,'辣度','[\"不辣\",\"微辣\",\"中辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (116,56,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (117,54,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (118,52,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (119,52,'辣度','[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (122,73,'辣度','[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (136,77,'辣度','[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (137,77,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (138,76,'辣度','[\"微辣\",\"中辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (139,76,'忌口','[\"不要葱\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (140,75,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (141,75,'辣度','[\"不辣\",\"微辣\",\"中辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (142,74,'忌口','[\"不要葱\",\"不要蒜\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (143,74,'甜味','[\"无糖\",\"少糖\",\"半糖\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (144,86,'辣度','[\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (145,87,'辣度','[\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (146,88,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (147,88,'辣度','[\"微辣\",\"中辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (148,89,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (149,89,'甜味','[\"无糖\",\"少糖\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (150,90,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (151,90,'辣度','[\"不辣\",\"微辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (152,91,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (153,91,'辣度','[\"不辣\",\"微辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (154,92,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (155,51,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (156,51,'辣度','[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (157,72,'辣度','[\"微辣\",\"中辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (158,72,'甜味','[\"少糖\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (159,53,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (160,53,'辣度','[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (161,93,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\",\"不要辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (162,93,'辣度','[\"微辣\",\"中辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (163,94,'忌口','[\"不要葱\",\"不要蒜\",\"不要香菜\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (164,94,'辣度','[\"不辣\",\"微辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (165,95,'辣度','[\"微辣\",\"中辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (166,96,'辣度','[\"微辣\",\"中辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (167,97,'忌口','[\"不要蒜\",\"不要香菜\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (168,97,'辣度','[\"微辣\",\"中辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (169,67,'辣度','[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (170,66,'辣度','[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (172,65,'辣度','[\"不辣\",\"微辣\",\"中辣\",\"重辣\"]');
insert into `dish_flavor`(`id`,`dish_id`,`name`,`value`) values (173,46,'温度','[\"热饮\",\"常温\",\"少冰\"]');
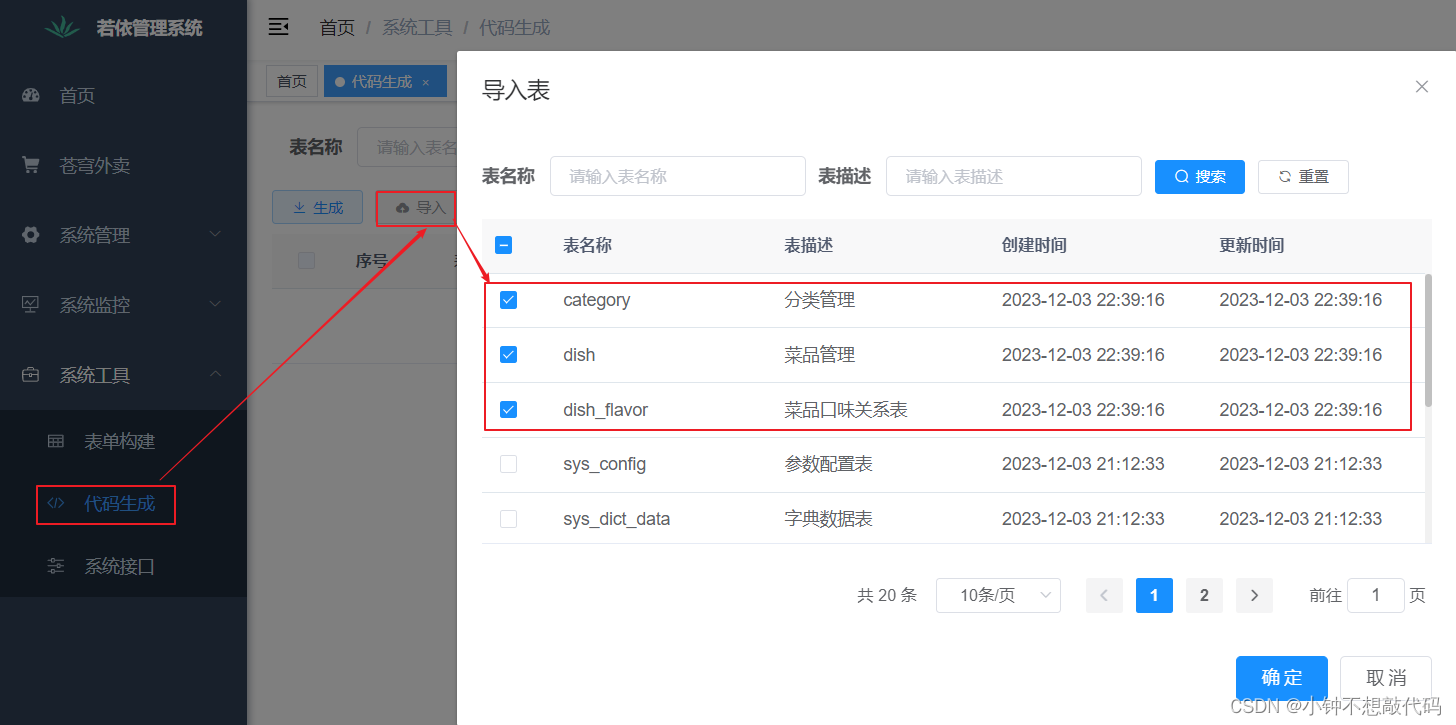
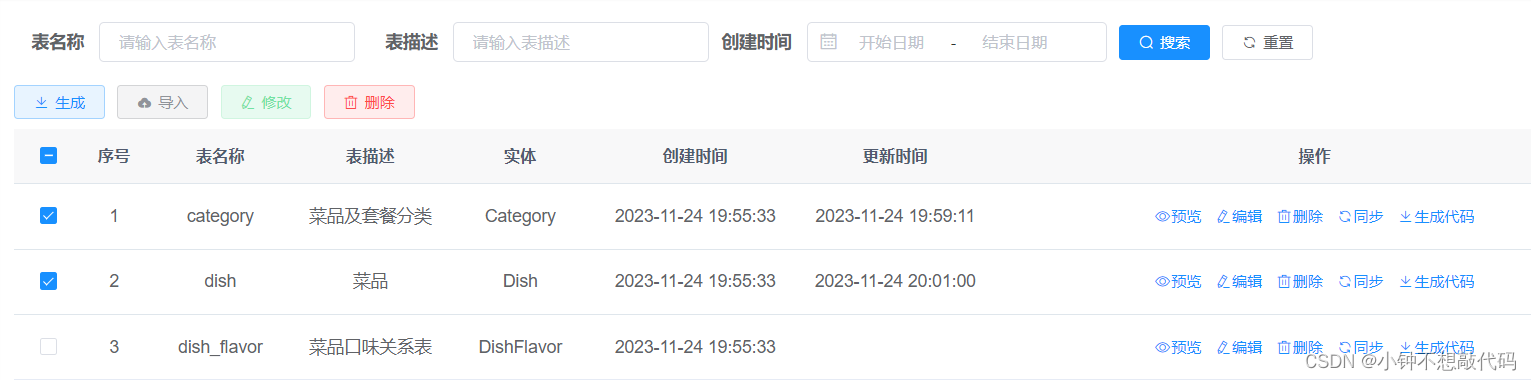
导入对应表
登录系统(系统工具 -> 代码生成 -> 导入对应表)

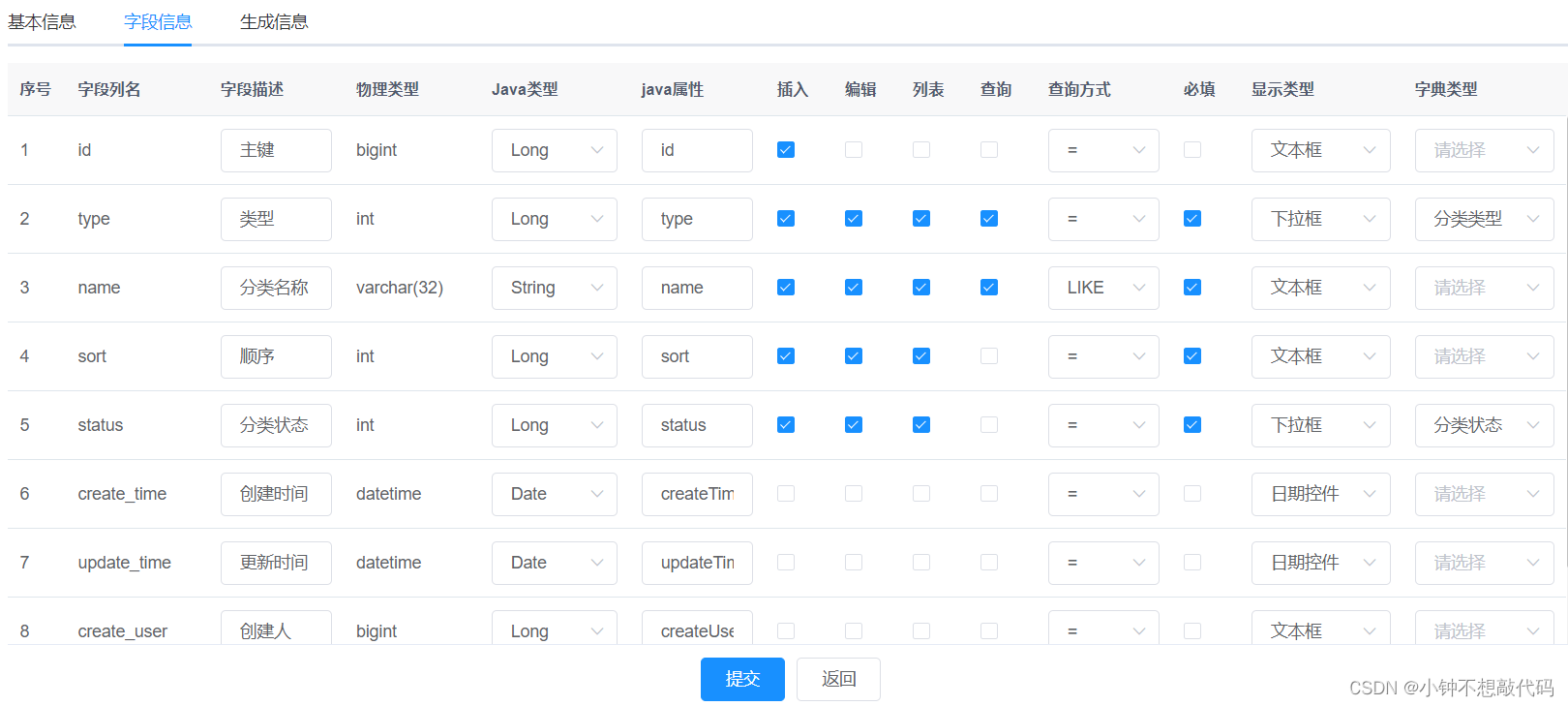
编辑业务表
