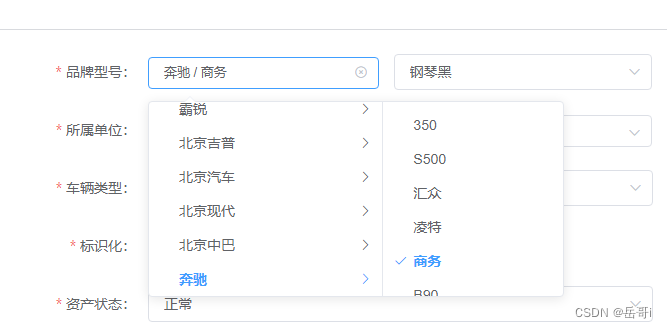
el-cascader 级联搜索高亮
2023-12-26 14:54:43
<template>
<div class="my-auto-complete-box">
<el-cascader
:key="key"
ref="cascader"
v-model="dateValue"
size="small"
:placeholder="$attrs.placeholder"
filterable
clearable
:options="options"
style="width:100%;"
@change="handleChange"
/>
</div>
</template>
<script>
export default {
name: 'SearchCascader',
props: {
defaultValue: {
type: Array,
default: () => []
},
formId: {
type: String,
default: ''
},
checkedList: {
type: Array,
default: () => []
},
options: {
type: Array,
default: () => []
},
action: {
type: Function,
default: () => ({})
},
isDisabled: {
type: Boolean,
default: false
}
},
data() {
return {
dateValue:[],
dataLists: [],
key: ''
}
},
watch:{
defaultValue(val) {
console.log(9999,val)
this.key = Date.now()
this.dateValue = val
}
},
mounted() {
},
methods: {
handleChange(val) {
console.log(888,val)
this.dateValue = val
this.$refs.cascader.$refs.panel.clearCheckedNodes()
this.$refs.cascader.$refs.panel.activePath = []
this.$refs.cascader.$refs.panel.calculateCheckedNodePaths()
this.action({ value: val, formId: this.formId })
},
handleSelect(item) {
this.action({ value: item.value, formId: this.formId })
}
}
}
</script>
关键代码就三行
this.$refs.cascader.$refs.panel.clearCheckedNodes()
this.$refs.cascader.$refs.panel.activePath = []
this.$refs.cascader.$refs.panel.calculateCheckedNodePaths()
文章来源:https://blog.csdn.net/yanby921005/article/details/134561545
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!