使用宝塔面板部署node项目、数据库及react项目
1.前置准备
a.数据库文件 .sql文件
没有的可以参考我的:
链接: https://pan.baidu.com/s/1l23nNmkSt4JtQ7aRqPgpZw 提取码: 6d64 复制这段内容后打开百度网盘手机App,操作更方便哦
b.完整的node项目
没有的可以参考我的:https://github.com/rui-rui-an/hkzf_node
c.react项目/vue项目
没有可以参考我的:https://github.com/rui-rui-an/cityRent
d.前置知识:知道怎么安装宝塔,不懂怎么在服务器上安装宝塔的可以看我这篇文章
e.已经有云服务器且安装了宝塔,不懂的可以看这篇文章
2.使用宝塔面板建数据库
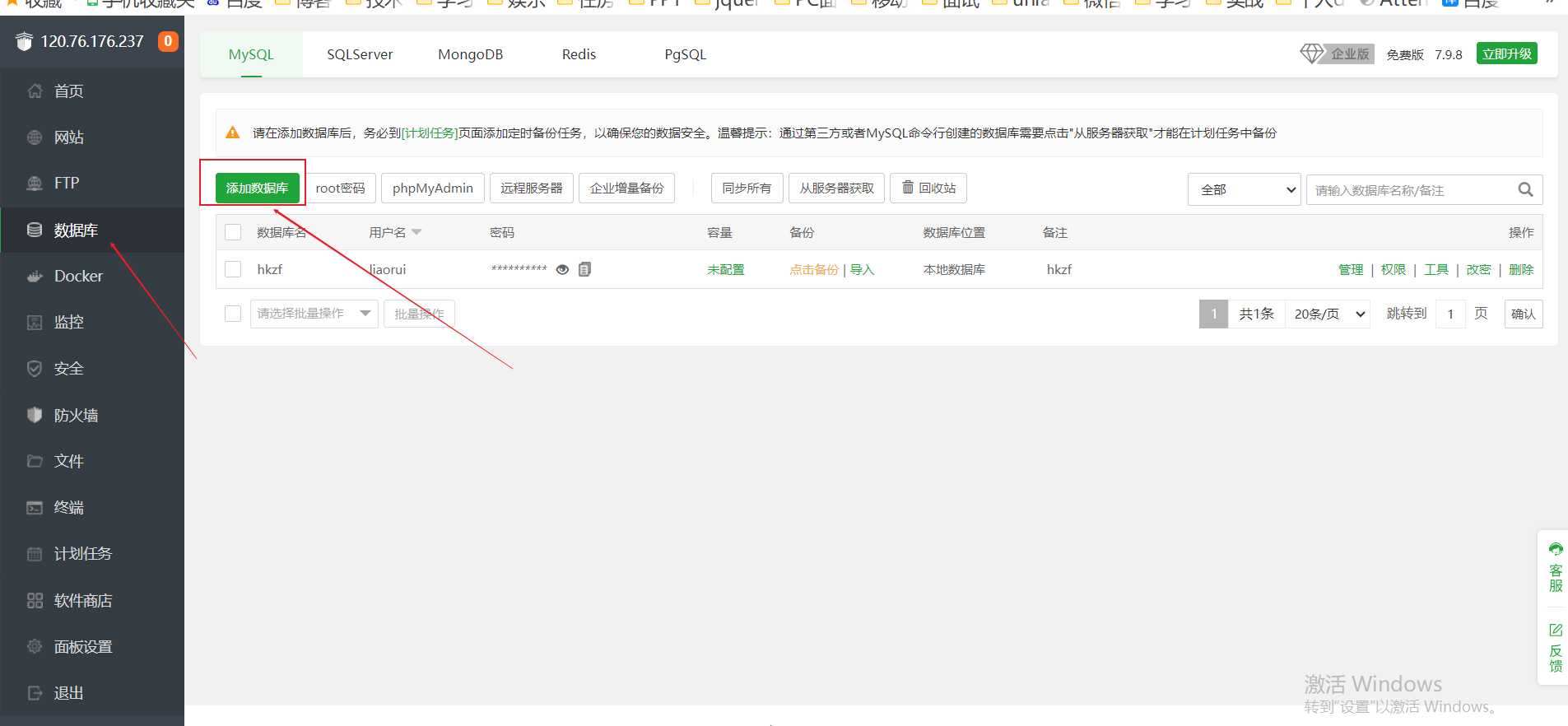
a.打开宝塔面板的数据库

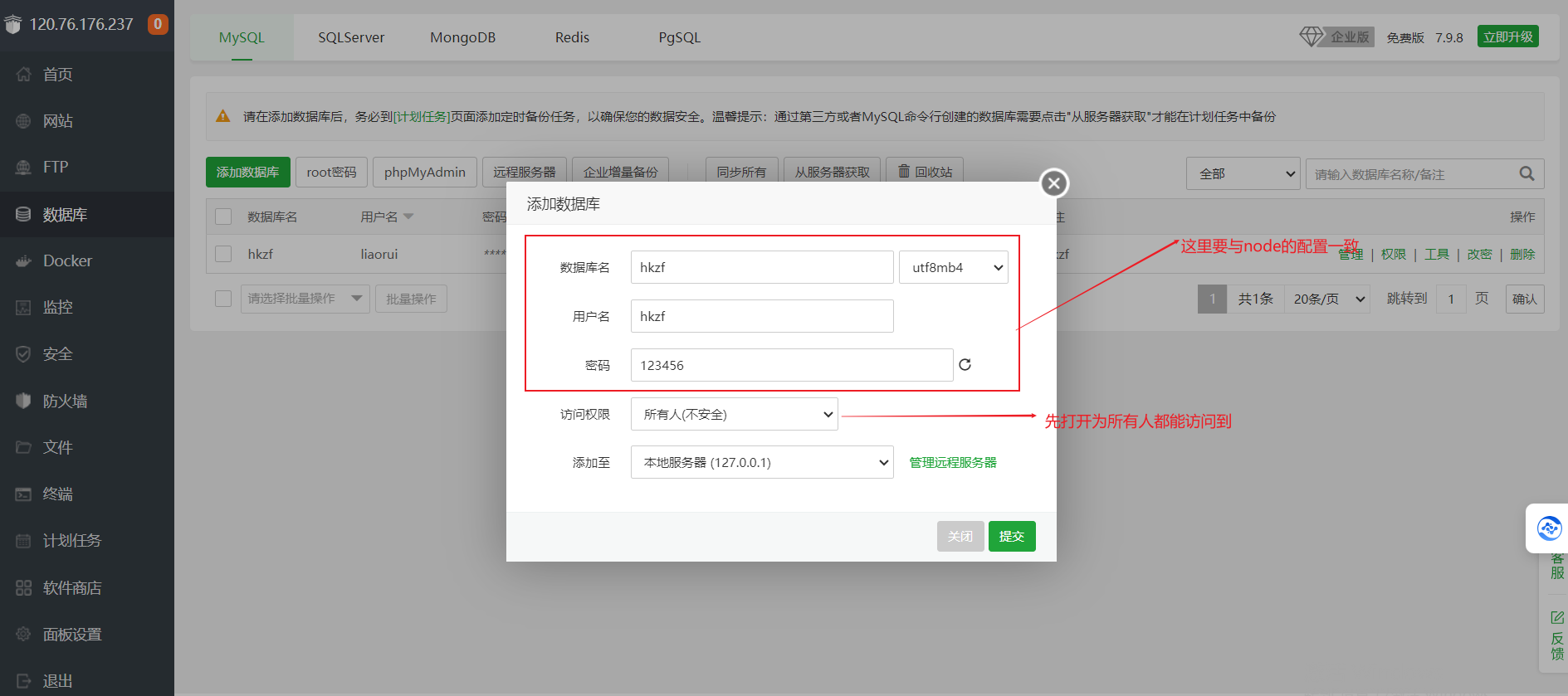
b.添加数据库

tips:注意这里的访问权限要打开,不然你本地去连线上数据库时连不上
这里建立的数据库要与你的node项目中的完全一致

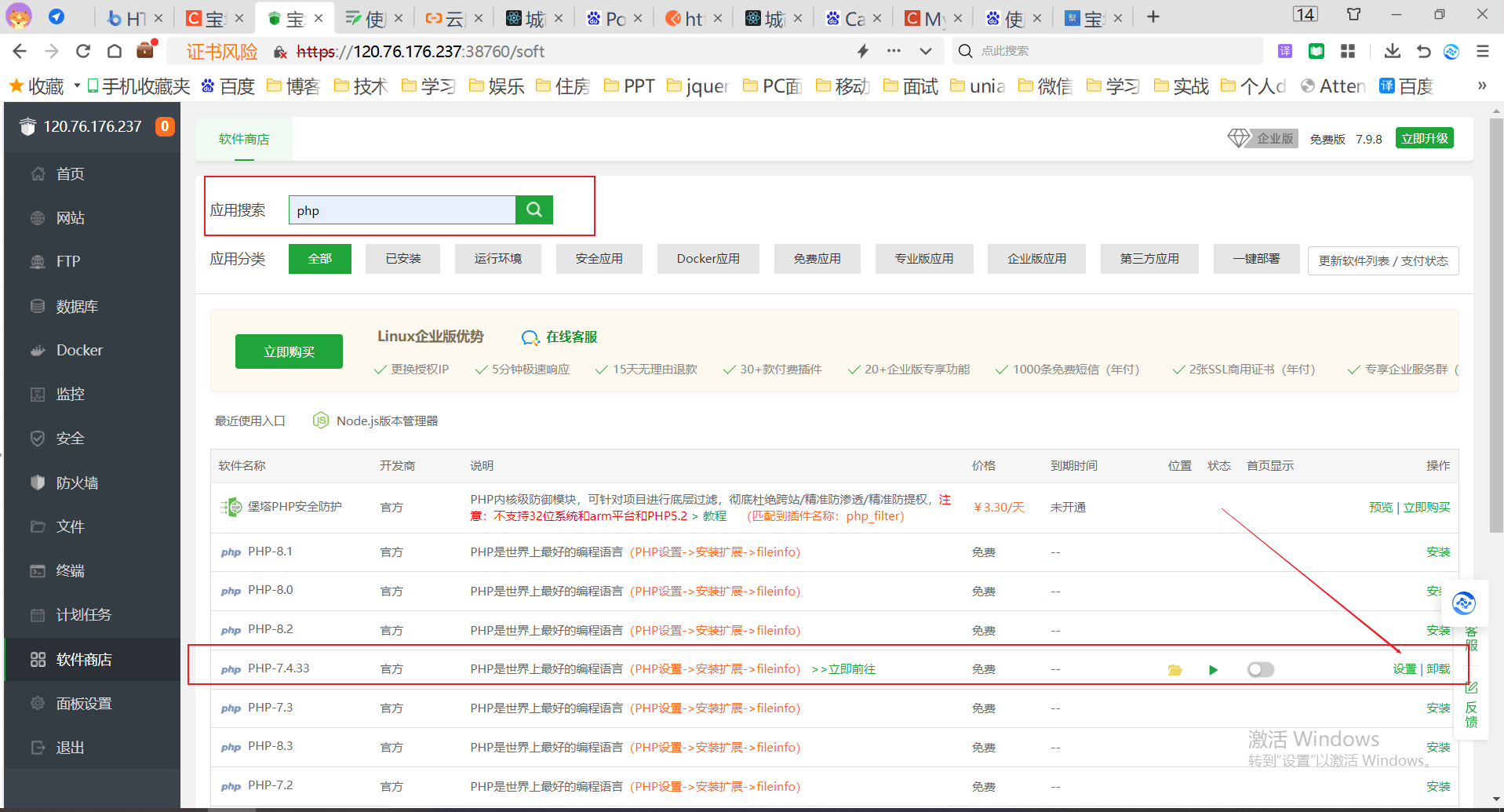
c.可选步骤(sql文件过大时(大于50mb)需要设置,否则会导入不成功)
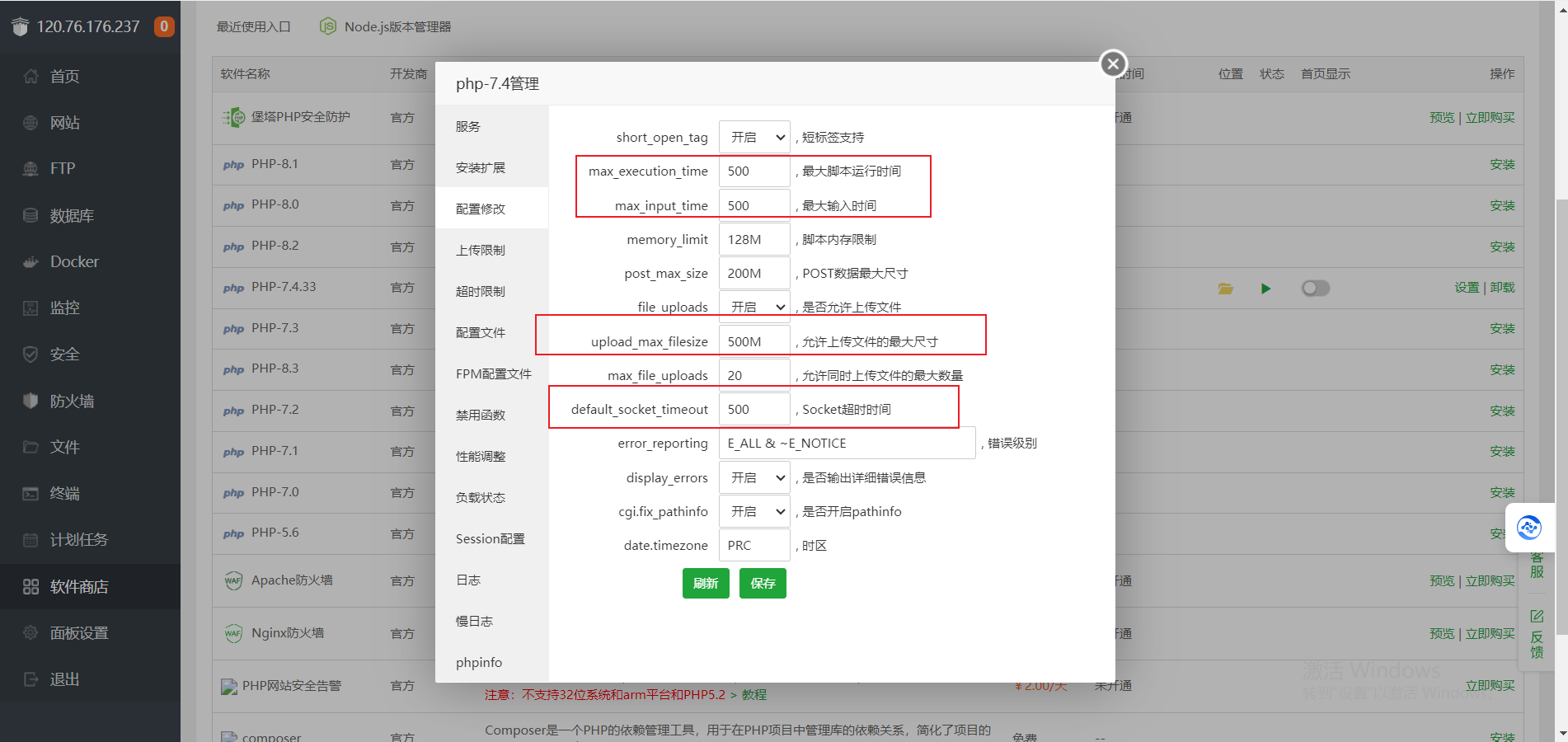
到软件商店里去设置php

