h5和小程序通信
2023-12-14 11:34:19
相信大部分人可能都会遇到要在微信小程序里面嵌入h5,这个时候h5和小程序之间的通信就成了不可避免的一环,不用紧张,其实很简单。

首先我们按照文档上的指示,在需要向小程序传递参数的页面引入 jweixin-1.3.2.js
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>接下来在需要传参的 js 里面直接使用
if (res.data === 200) {
wx.miniProgram.postMessage({ data: { message: '200Hello from H5' } });
} else{
wx.miniProgram.postMessage({ data: { message: 'Hello from H5' } });
}最后在小程序的?handleGetMessage 方法里面接收就好啦
// 接收从h5传递过来的数据
handleGetMessage: function(e) {
console.log('查看h5传递过来的数据:',e.target.data)
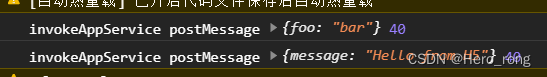
},看,成功接收到啦

文章来源:https://blog.csdn.net/Hero_rong/article/details/134857948
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!