代码生成列表中找到需要表(可预览、编辑、同步、删除生成配置)
① category


② dish


数据字典

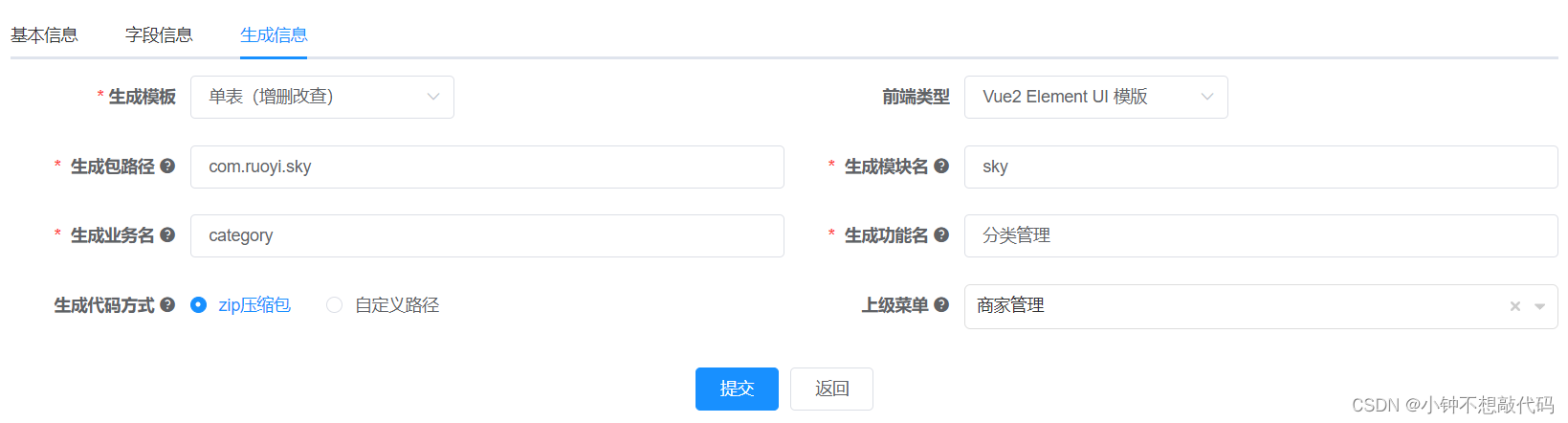
点击生成
选中 category、dish点击生成代码会得到一个ruoyi.zip

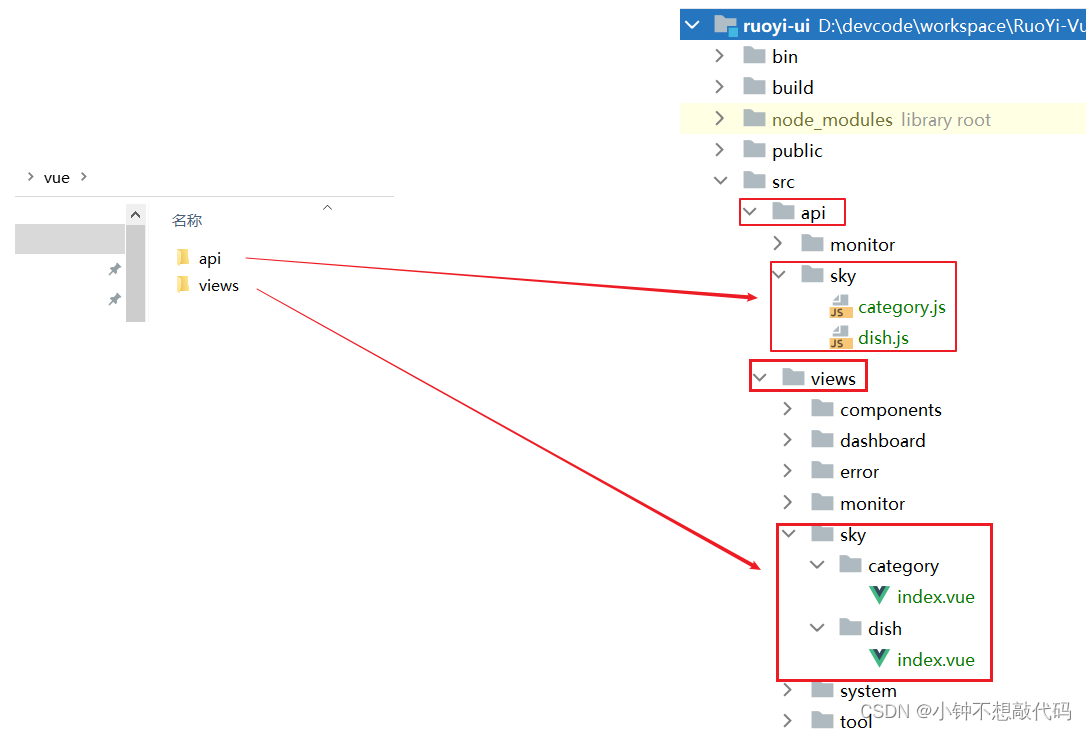
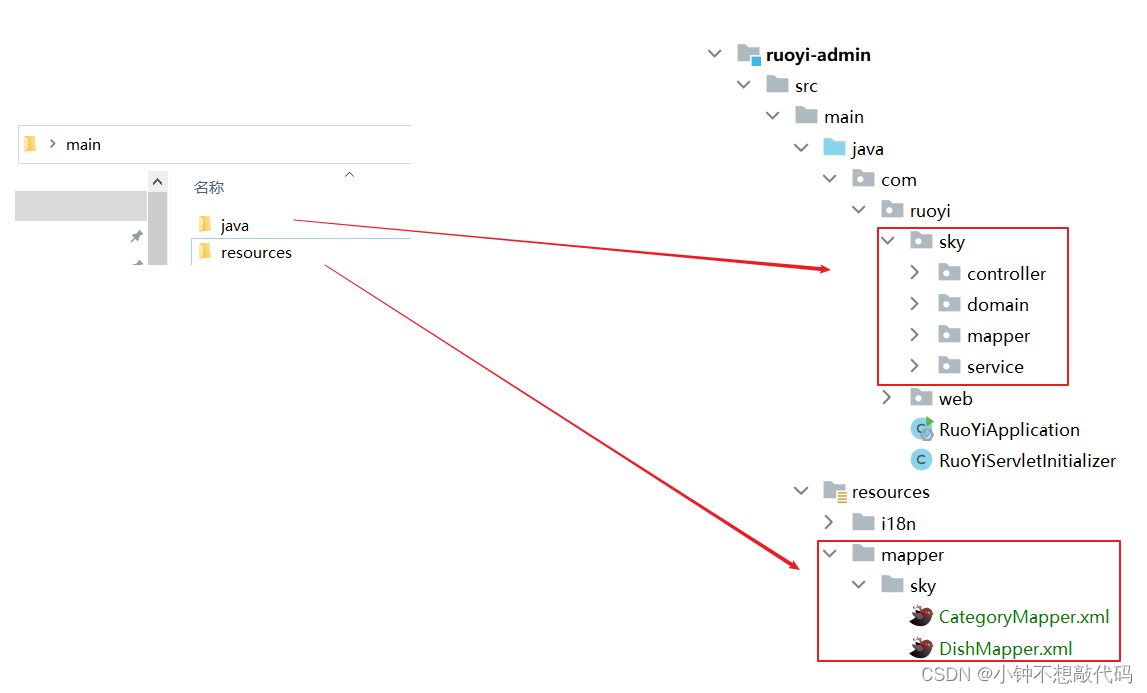
解压ruoyi.zip后得到:

代码导入
导入sql

导入前端
将生成的前端代码导入到前端工程中

导入后端
将生成的后端代码导入到后端工程中

完善代码
登录页面提示

页面标题

首页布局

分类管理
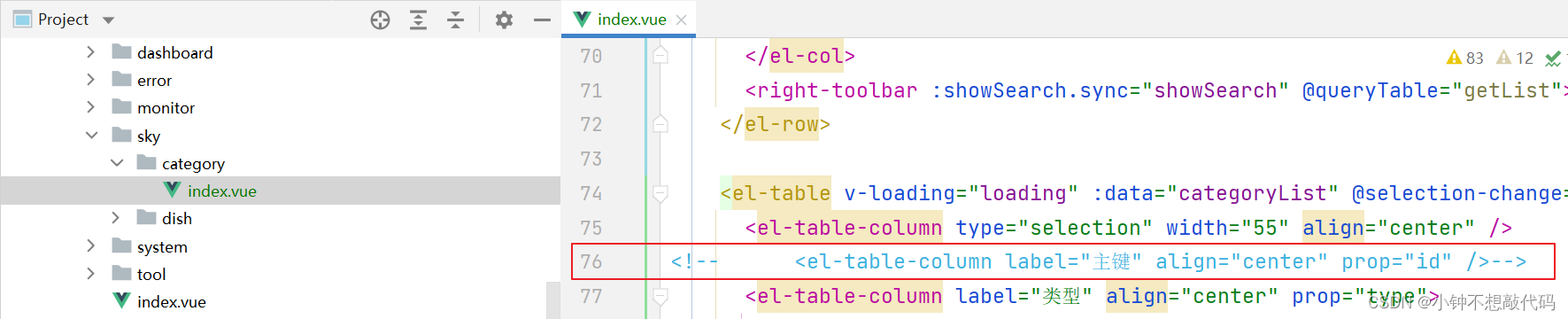
category/index.vue
调整内容:隐藏主键列表展示

CategoryMapper.xml
增加了排序
<select id="selectCategoryList" parameterType="Category" resultMap="CategoryResult">
<include refid="selectCategoryVo"/>
<where>
<if test="type != null "> and type = #{type}</if>
<if test="name != null and name != ''"> and name like concat('%', #{name}, '%')</if>
</where>
order by sort
</select>
菜品管理
dish/index.vue
调整内容:
- 搜索框
- 列表展示
- 新增、修改
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="菜品名称" prop="name">
<el-input
v-model="queryParams.name"
placeholder="请输入菜品名称"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="菜品分类" prop="categoryId">
<!-- <el-input
v-model="queryParams.categoryId"
placeholder="请输入菜品分类"
clearable
@keyup.enter.native="handleQuery"
/>-->
<el-select v-model="queryParams.categoryId" placeholder="请选择菜品分类" clearable>
<el-option
v-for="item in categoryList"
:key="item.id"
:label="item.name"
:value="item.id"
/>
</el-select>
</el-form-item>
<el-form-item label="状态" prop="status">
<el-select v-model="queryParams.status" placeholder="请选择状态" clearable>
<el-option
v-for="dict in dict.type.dish_status"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleAdd"
v-hasPermi="['sky:dish:add']"
>新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
:disabled="single"
@click="handleUpdate"
v-hasPermi="['sky:dish:edit']"