把下面4个都选择成500

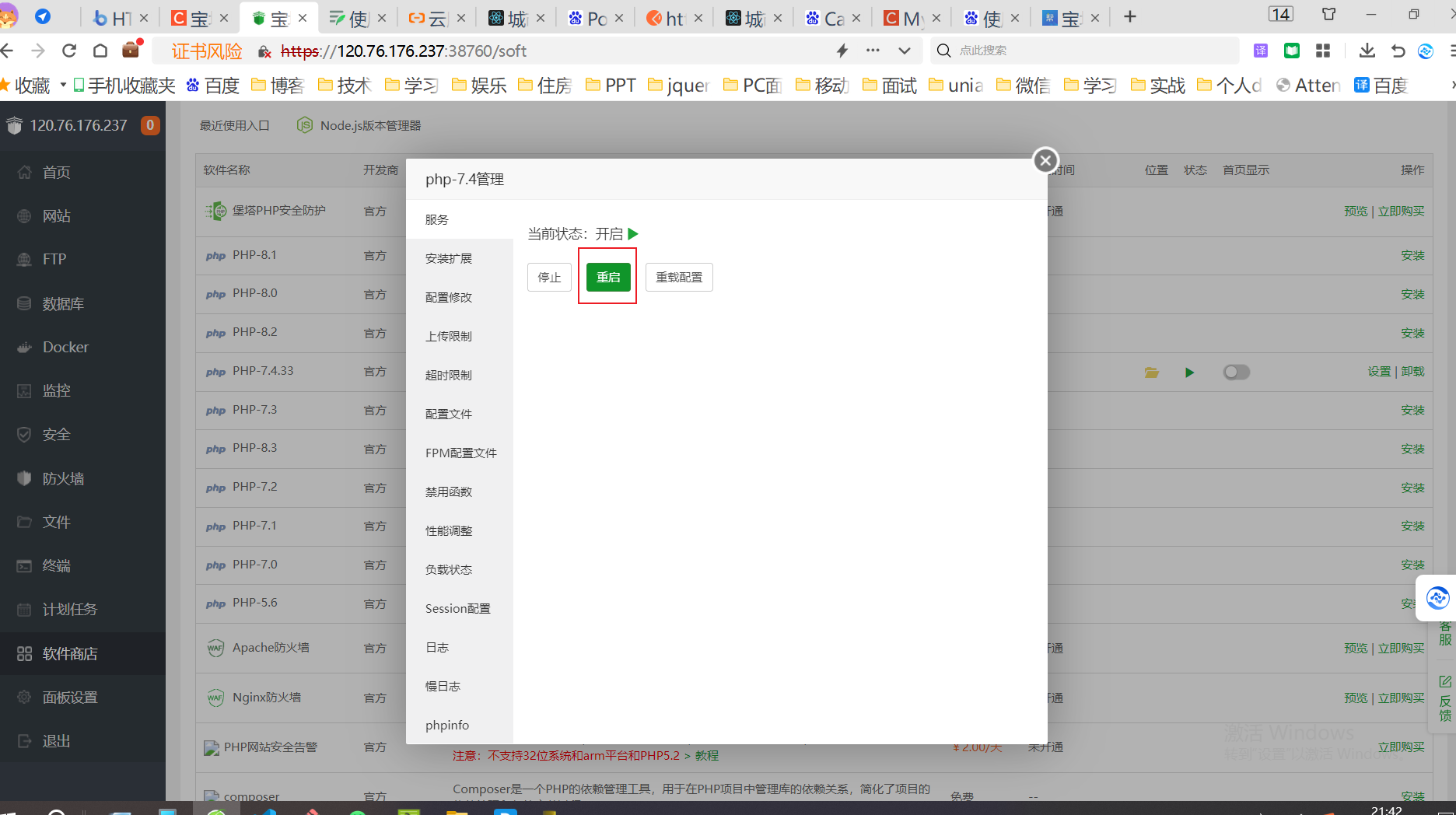
重启php

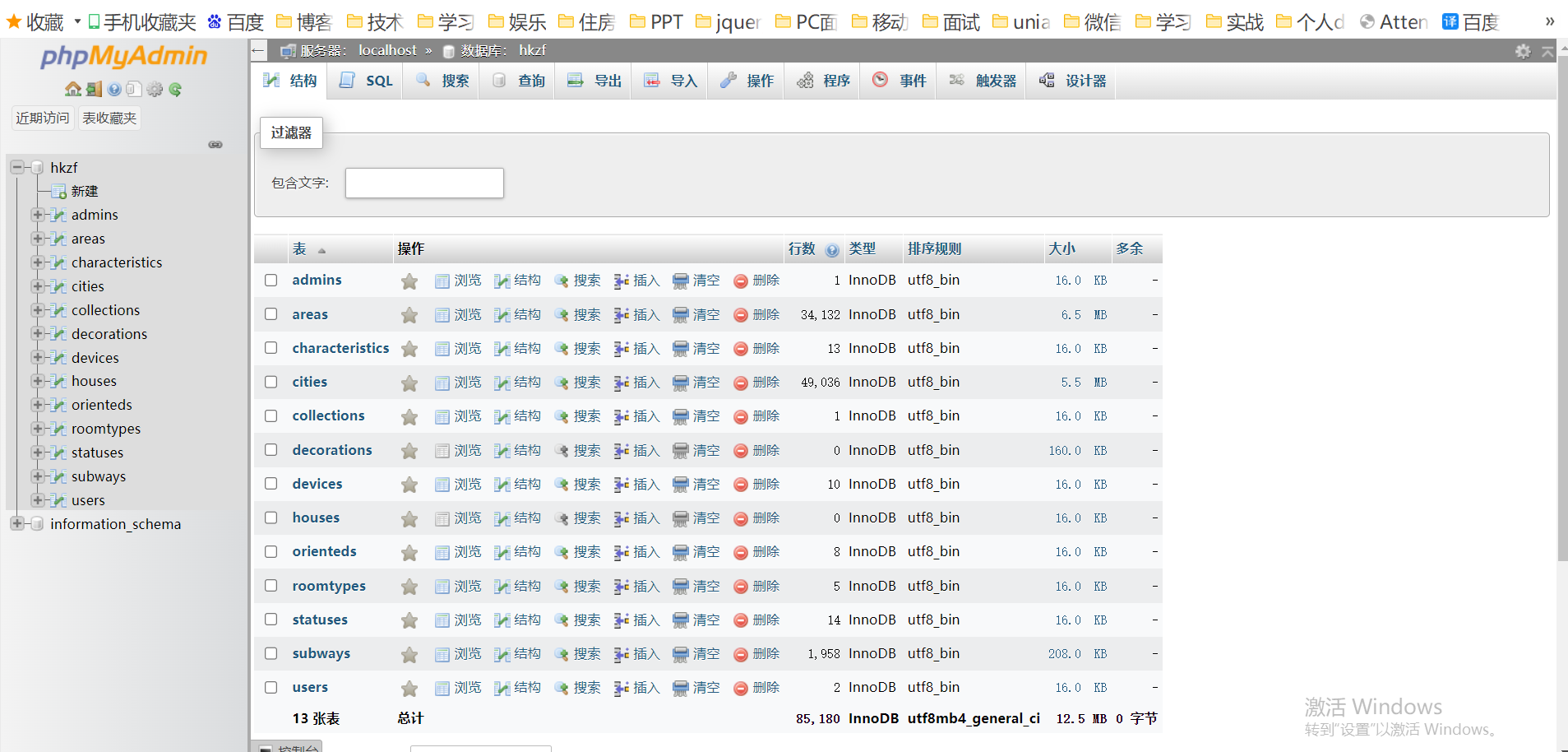
d.导入hkzf.sql文件
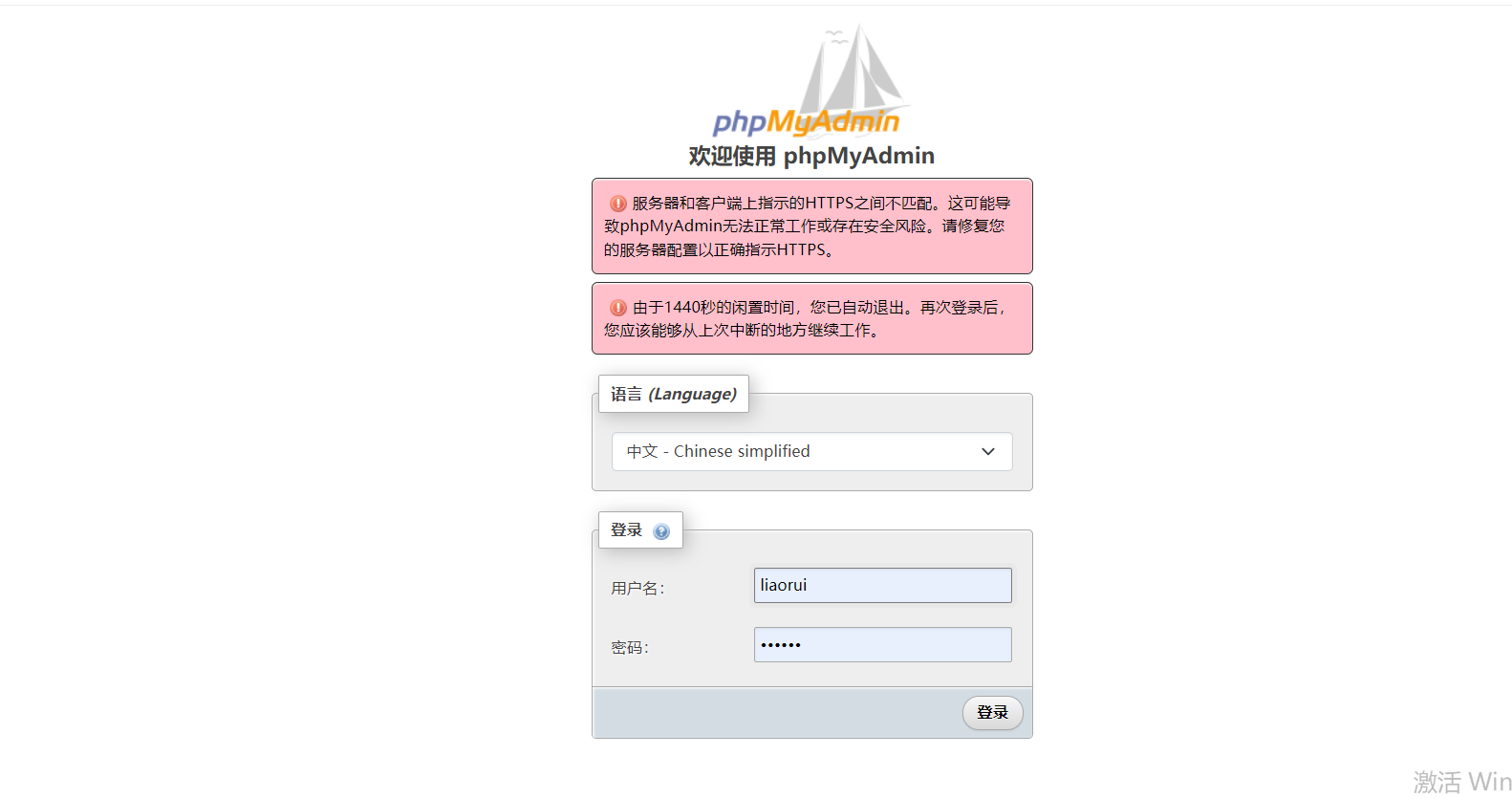
点击管理

这里的密码就是你刚才设置的

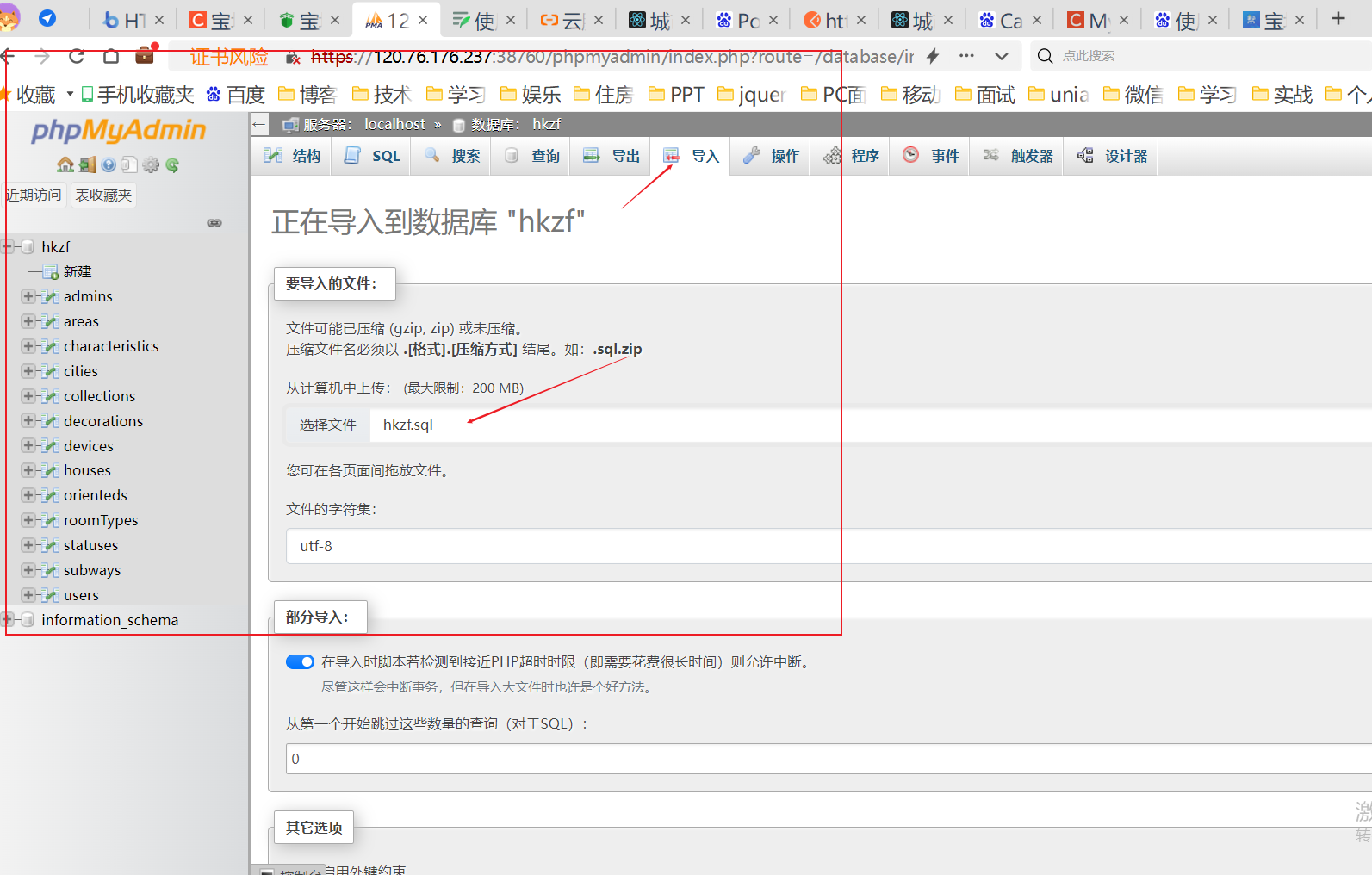
上传sql文件

如果你的数据库表里有数据,那么就是正确的

e.开放端口
这里特别要注意,需要开放两个地方的端口
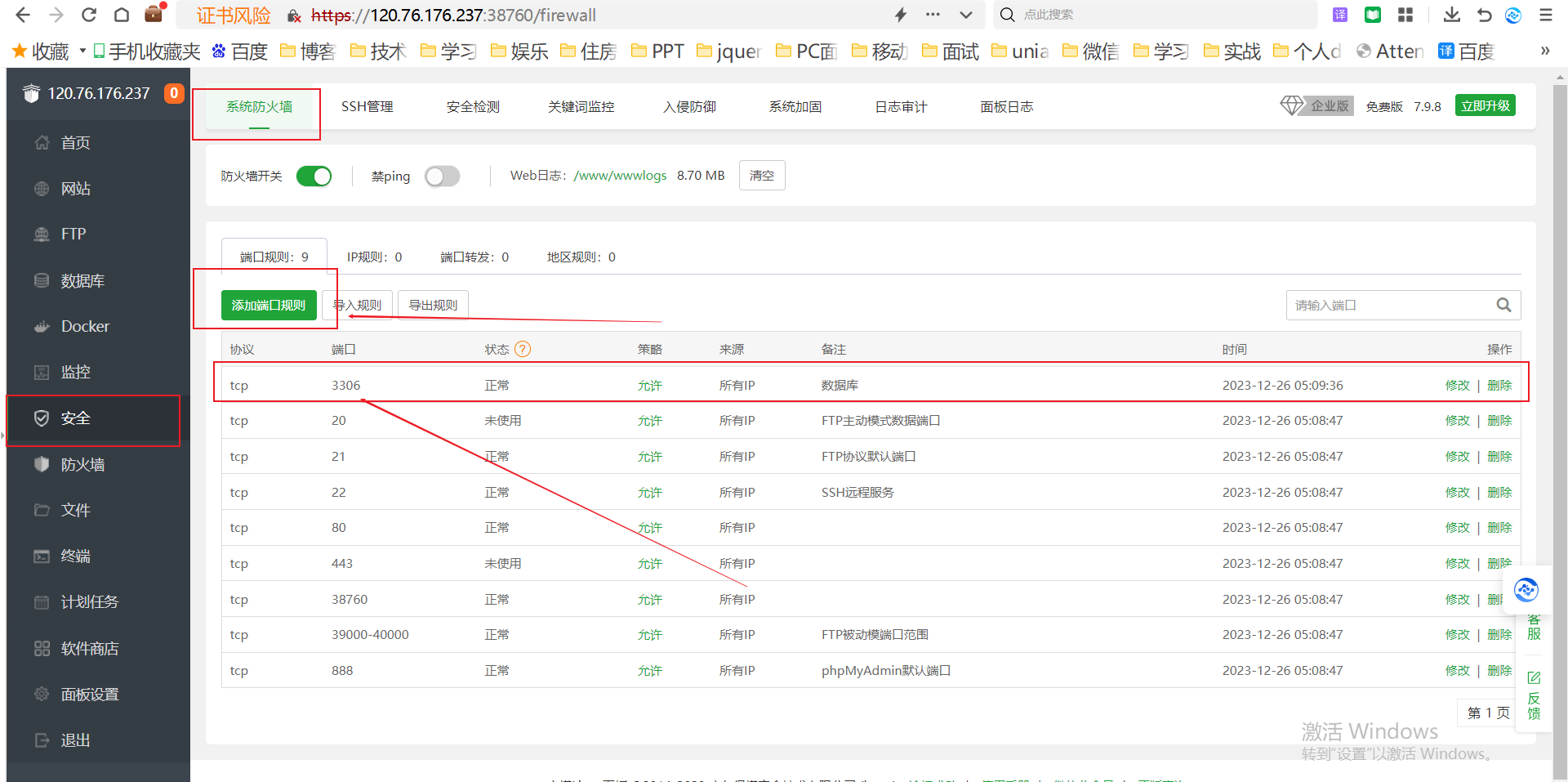
1.需要开放宝塔面板的3306端口

