自存react crash course(1)
2024-01-08 20:34:16
1.创建一个react 项目
确保有node.js
创建名为react-task-tracker的react项目
npx create-react-app react-task-tracker启动项目
npm start
2.项目结构
所有组件都是放在src下面的

3. jsx
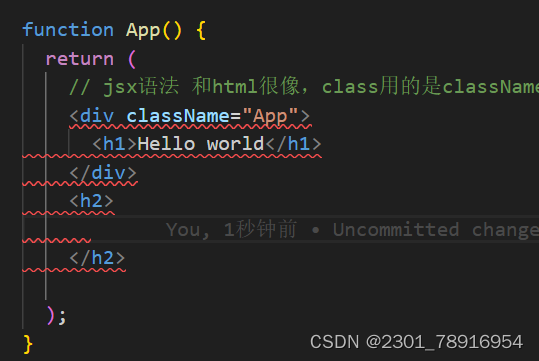
// jsx语法 和html很像,class用的是className来使用css的样式
<div className="App">
<header className="App-header"> {/* 动态的变量 */}
<img src={logo} className="App-logo" alt="logo" />a.jsx 只能返回一个元素

b.返回的元素可以是一个空标签
 ?
?
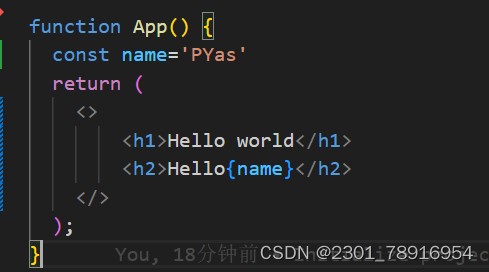
c.jsx的变量
?
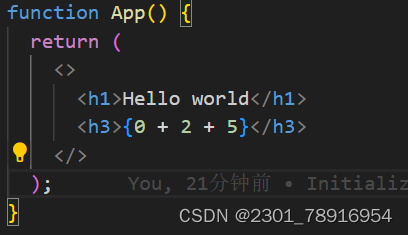
?d.jsx {}中执行语句

// react的组件可以是一个函数 也可以是一个class
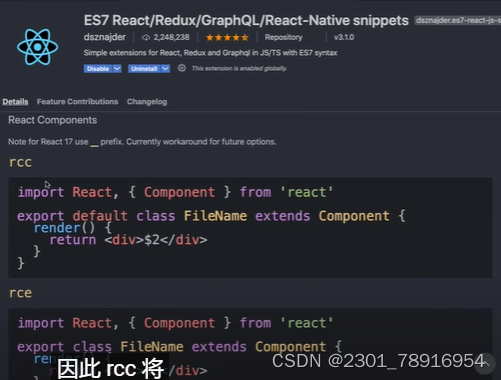
4.快捷插件

文章来源:https://blog.csdn.net/2301_78916954/article/details/135413961
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!