vue el-select 设置默认值后选项无法切换
2023-12-31 20:29:08
vue el-select 设置默认值后选项无法切换 解决方式
@change="$forceUpdate()" 添加这个即可
完整的代码
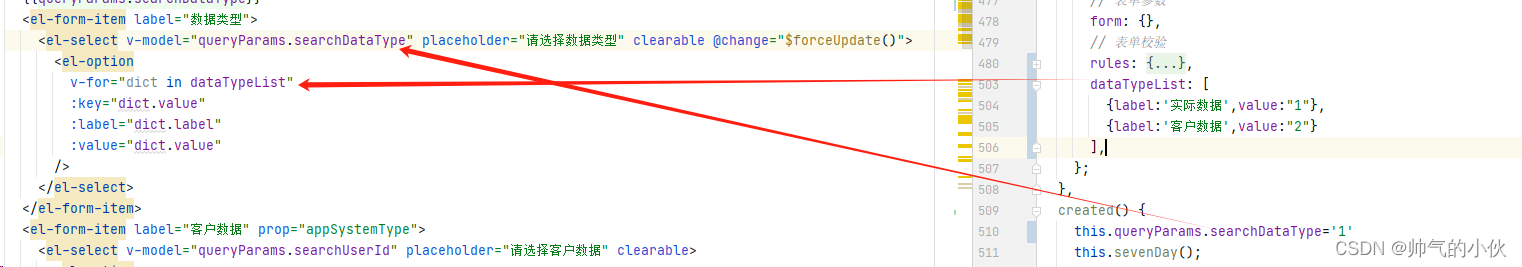
<template>
<el-form-item label="数据类型">
<el-select v-model="queryParams.searchDataType" placeholder="请选择数据类型" clearable @change="$forceUpdate()">
<el-option
v-for="dict in dataTypeList"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
</template>
<script>
export default {
data() {
return {
// 查询参数
queryParams: {},
dataTypeList: [
{label:'实际数据',value:"1"},
{label:'客户数据',value:"2"}
],
};
},
created() {
this.queryParams.searchDataType='1'
},
methods: {}
}
</script>
文章来源:https://blog.csdn.net/goodboxs/article/details/135319066
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!