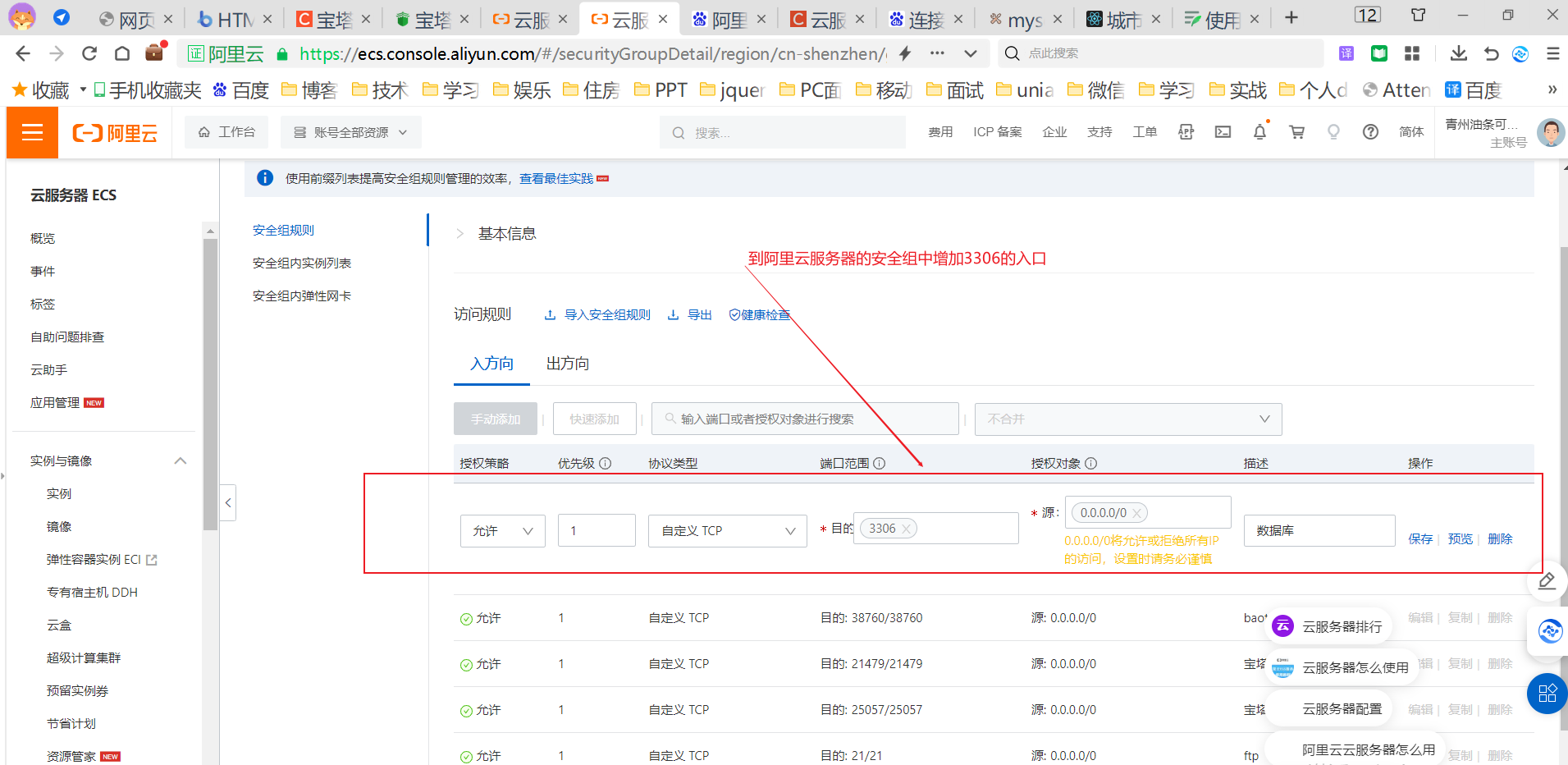
2.需要把阿里云安全组的3306端口开放

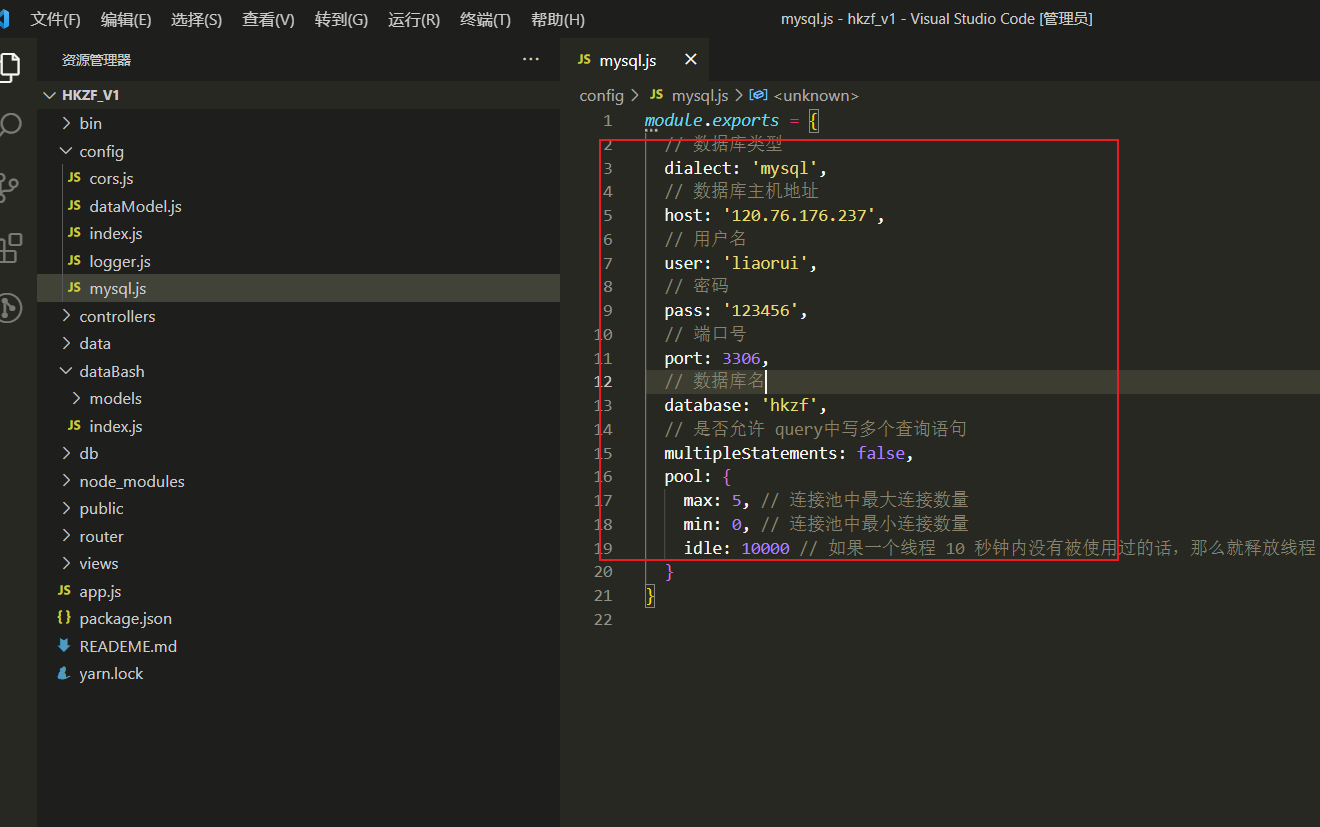
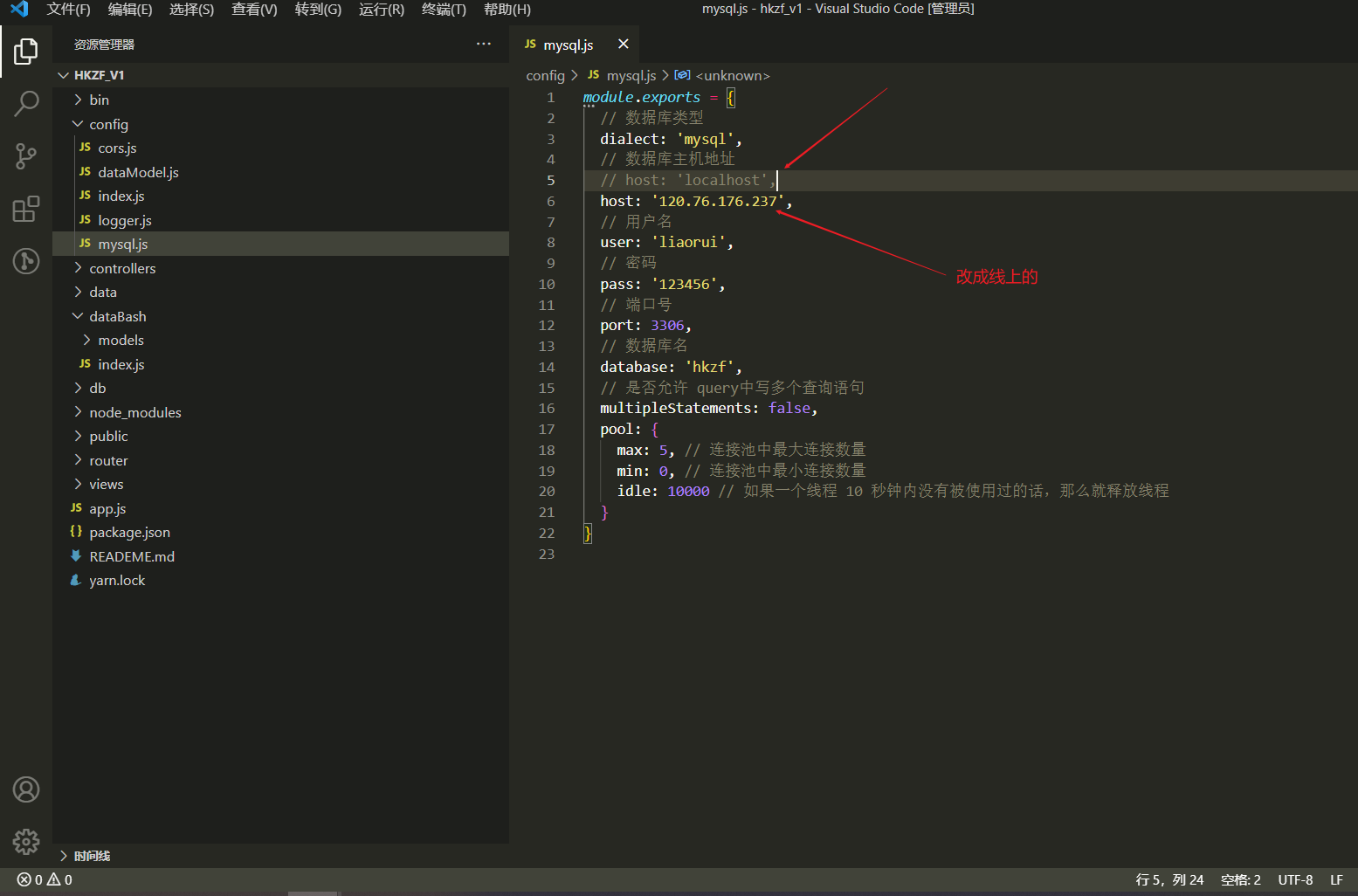
f.修改node项目host地址,检验线上数据库是否部署成功

tips:这里的ip地址不要带有http!!!
运行node项目,能正常访问就说明我们线上的数据库部署成功了!

2.部署node项目
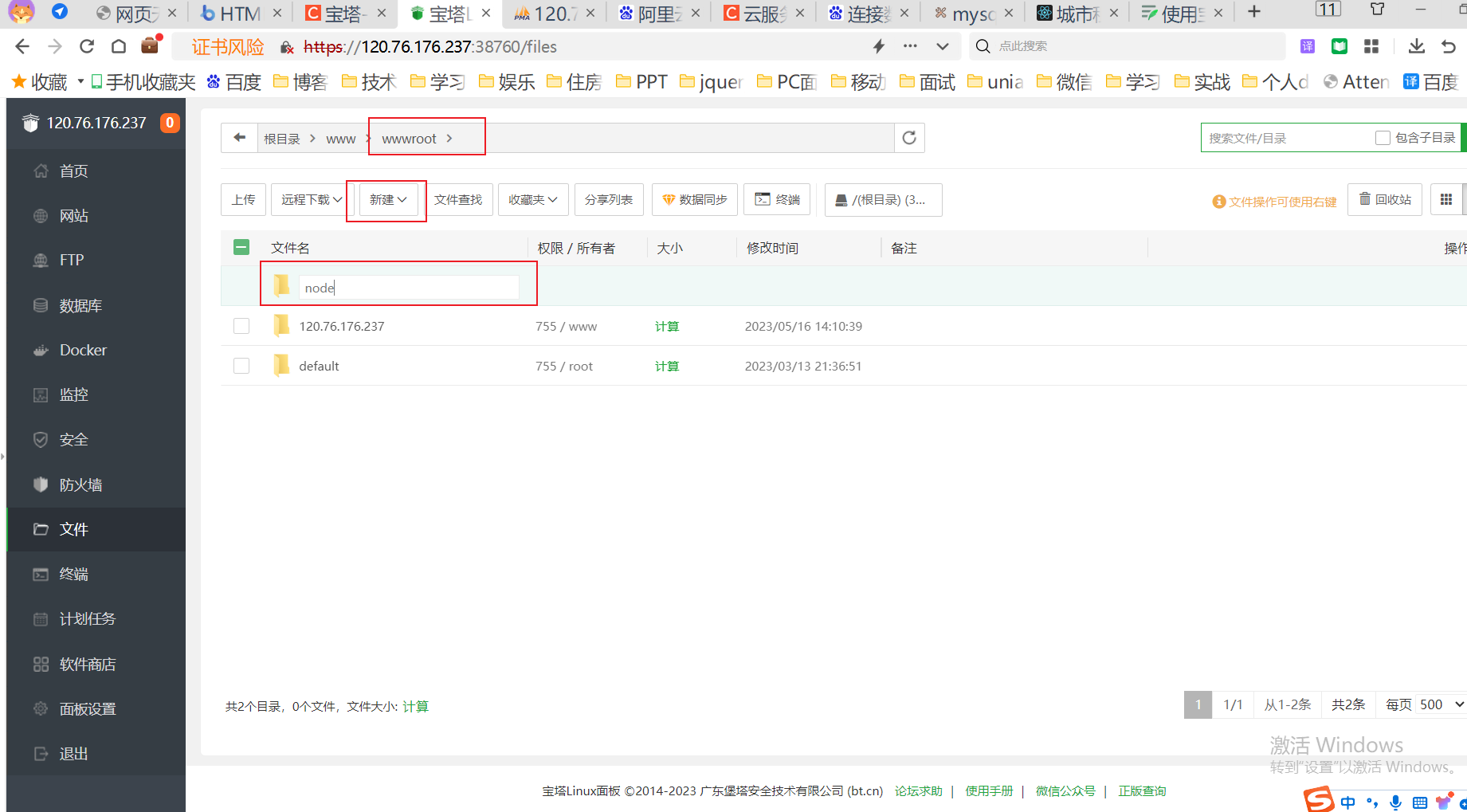
a.新建文件夹并将node项目(不需要打包)放到该文件夹下