>修改</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="el-icon-delete"
size="mini"
:disabled="multiple"
@click="handleDelete"
v-hasPermi="['sky:dish:remove']"
>删除</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
@click="handleExport"
v-hasPermi="['sky:dish:export']"
>导出</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="dishList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<!-- <el-table-column label="主键" align="center" prop="id" />-->
<el-table-column label="菜品名称" align="center" prop="name" />
<el-table-column label="菜品分类" align="center" prop="categoryName" />
<el-table-column label="菜品价格" align="center" prop="price" />
<el-table-column label="图片" align="center" prop="image" width="100">
<template slot-scope="scope">
<image-preview :src="scope.row.image" :width="50" :height="50"/>
</template>
</el-table-column>
<el-table-column label="描述信息" align="center" prop="description" />
<el-table-column label="状态" align="center" prop="status">
<template slot-scope="scope">
<dict-tag :options="dict.type.dish_status" :value="scope.row.status"/>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['sky:dish:edit']"
>修改</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['sky:dish:remove']"
>删除</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改菜品管理对话框 -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="菜品名称" prop="name">
<el-input v-model="form.name" placeholder="请输入菜品名称" />
</el-form-item>
<el-form-item label="菜品分类" prop="categoryId">
<!-- <el-input v-model="form.categoryId" placeholder="请输入菜品分类" />-->
<el-select v-model="form.categoryId" placeholder="请选择菜品分类">
<el-option
v-for="item in categoryList"
