vuejs/devtools本地安装
2023-12-21 11:59:01
1、GitHub下载vuejs/devtools:??GitHub - vuejs/devtools
2、解压main分支下载的文件

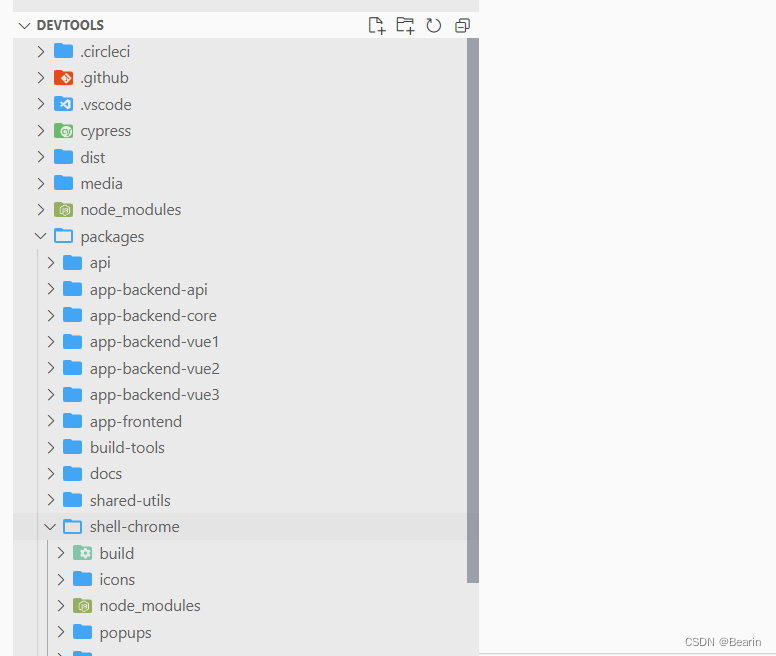
3、运行yarn?install?和 yarn?build

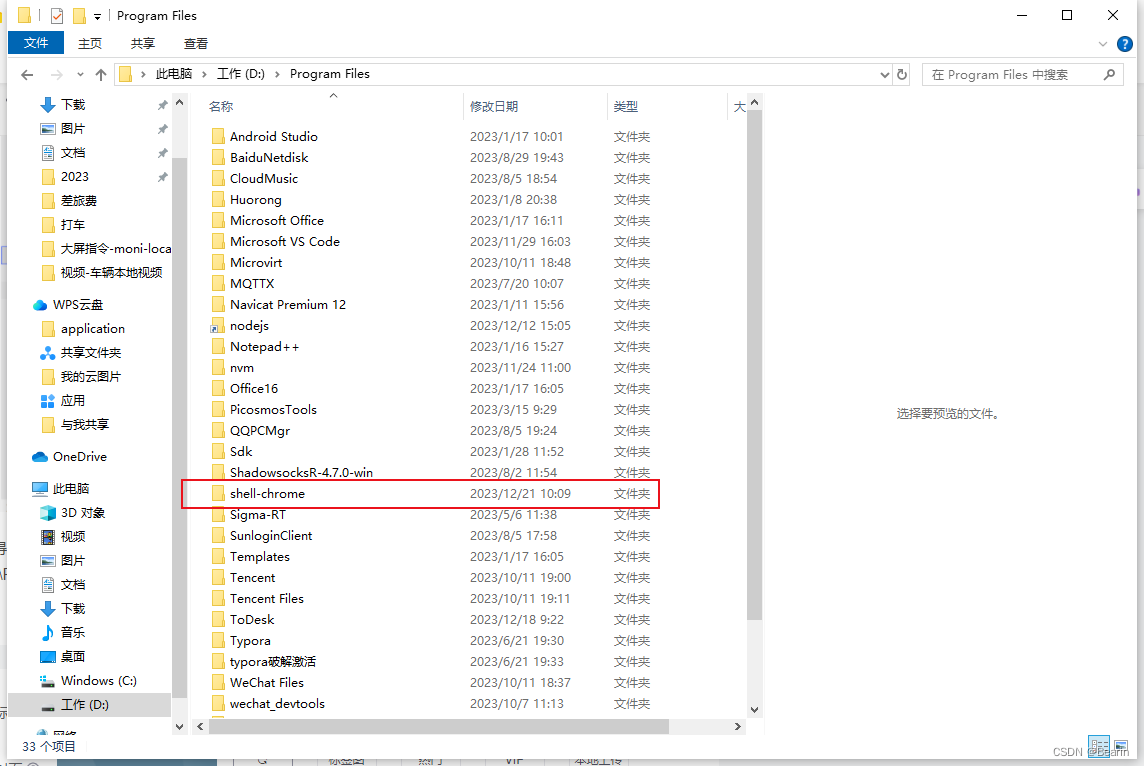
4、得到shell-chrome文件(不运行3也有这个文件,不过不起作用),把shell-chrome文件夹拷贝到D:\Program Files文件夹下