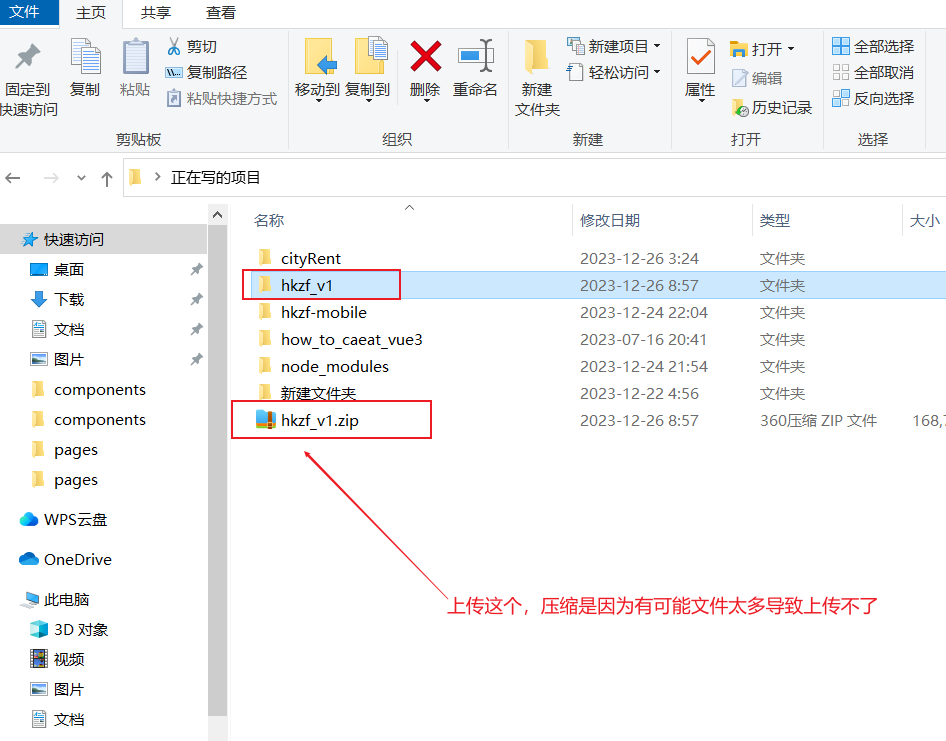
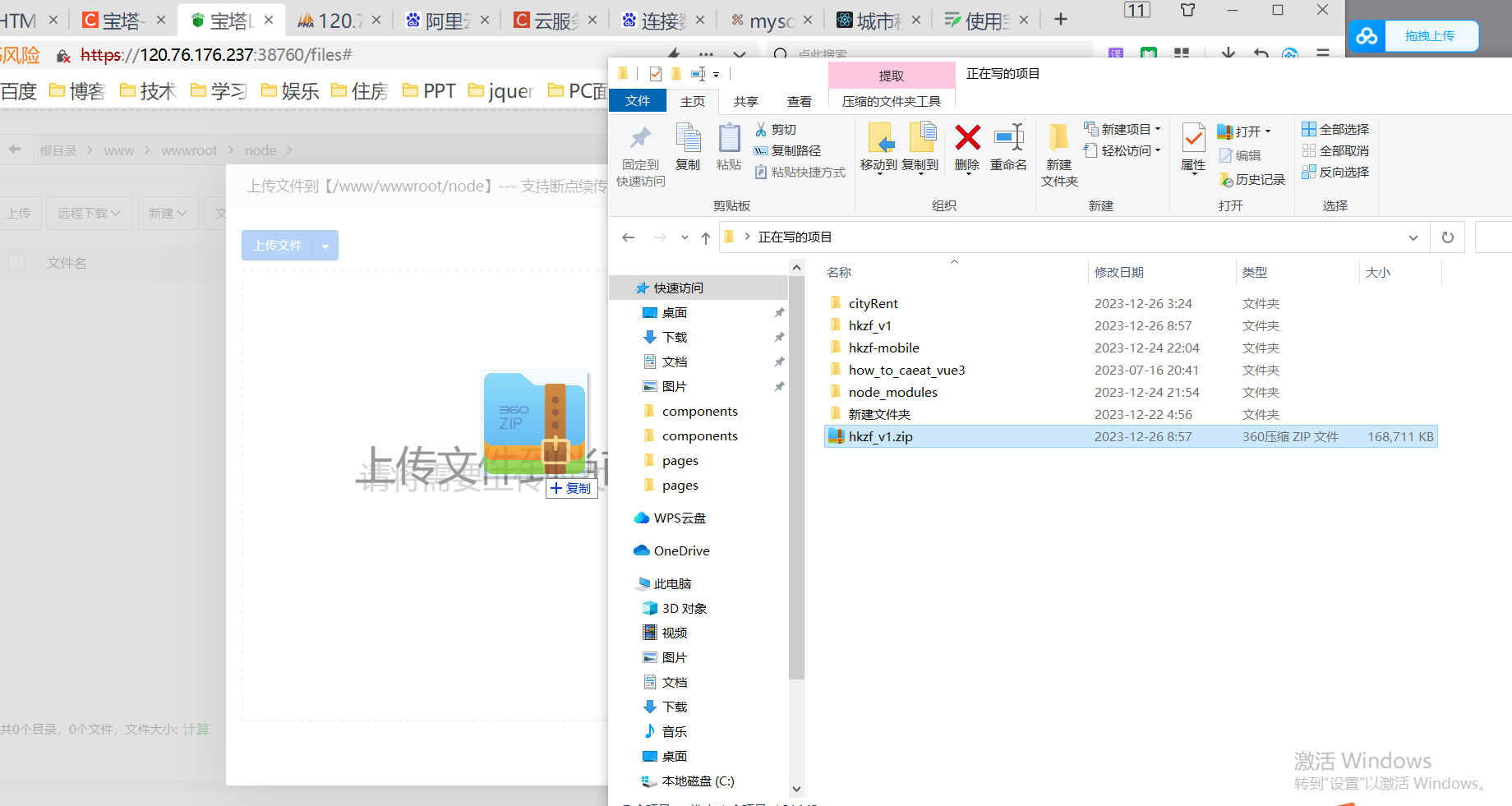
将我们的node项目中的node_modules删除掉,然后再压缩,把这个压缩包上传上去,再解压,然后删除这个安装包即可

上传:

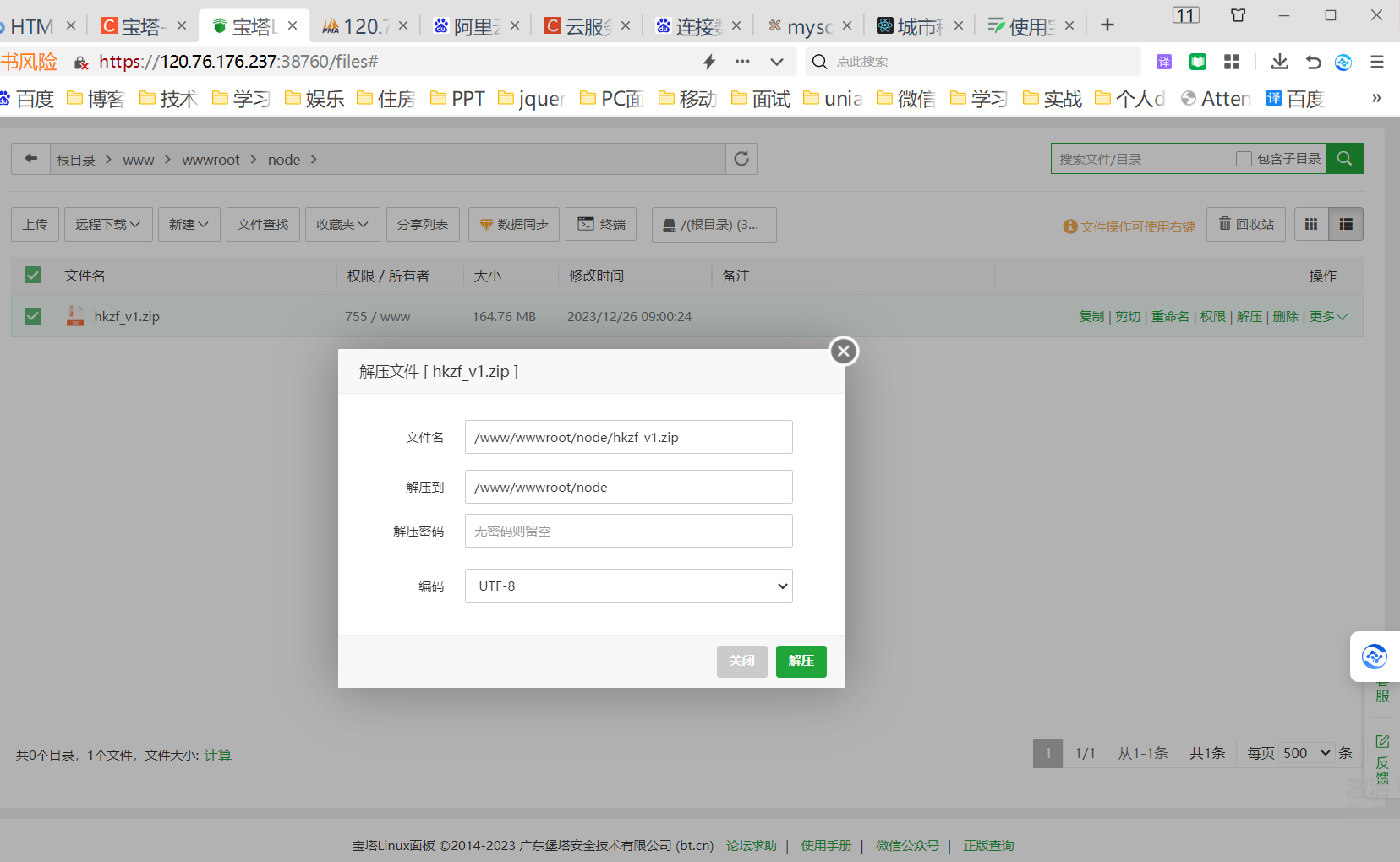
解压:

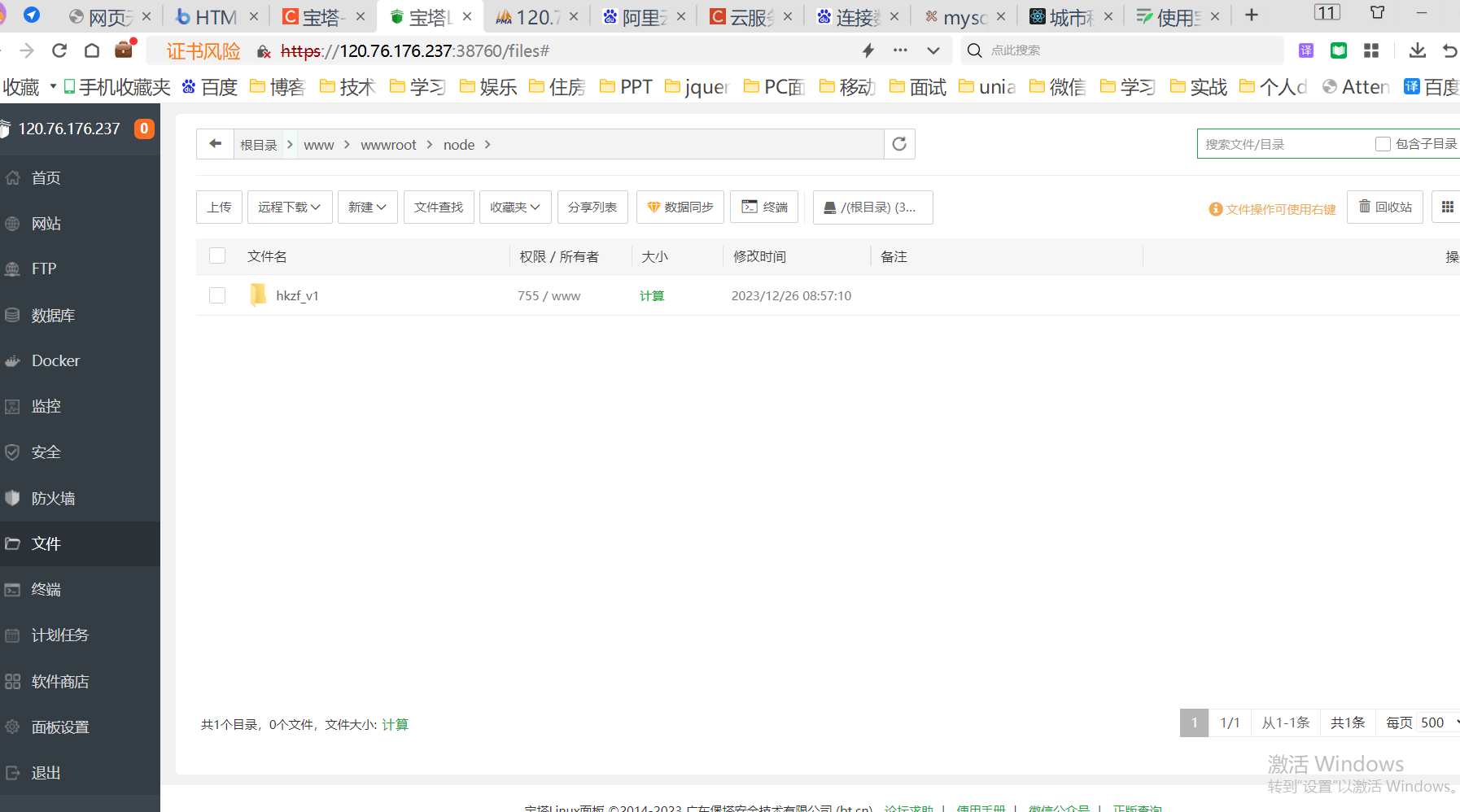
最后删除zip文件

b.开启宝塔面包中node项目的服务
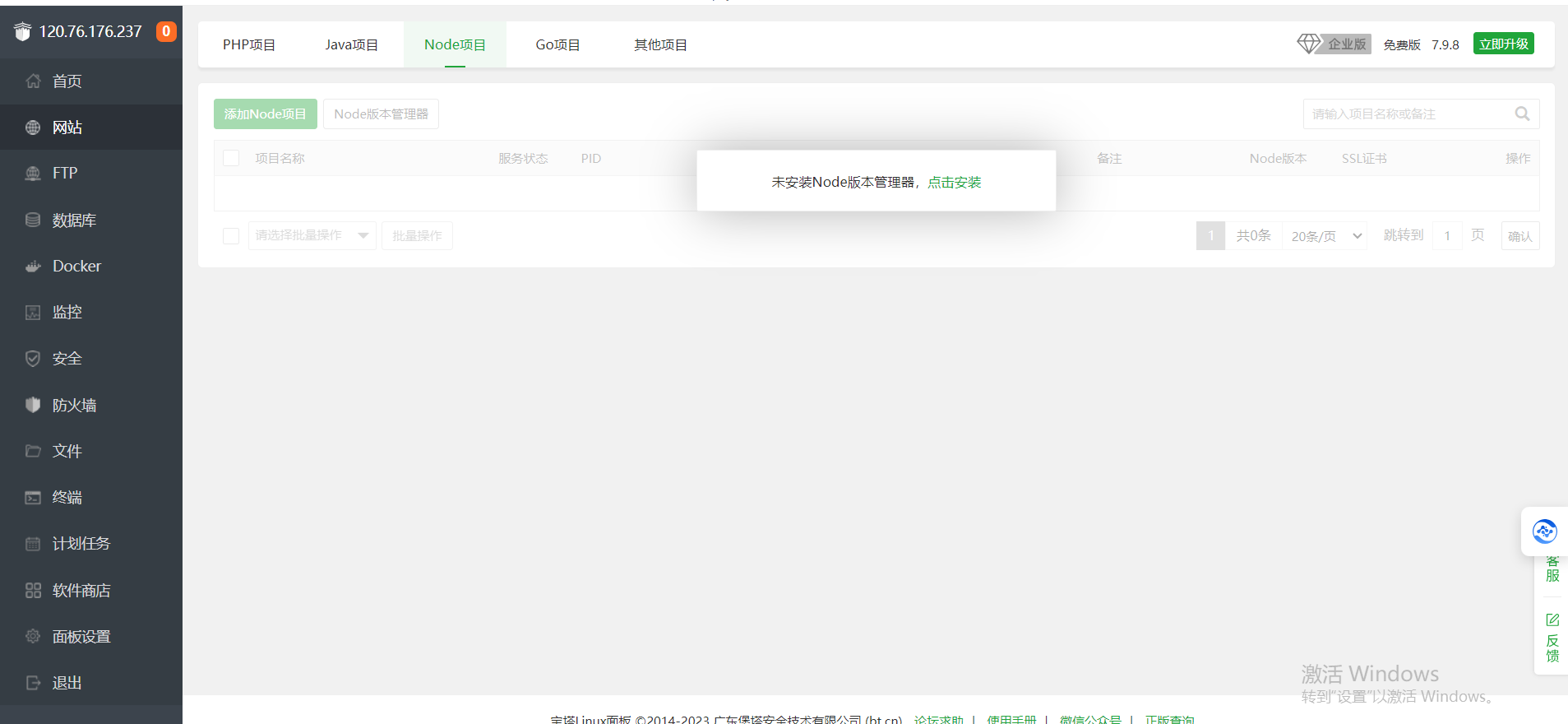
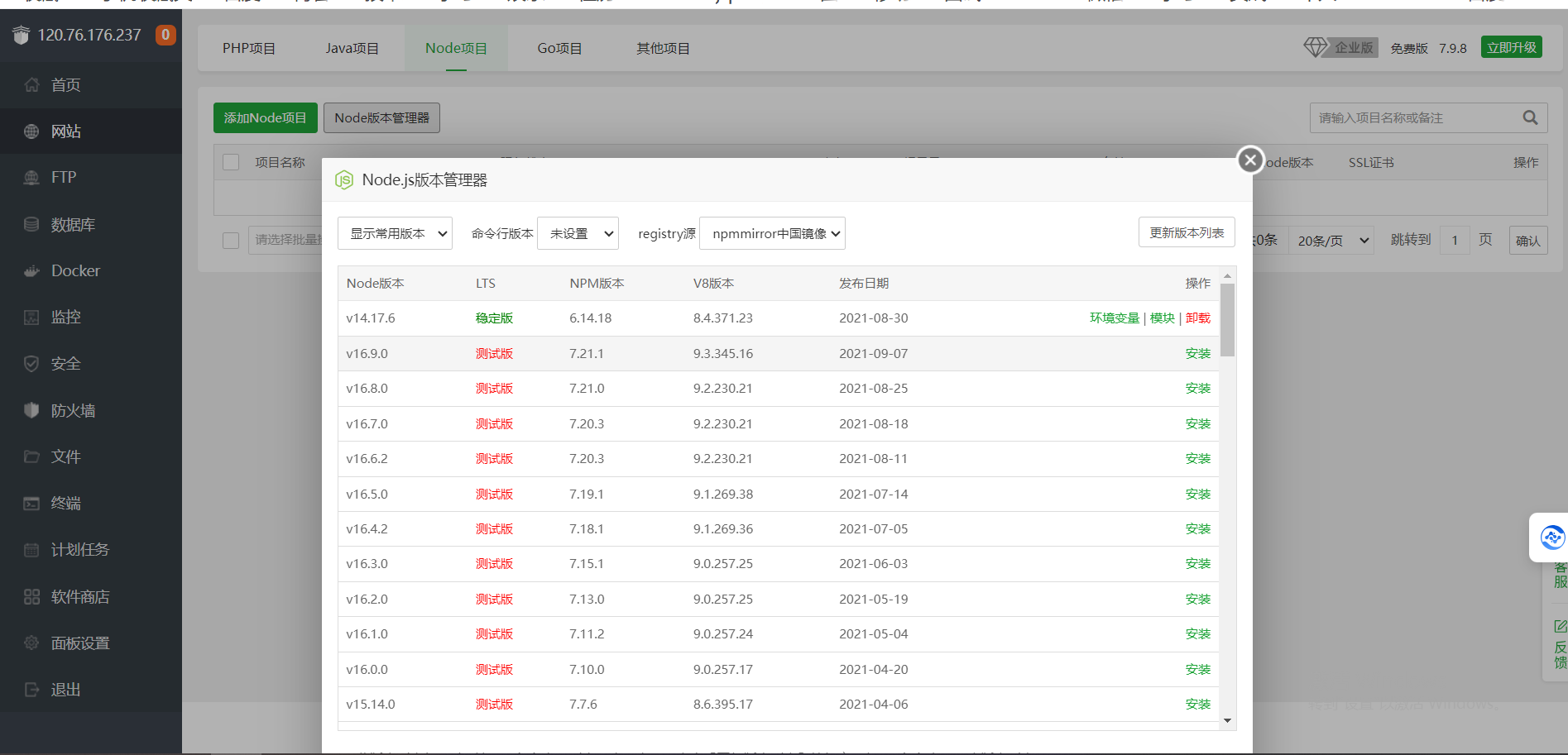
到网站的node项目中去,安装node版本管理器

接着会提示你安装node,npm(node版本的选择看你的项目),同时它也会自动安装pm2

c.将我们的node项目文件放到node服务中
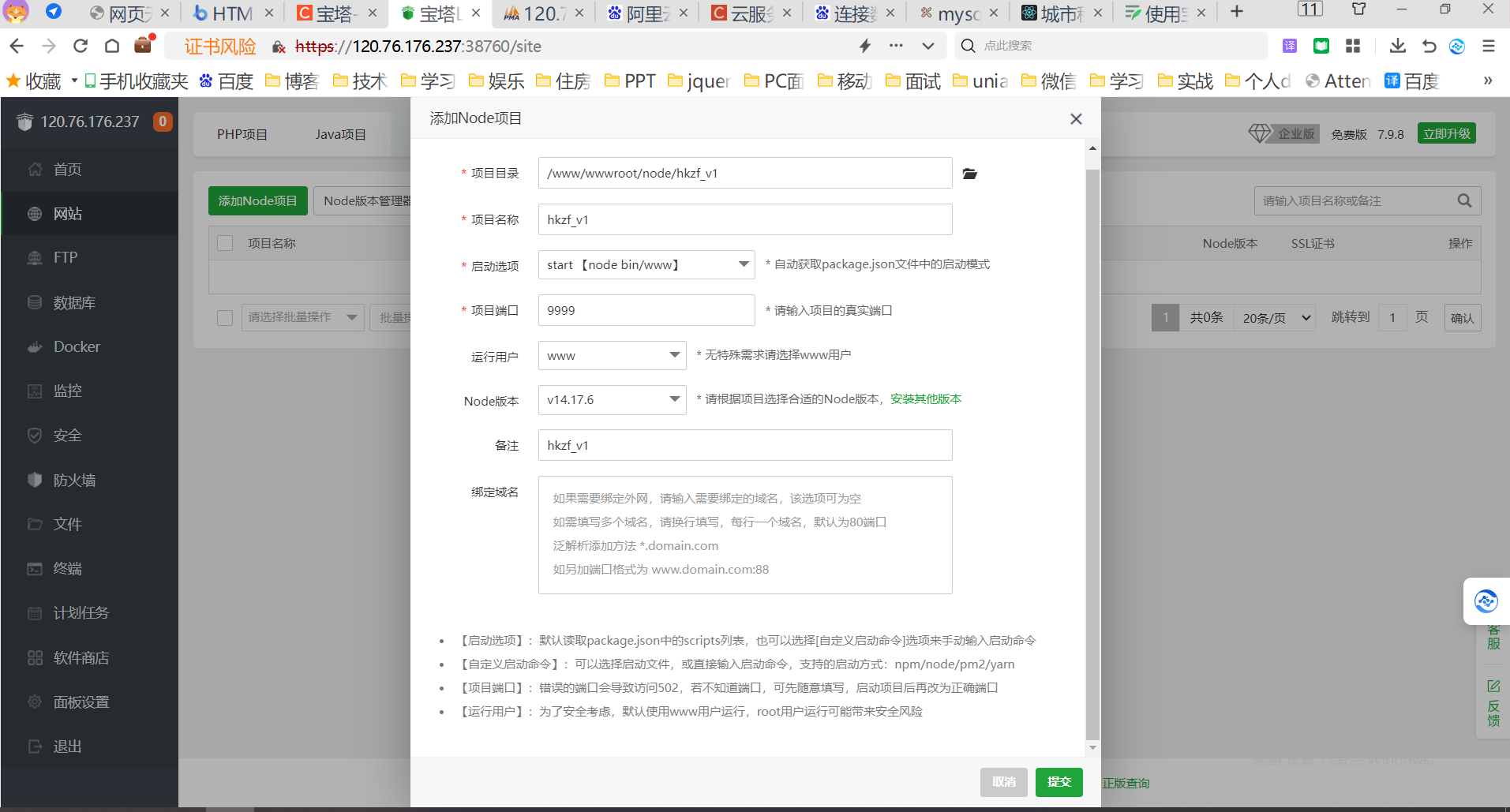
点击添加node项目,选择项目路径

tips:
项目目录:选择刚才a步骤的文件夹
项目名称和启动选项:会在你选了项目目录之后自动带入进去
项目端口号:很重要,这边我会解释的多一点!!!!!!!!!!这个要与你node项目中配置的端口号一致!!!后面去访问接口也是使用这个端口号!!
这个项目端口号可以随便填,但是一定要与node项目中配置的端口号一致,并且与vue项目中axios的base_url(项目基地址)的端口号一致,并且整个vue项目中的地址,你都是使用的base_url变量,而不是写死的常量。有一个不一致,都会导致网络请求错误。
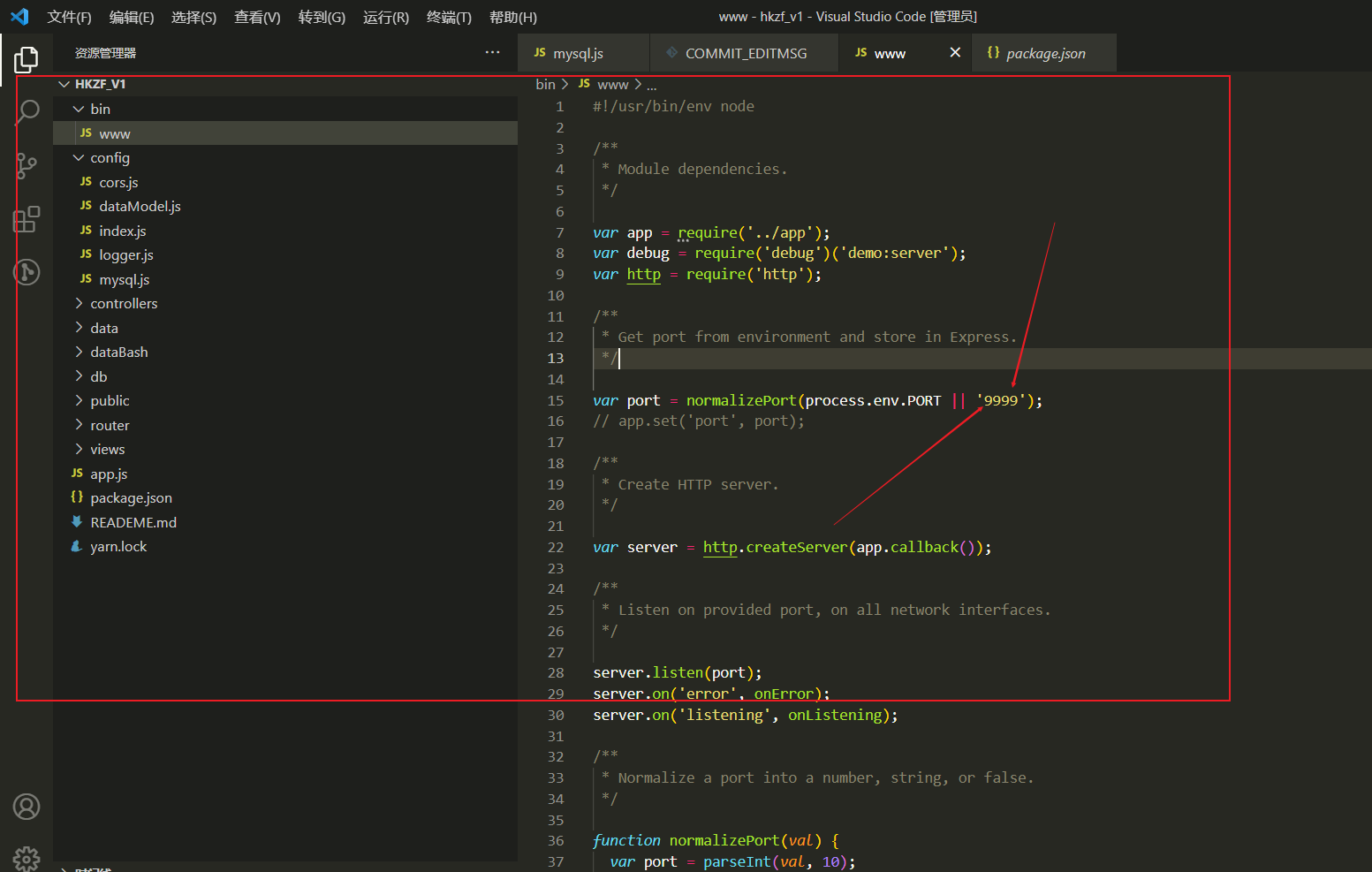
(下图是我的node项目中的端口号,没写8080是因为我这个服务器的8080端口已经被另一个项目使用了,一定要注意不要和前端项目使用同一个端口,会导致端口占用!!!)

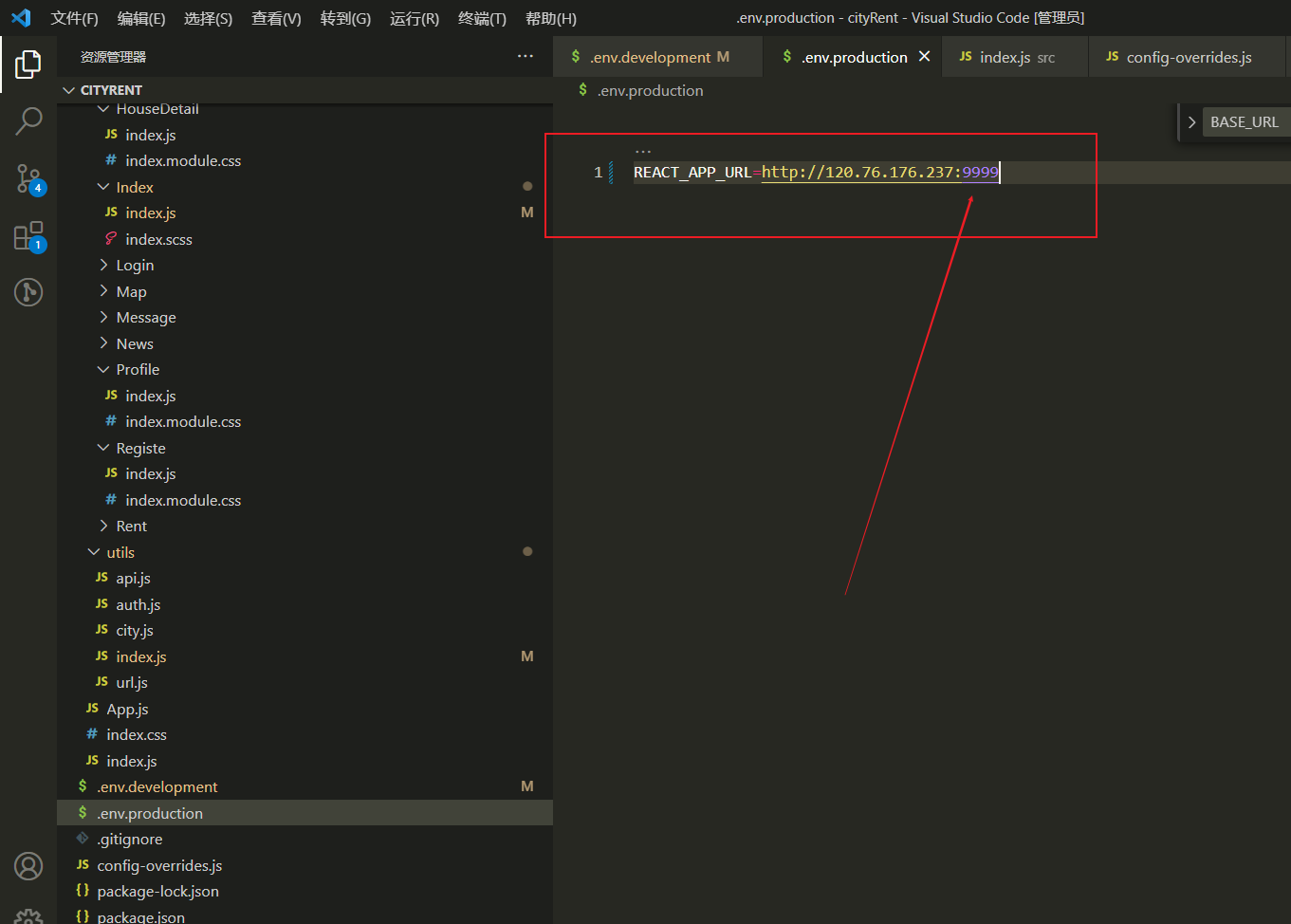
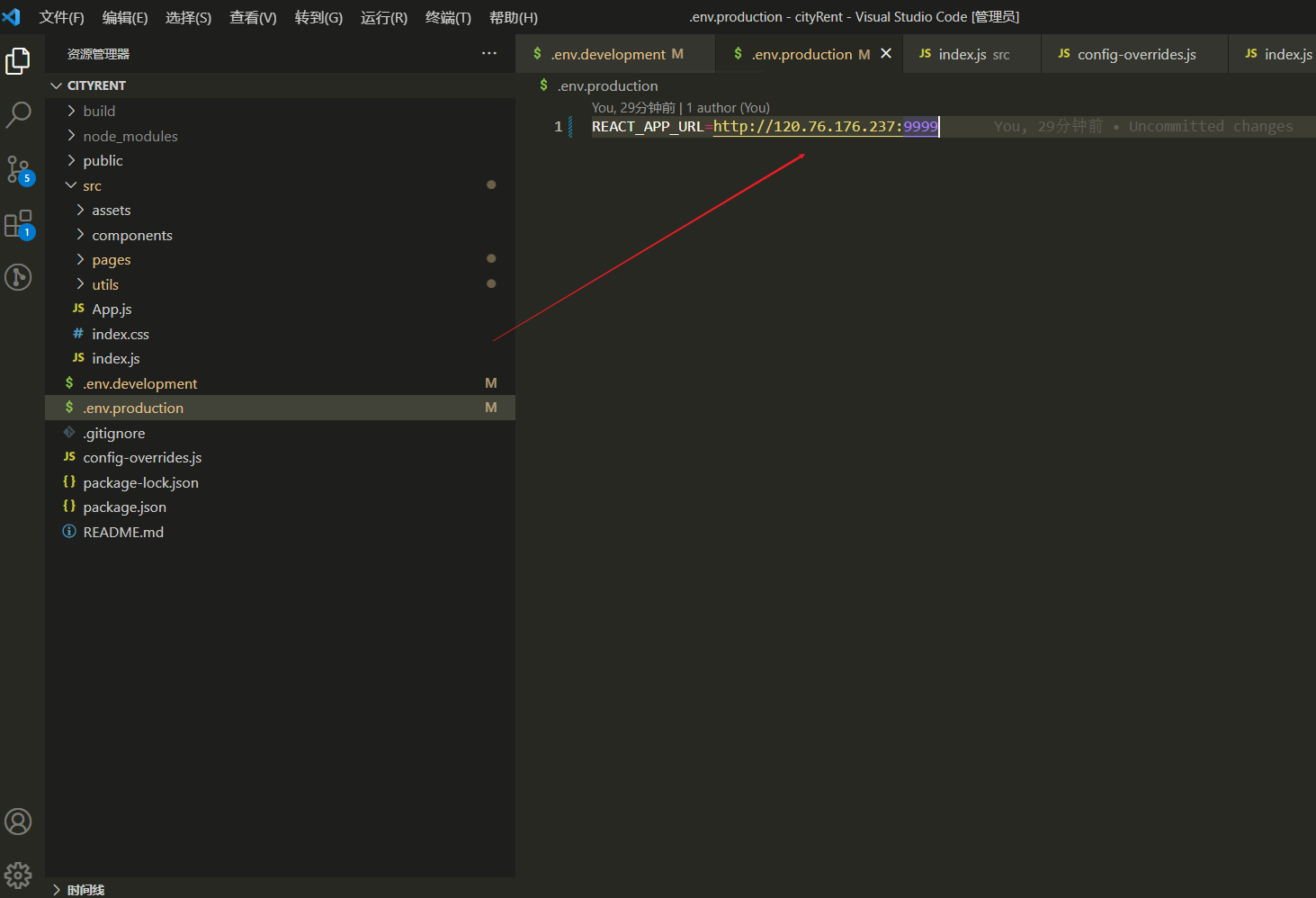
(vue项目的生产环境base_usl配置)