:key="item.id"
:label="item.name"
:value="item.id"
/>
</el-select>
</el-form-item>
<el-form-item label="菜品价格" prop="price">
<el-input v-model="form.price" placeholder="请输入菜品价格" />
</el-form-item>
<el-form-item label="图片" prop="image">
<image-upload v-model="form.image"/>
</el-form-item>
<el-form-item label="描述信息" prop="description">
<el-input v-model="form.description" placeholder="请输入描述信息" />
</el-form-item>
<el-form-item label="状态" prop="status">
<el-select v-model="form.status" placeholder="请选择状态">
<el-option
v-for="dict in dict.type.dish_status"
:key="dict.value"
:label="dict.label"
:value="parseInt(dict.value)"
></el-option>
</el-select>
</el-form-item>
<el-divider content-position="center">菜品口味关系信息</el-divider>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button type="primary" icon="el-icon-plus" size="mini" @click="handleAddDishFlavor">添加</el-button>
</el-col>
<el-col :span="1.5">
<el-button type="danger" icon="el-icon-delete" size="mini" @click="handleDeleteDishFlavor">删除</el-button>
</el-col>
</el-row>
<el-table :data="dishFlavorList" :row-class-name="rowDishFlavorIndex" @selection-change="handleDishFlavorSelectionChange" ref="dishFlavor">
<el-table-column type="selection" width="50" align="center" />
<el-table-column label="序号" align="center" prop="index" width="50"/>
<el-table-column label="口味名称" prop="name" width="150">
<template slot-scope="scope">
<!-- <el-input v-model="scope.row.name" placeholder="请输入口味名称" />-->
<el-select v-model="scope.row.name" placeholder="请选择口味名称">
<el-option
v-for="item in dishFlavorsData"
:key="item.name"
:label="item.name"
:value="item.name">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="口味数据list" prop="value" width="150">