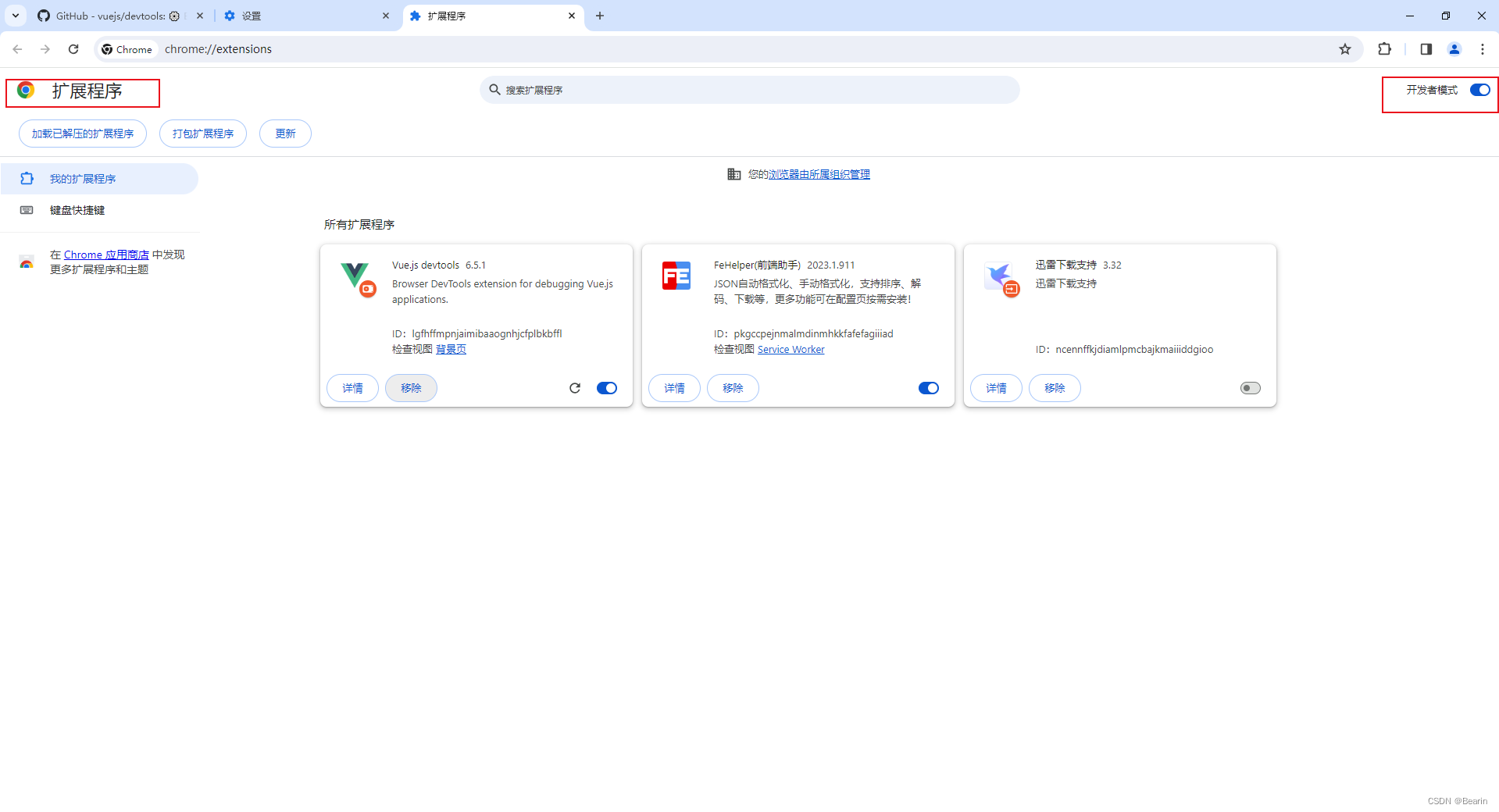
5、打开谷歌浏览器,地址栏输入chrome://extensions/

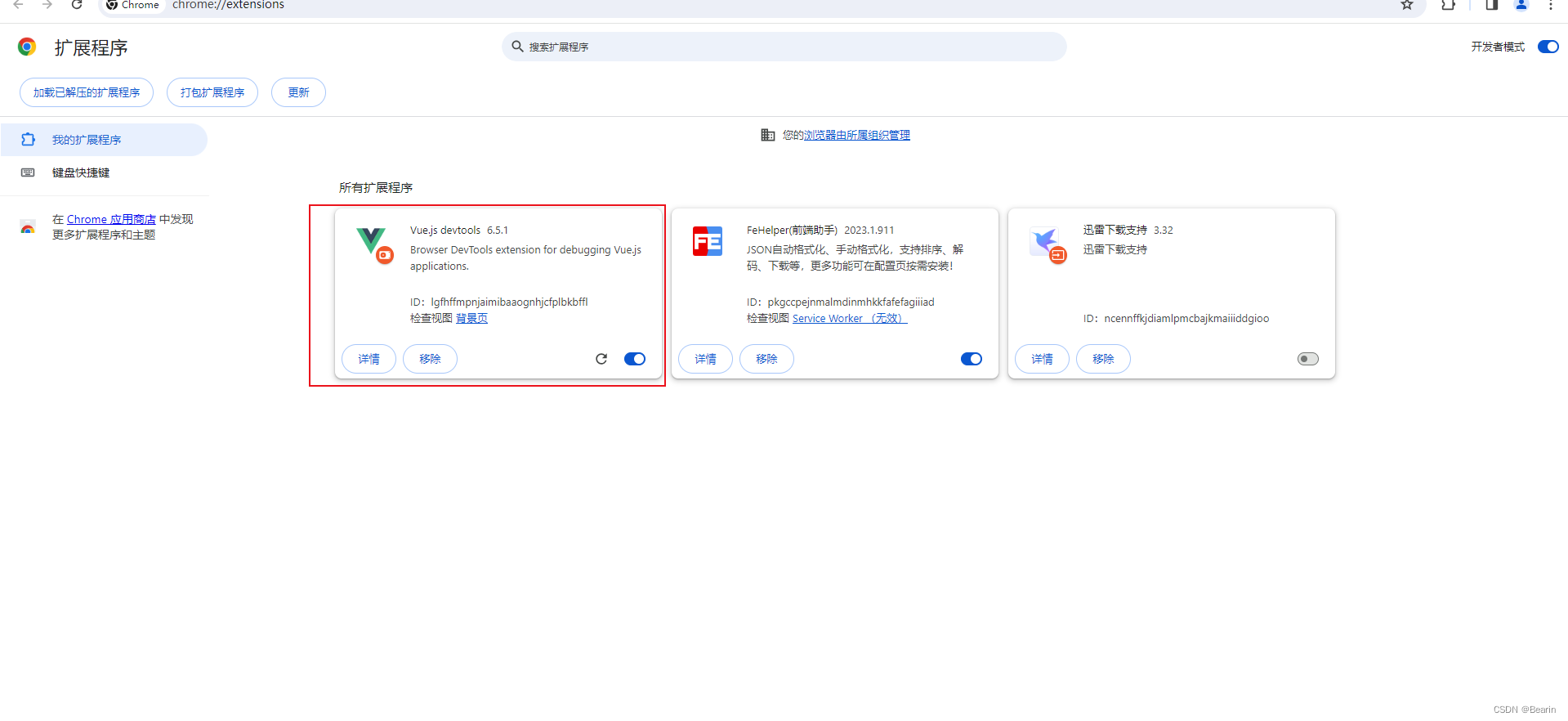
6、拖动shell-chrome文件夹到刚刚浏览器页面

7、完成得到此程序

文章来源:https://blog.csdn.net/Bearin/article/details/131576854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!