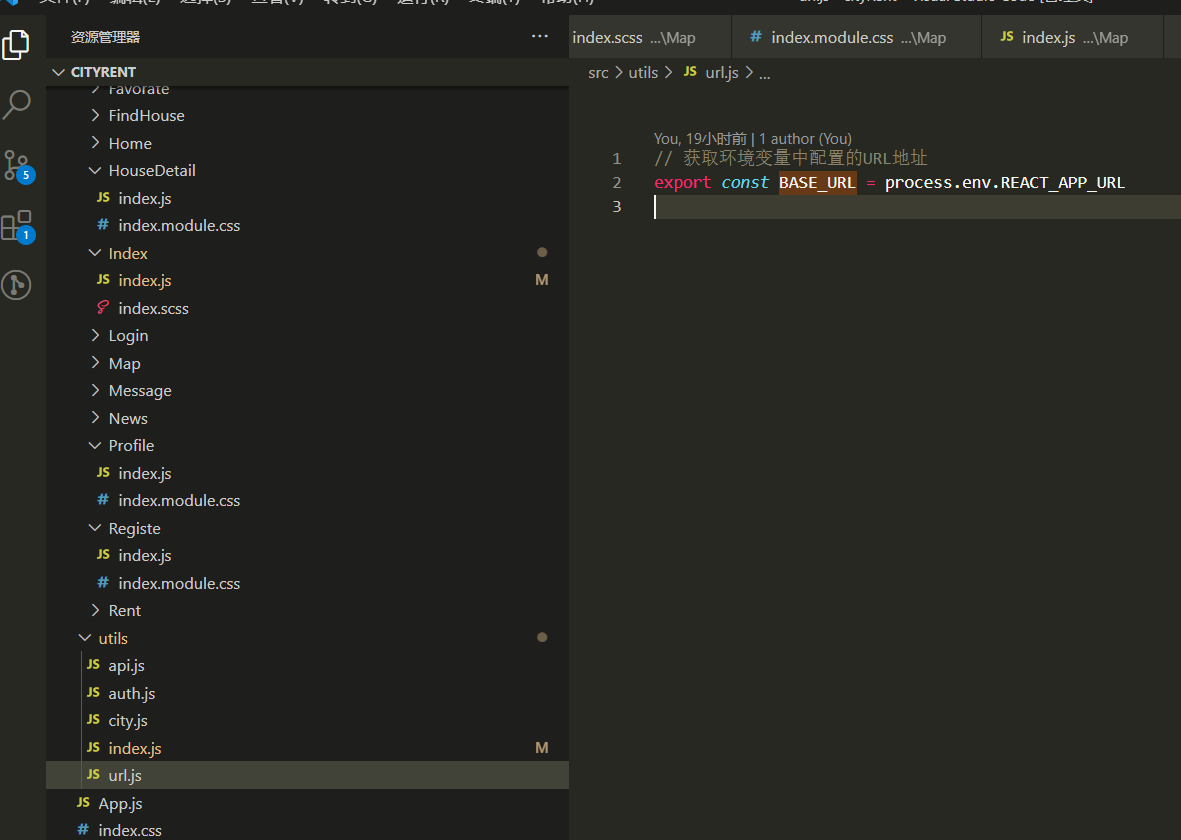
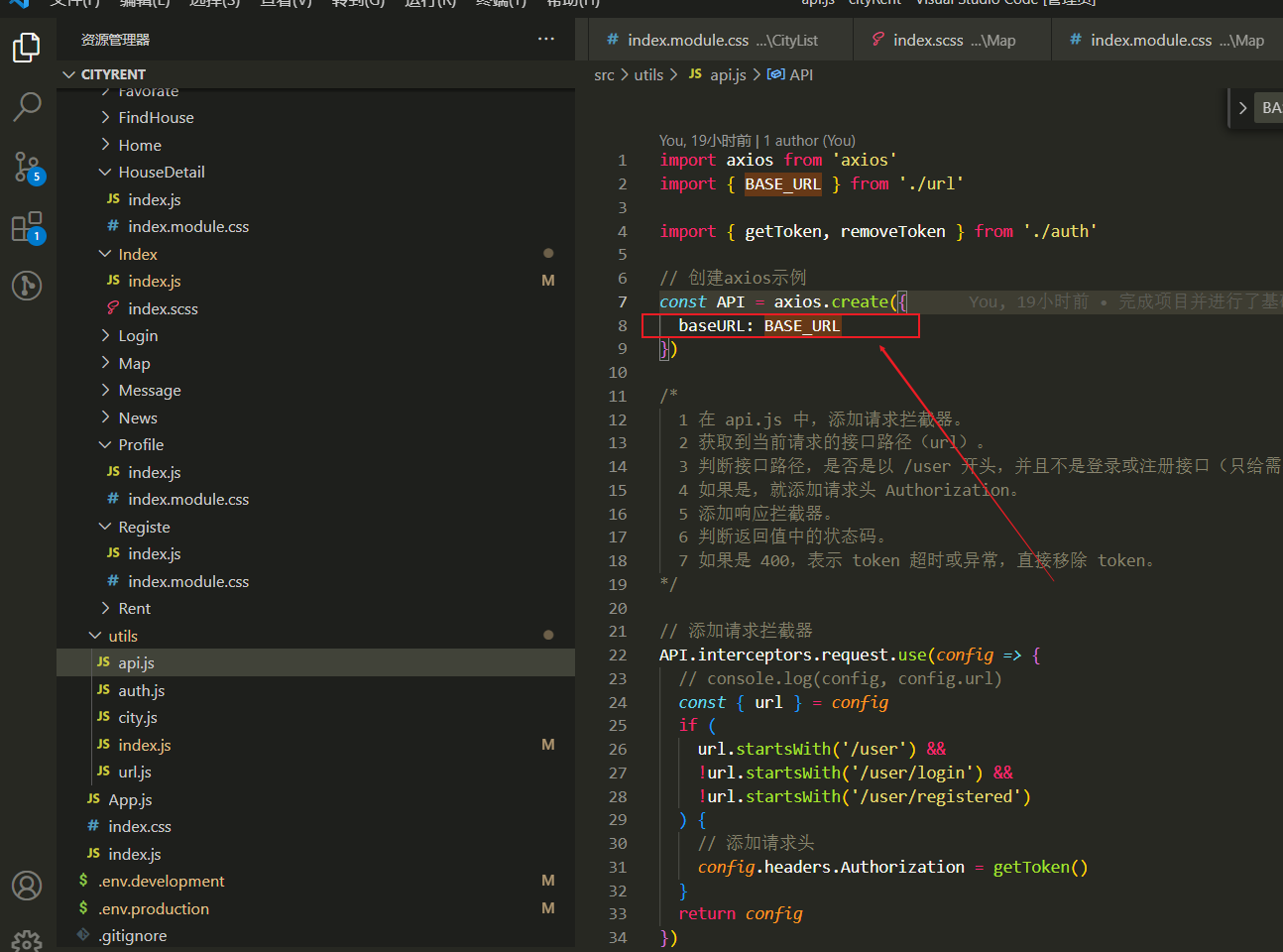
(封装的axios中的baseURL(项目基地址)使用的也是这个)


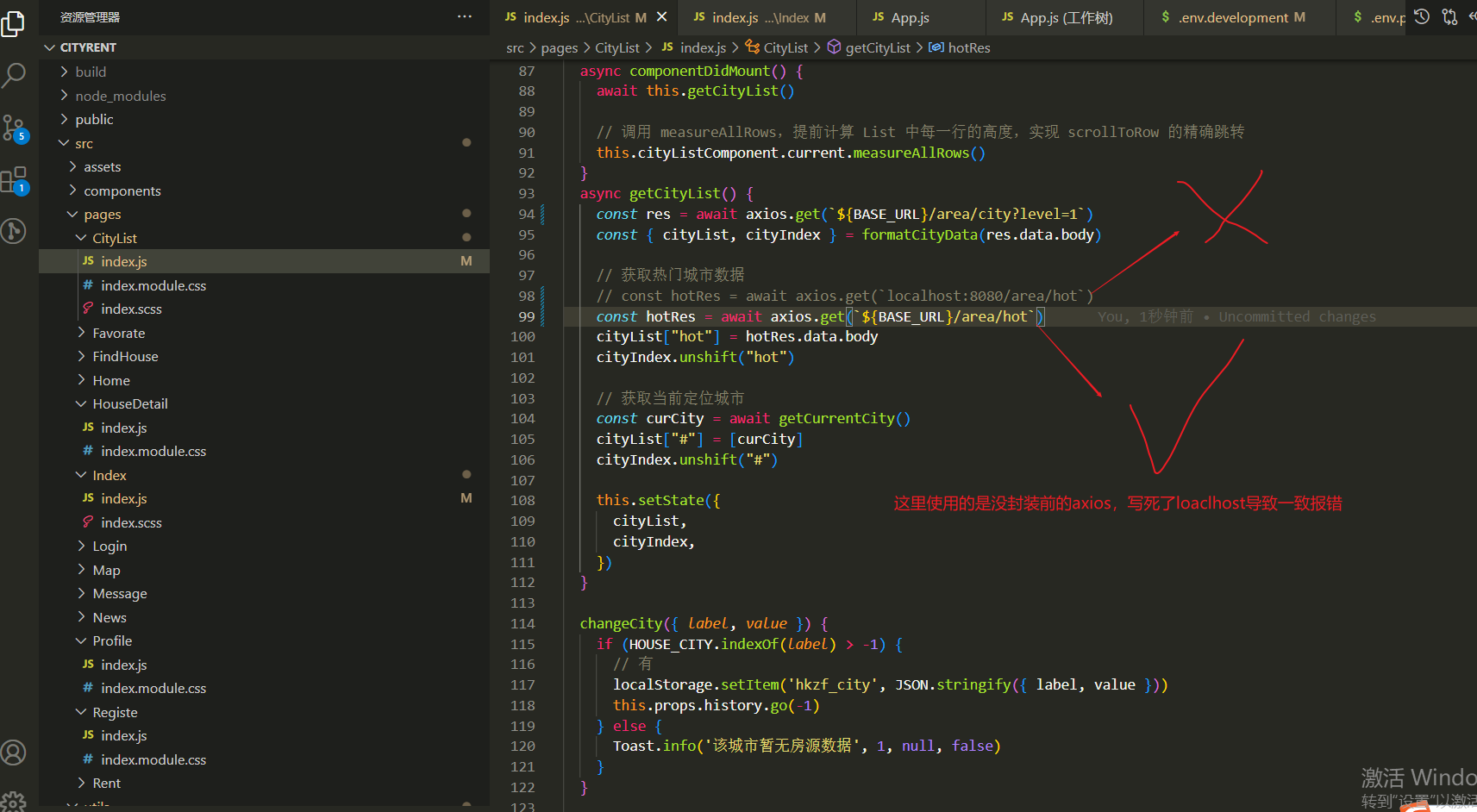
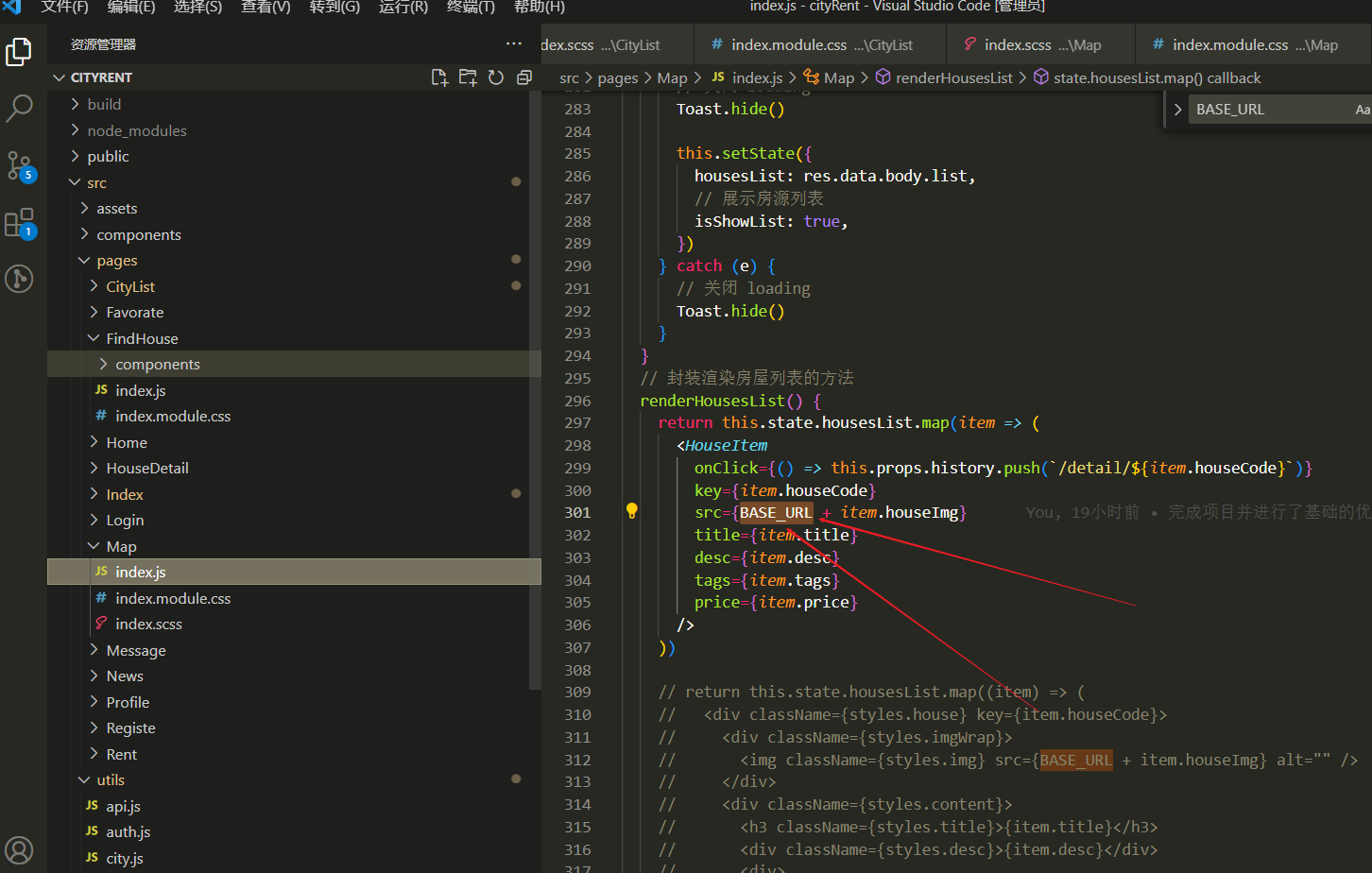
(平常的vue项目访问的图片和接口一定要用base_url,否则会出现请求错误的情况,我部署的时候就出现了,接口访问出错,找了很久,发现是vue项目里面写死了!!!)