<template slot-scope="scope">
<!-- <el-input v-model="scope.row.value" placeholder="请输入口味数据list" />-->
<el-select v-model="scope.row.value" placeholder="请选择口味数据list">
<el-option
v-for="item in dishFlavorsData"
:key="item.value"
:label="item.value"
:value="item.value">
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { listDish, getDish, delDish, addDish, updateDish } from "@/api/sky/dish";
import {listCategory, getCategory, delCategory, addCategory, updateCategory} from "@/api/sky/category";
export default {
name: "Dish",
dicts: ['dish_status'],
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 子表选中数据
checkedDishFlavor: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 菜品管理表格数据
dishList: [],
// 菜品口味关系表格数据
dishFlavorList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
name: null,
categoryId: null,
status: null,
},
// 表单参数
form: {},
// 表单校验
rules: {
name: [
{ required: true, message: "菜品名称不能为空", trigger: "blur" }
],
categoryId: [
{ required: true, message: "菜品分类不能为空", trigger: "blur" }
],
price: [
{ required: true, message: "菜品价格不能为空", trigger: "blur" }
],
image: [
{ required: true, message: "图片不能为空", trigger: "blur" }
],
description: [
{ required: true, message: "描述信息不能为空", trigger: "blur" }
],
status: [
{ required: true, message: "状态不能为空", trigger: "change" }
],
},
// 分类管理表格数据
categoryList: [],
// 口味列表
dishFlavorsData: [
{name: '甜味', value: "['无糖', '少糖', '半糖', '多糖', '全糖']"},
{name: '温度', value: "['热饮', '常温', '去冰', '少冰', '多冰']"},
{name: '忌口', value: "['不要葱', '不要蒜', '不要香菜', '不要辣']"},
{name: '辣度', value: "['不辣', '微辣', '中辣', '重辣']"}
]
};
},
created() {
this.getList();
