元素的显示与隐藏(常用)
2023-12-24 22:32:56
场景:类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
1. display 显示隐藏元素 但是不保留位置
2. visibility 显示隐藏元素 但是保留原来的位置
3. overflow 溢出显示隐藏 但是只是对于溢出的部分处理
display 属性
display 属性用于设置一个元素应如何显示。
? display: none ;隐藏对象
? display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏。
? visibility:visible ; 元素可视
? visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
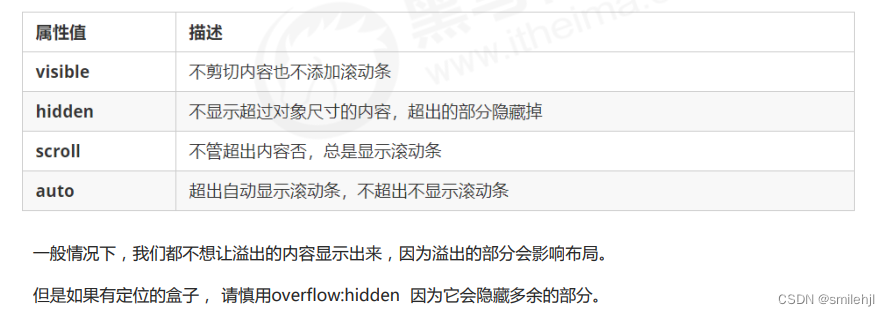
overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
默认情况:如果盒子的大小无法装完内容,内容会溢出盒子继续显示

?案例:
土豆网鼠标经过显示遮罩
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.td {
position: relative;
width: 448px;
height: 252px;
margin: 100px auto;
}
.td img {
width: 100%;
height: 100%;
}
.mask {
position: absolute;
width: 100%;
height: 100%;
/* 遮层默认不显示 */
display: none;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
.td:hover .mask {
display: block;
}
</style>
</head>
<body>
<div class="td">
<div class="mask"></div>
<img src="images/tudou.jpg">
</div>
</body>
</html>?
文章来源:https://blog.csdn.net/weixin_45533131/article/details/135186997
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