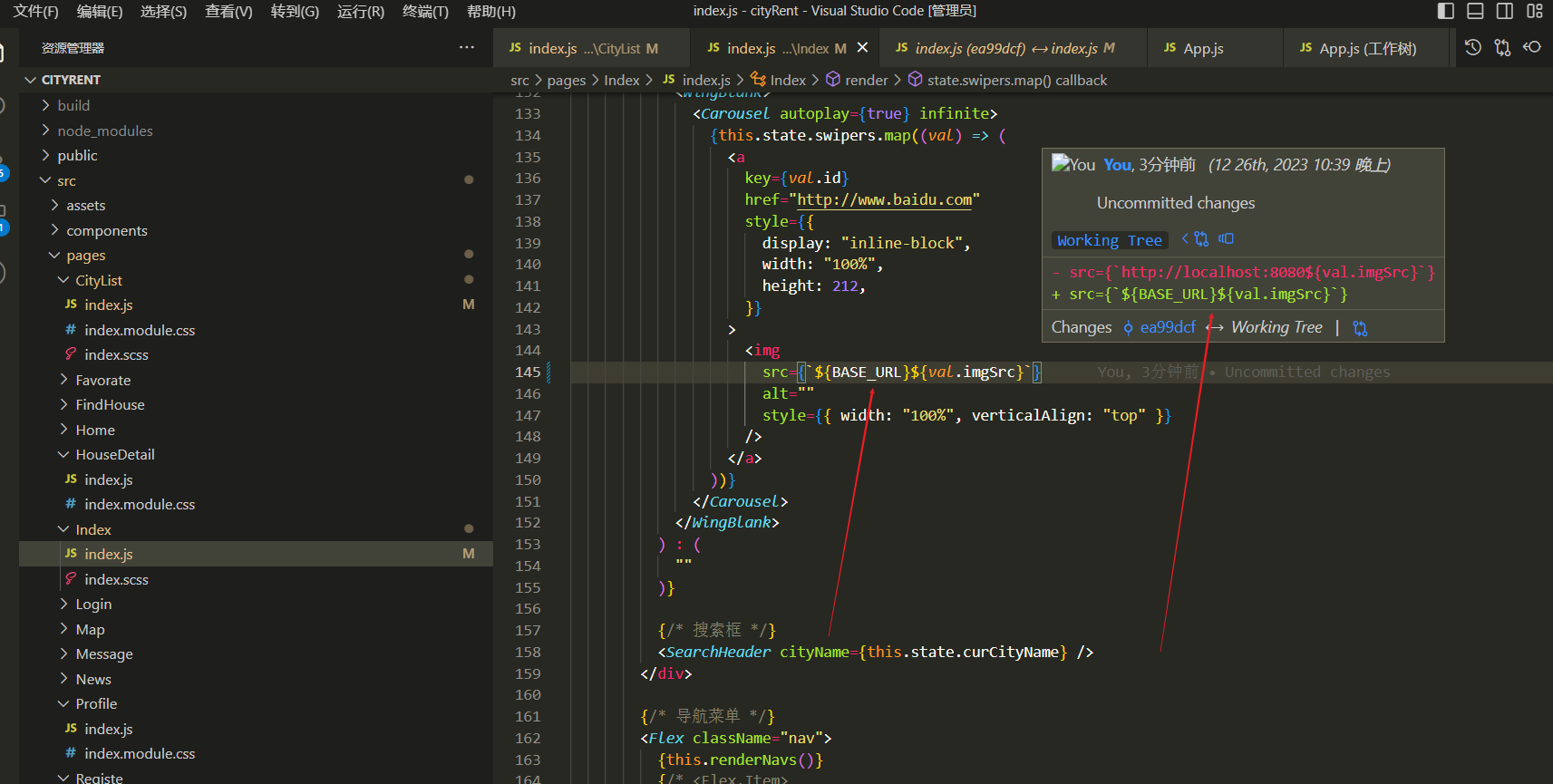
(这里的图片也是,不能使用写死的)

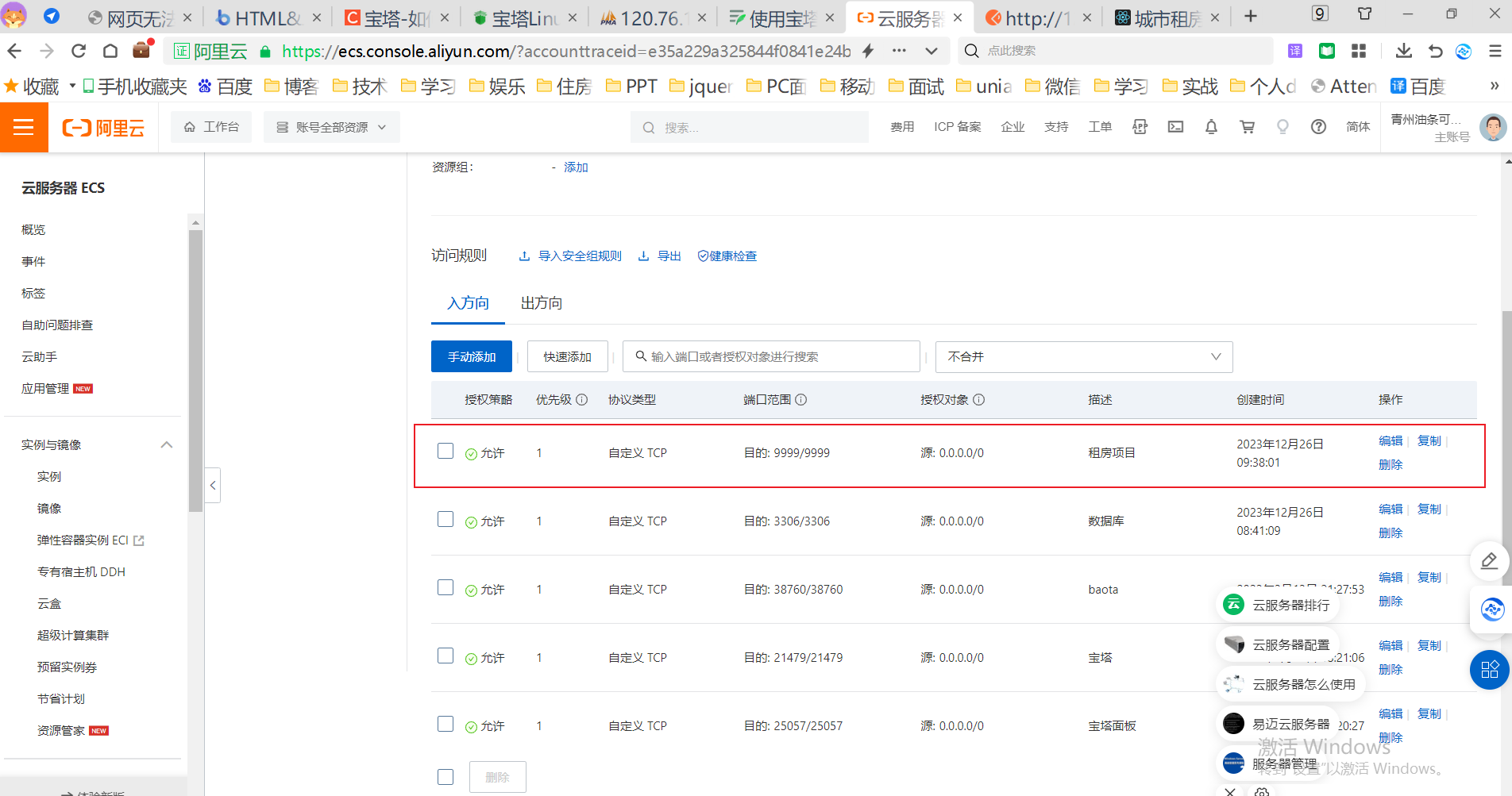
d.开放接口端口
这里特别要注意,需要开放两个地方的端口
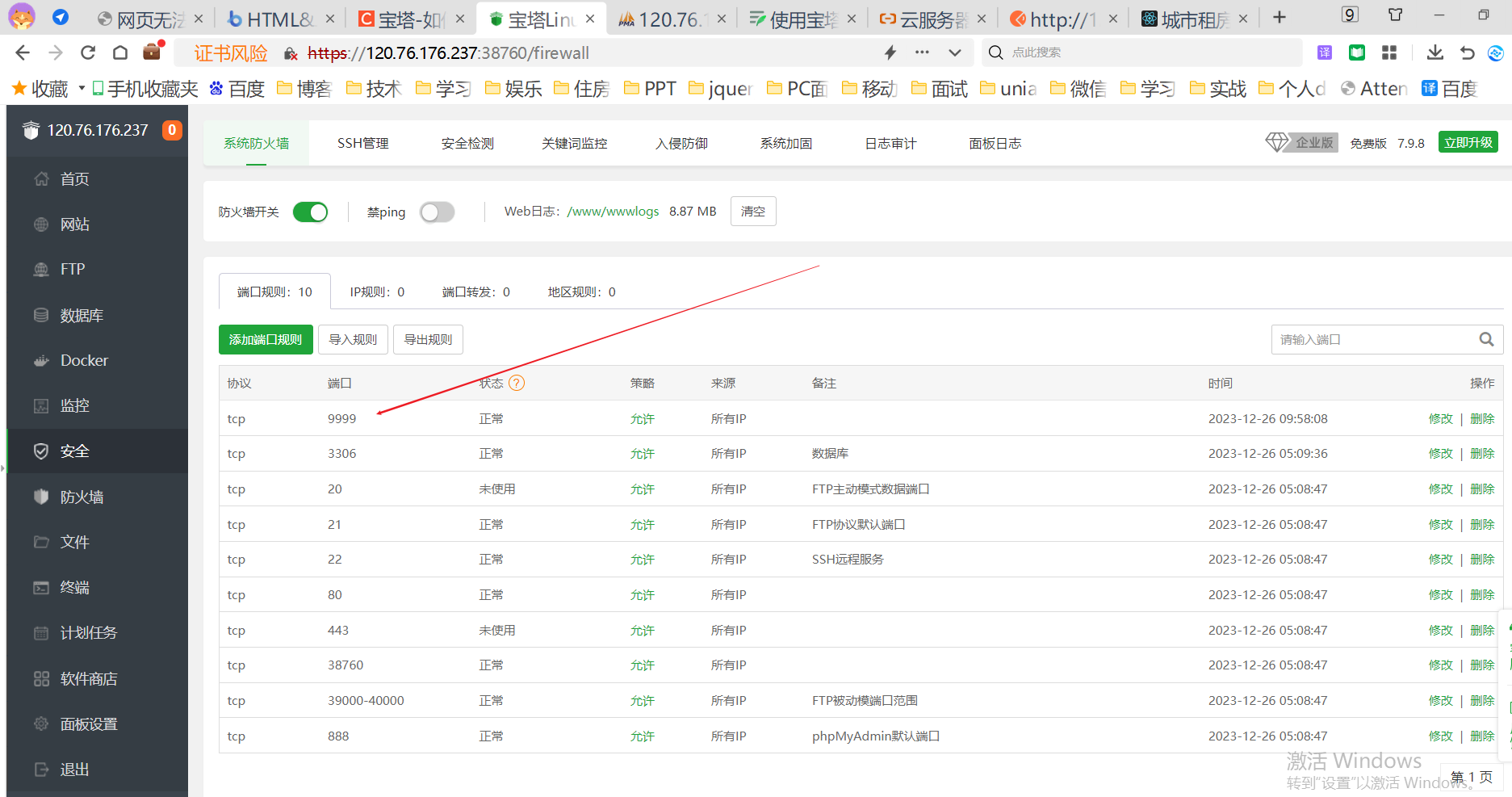
1.开放宝塔面板的9999端口