this.getCategoryList();
},
methods: {
/** 查询菜品管理列表 */
getList() {
this.loading = true;
listDish(this.queryParams).then(response => {
this.dishList = response.rows;
this.total = response.total;
this.loading = false;
});
},
/** 查询分类管理列表 */
getCategoryList() {
this.loading = true;
listCategory({
pageNum: 1,
pageSize: 100,
type: 1}
).then(response => {
this.categoryList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
id: null,
name: null,
categoryId: null,
price: null,
image: null,
description: null,
status: null,
createTime: null,
updateTime: null,
createUser: null,
updateUser: null
};
this.dishFlavorList = [];
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.id)
this.single = selection.length!==1
this.multiple = !selection.length
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加菜品管理";
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
const id = row.id || this.ids
getDish(id).then(response => {
this.form = response.data;
this.dishFlavorList = response.data.dishFlavorList;
this.open = true;
this.title = "修改菜品管理";
});
},
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
this.form.dishFlavorList = this.dishFlavorList;
if (this.form.id != null) {
updateDish(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
addDish(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const ids = row.id || this.ids;
this.$modal.confirm('是否确认删除菜品管理编号为"' + ids + '"的数据项?').then(function() {
return delDish(ids);
}).then(() => {
this.getList();
this.$modal.msgSuccess("删除成功");
}).catch(() => {});
},
/** 菜品口味关系序号 */
rowDishFlavorIndex({ row, rowIndex }) {
row.index = rowIndex + 1;
},
/** 菜品口味关系添加按钮操作 */
handleAddDishFlavor() {
let obj = {};
