使用 vue-json-viewer 工具在界面显示json格式数据
2024-01-08 19:00:20
安装vue-json-viewer
npm install vue-json-viewer --save引入:
import JsonViewer from 'vue-json-viewer'
Vue.use(JsonViewer)使用:
<json-viewer
:value="jsonData"
show-double-quotes
:preview-mode="true"
:show-array-index="false">
</json-viewer>重置样式:
.jv-container.jv-light{
background: transparent!important;
}
.jv-container.jv-light .jv-item.jv-object{
color: #cdf8ff!important;
}
.jv-container.jv-light .jv-key{
color: #cdf8ff!important;
}
.jv-container.jv-light{
color: #cdf8ff!important;
}
.jv-container.jv-light .jv-item.jv-array{
color: #cdf8ff!important;
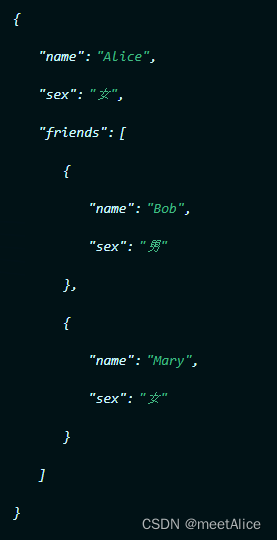
}效果:

文章来源:https://blog.csdn.net/qq_42129143/article/details/135463374
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!