云服务器部署vue/node项目
2023-12-13 16:46:34
vue部署云服务器:
以阿里云服务为例,端口自定义99
1、在?/usr/share/nginx/html/ 该目录下新建文件夹,该文件夹是部署的打好包的前端项目
例:

2、进入nginx目录配置相关配置文件:/etc/nginx/conf.d/,在新建lemons.conf文件
touch /etc/nginx/conf.d/lemons.conf? //快速新建文件命令
vim /etc/nginx/conf.d/lemons.conf? //进入文件编辑
cat /etc/nginx/conf.d/lemons.conf? ?// 查看文件内容
?配置以下内容:并保存退出(i 进入编辑状态? ?ESC 退出编辑? :wq? 退出并保存)

3、 重启nginx服务
systemctl restart nginx
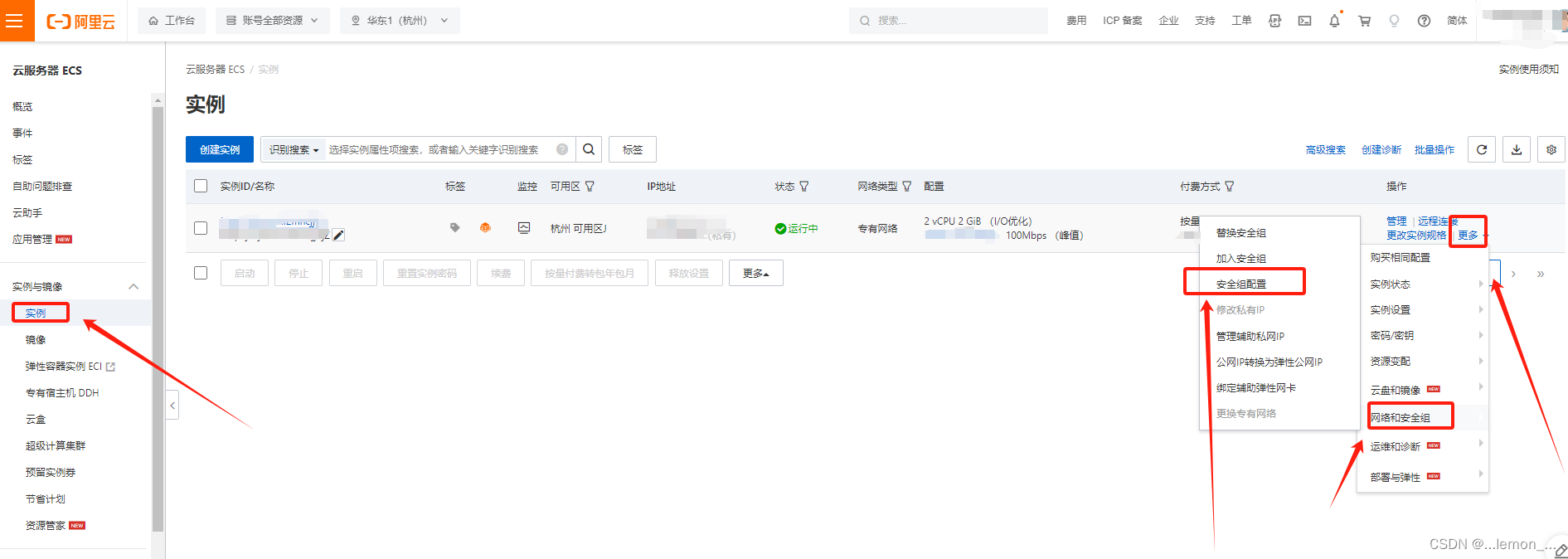
4、配置开放端口
以阿里云服务为例,如下图配置端口99



node部署:
前提安装nodeJs环境;
以及PM2(Process Manager 2?):是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等?
参考:https://www.cnblogs.com/chyingp/p/pm2-documentation.html
上传项目:/home/www/
一般可以在云服务器上直接操作界面
?
文章来源:https://blog.csdn.net/qianqianNingmeng/article/details/134929645
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!