obj.name = "";
obj.value = "";
this.dishFlavorList.push(obj);
},
/** 菜品口味关系删除按钮操作 */
handleDeleteDishFlavor() {
if (this.checkedDishFlavor.length == 0) {
this.$modal.msgError("请先选择要删除的菜品口味关系数据");
} else {
const dishFlavorList = this.dishFlavorList;
const checkedDishFlavor = this.checkedDishFlavor;
this.dishFlavorList = dishFlavorList.filter(function(item) {
return checkedDishFlavor.indexOf(item.index) == -1
});
}
},
/** 复选框选中数据 */
handleDishFlavorSelectionChange(selection) {
this.checkedDishFlavor = selection.map(item => item.index)
},
/** 导出按钮操作 */
handleExport() {
this.download('sky/dish/export', {
...this.queryParams
}, `dish_${new Date().getTime()}.xlsx`)
}
}
};
</script>
Dish实体类
/** 分类名称 */
private String categoryName;
public String getCategoryName() {
return categoryName;
}
public void setCategoryName(String categoryName) {
this.categoryName = categoryName;
}
DishMapper.xml
<select id="selectDishList" parameterType="Dish" resultMap="DishResult">
select d.*, c.name categoryName from dish d
inner join category c on d.category_id=c.id
<where>
<if test="name != null and name != ''"> and d.name like concat('%', #{name}, '%')</if>
<if test="categoryId != null "> and category_id = #{categoryId}</if>
<if test="price != null "> and price = #{price}</if>
<if test="image != null and image != ''"> and image = #{image}</if>
<if test="description != null and description != ''"> and description = #{description}</if>
<if test="status != null "> and d.status = #{status}</if>
</where>
order by create_time desc
</select>
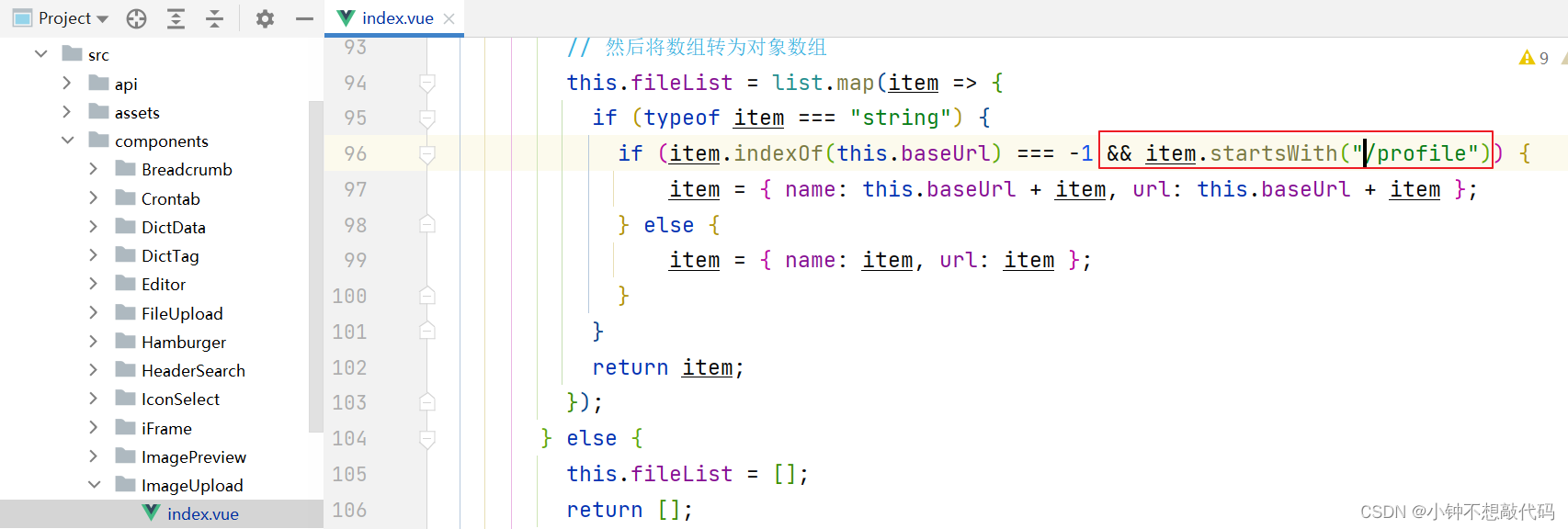
ImageUpload/index.vue
解决第三方图片显示bug

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!