2.开放阿里云的安全组9999端口

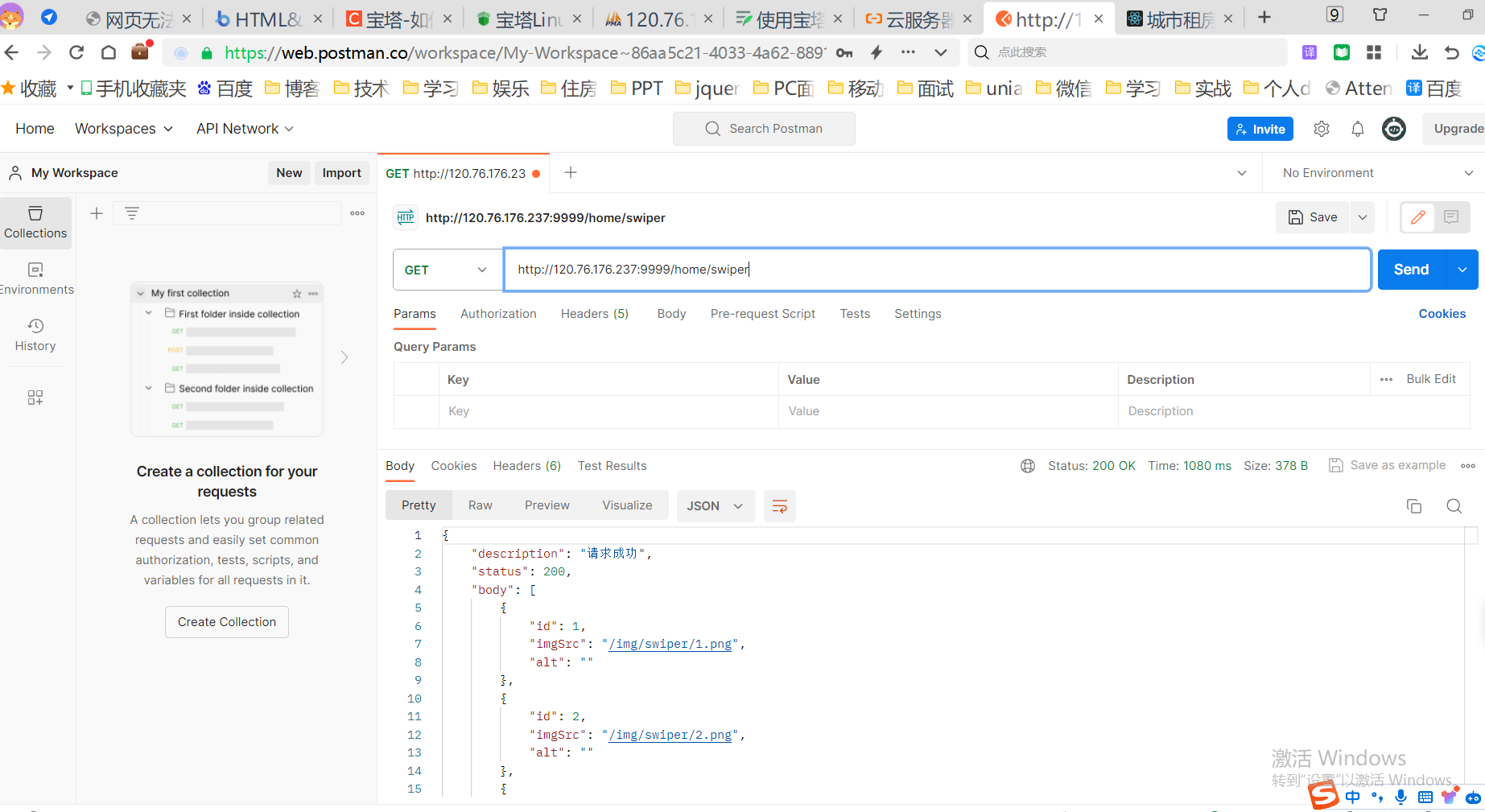
e.测试项目接口
这里我使用的是在线的postman测试的

接口测试的没问题,那么说明我们的node项目已经在服务器上跑起来了
3.部署vue项目
a.修改线上环境的ip和端口

b.检查项目中有没有写死的地址,如果有,替换成变量process.env.REACT_APP_URL

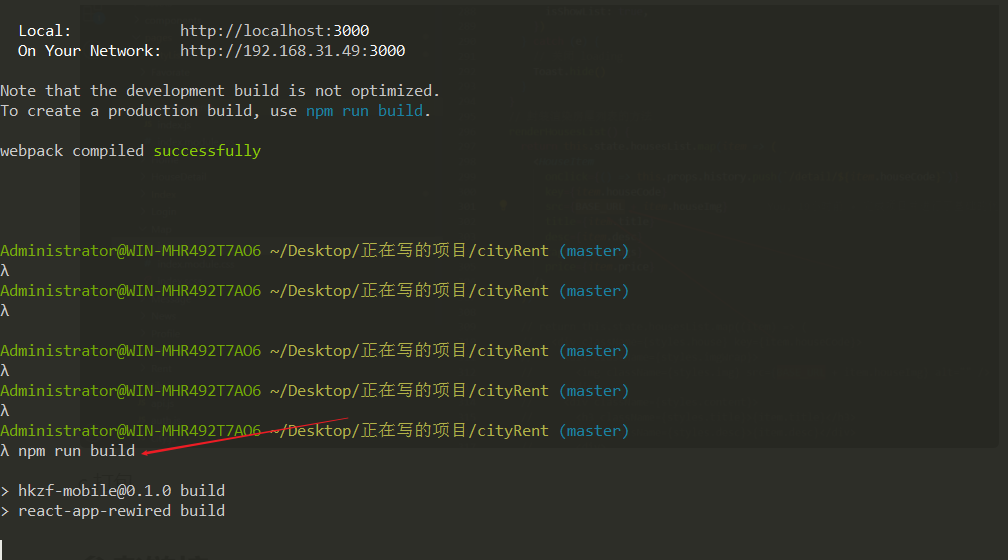
c.打包

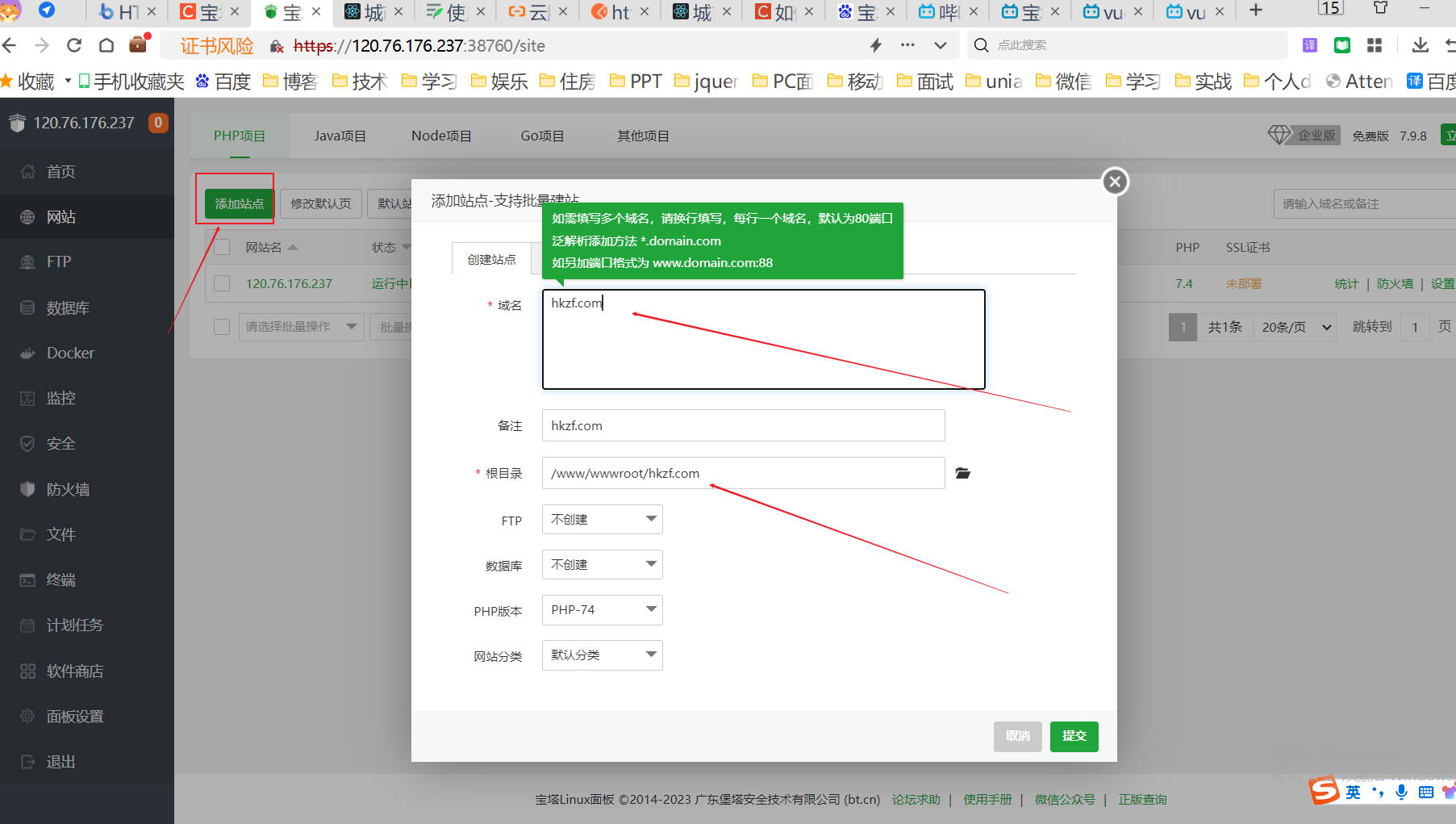
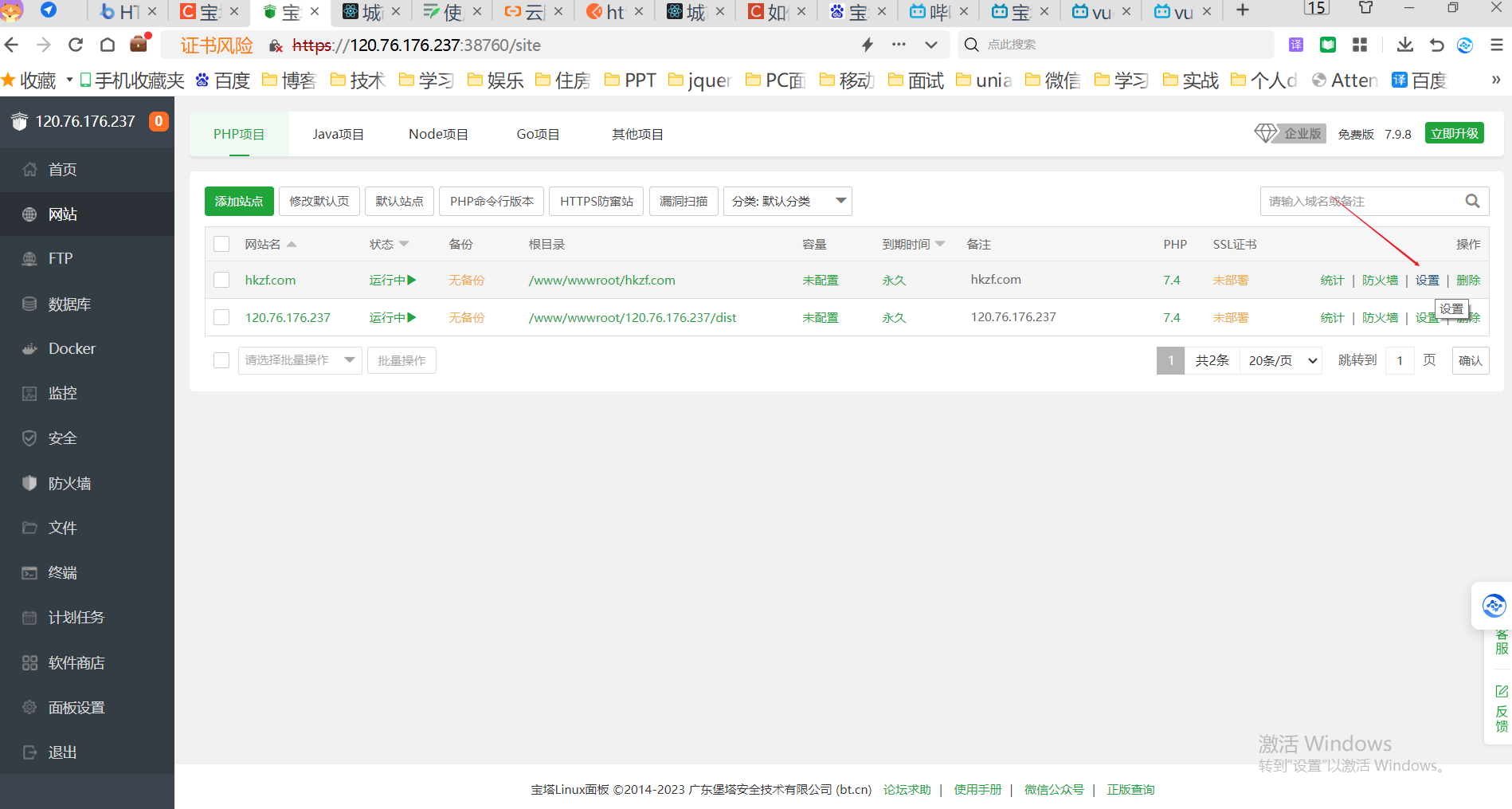
d.到宝塔面板的网站中建立站点

tips:这里的域名随便填一个(后面还要删掉),主要是为了创建第三行的目录
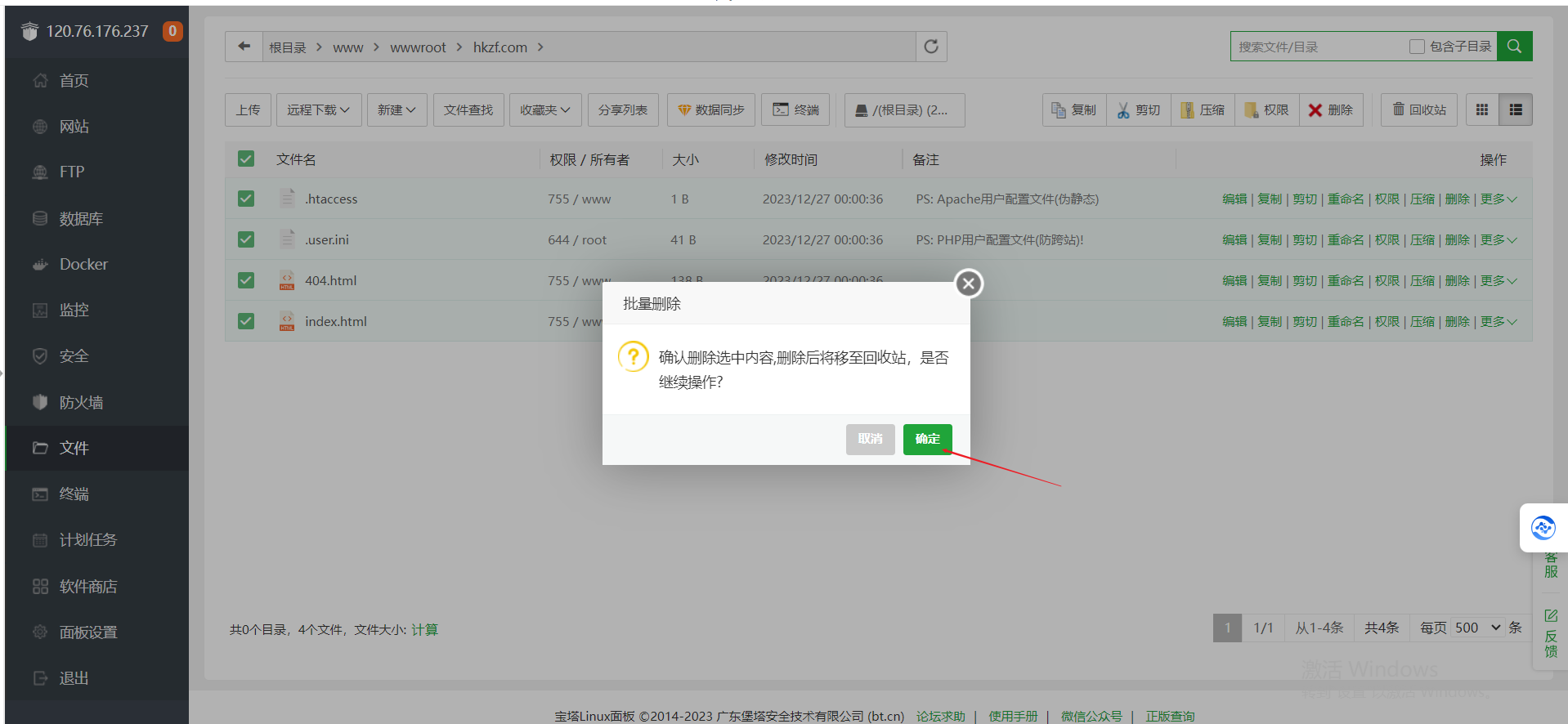
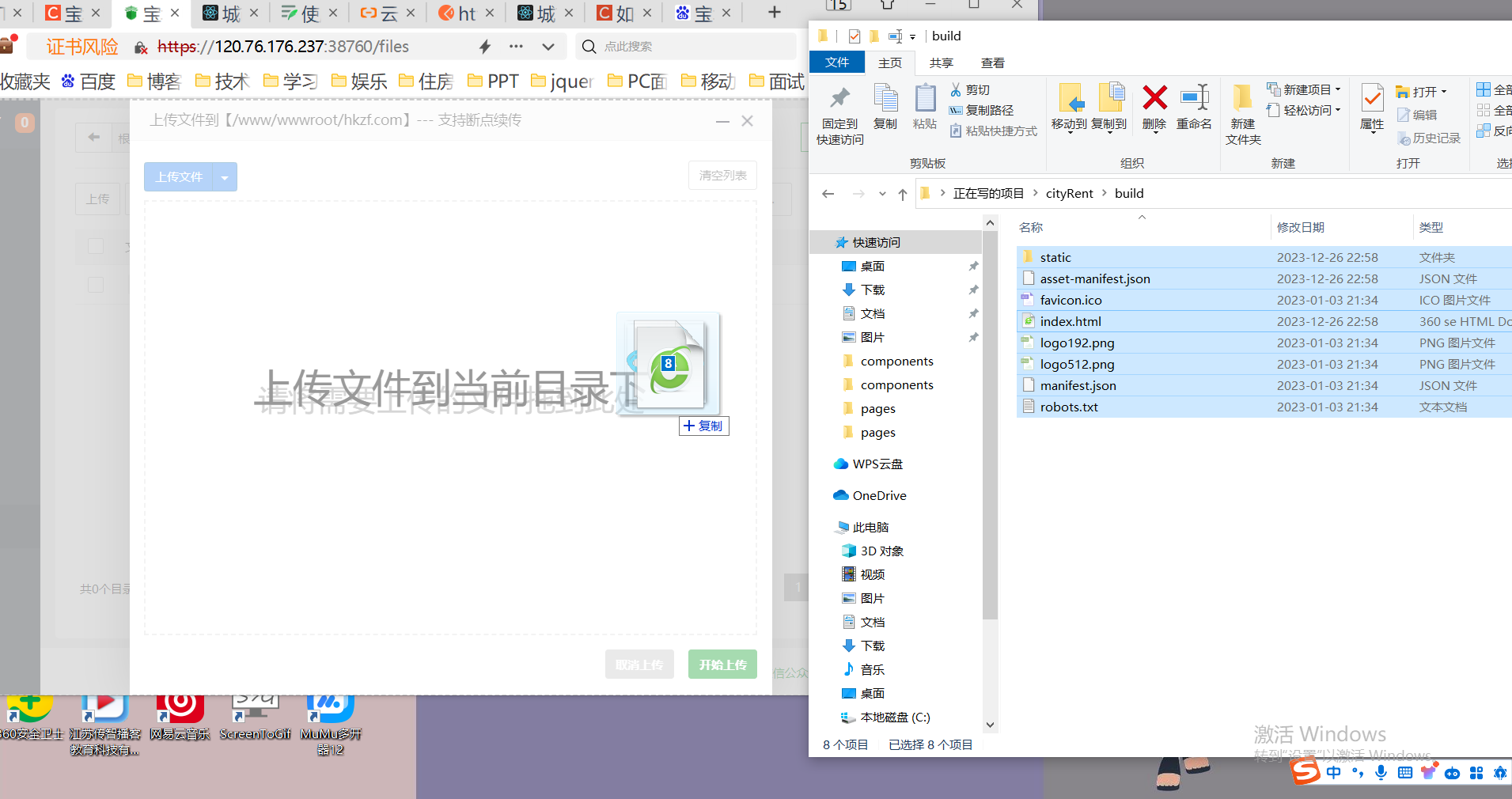
e.把打包好的vue项目文件上传到上面一步生成的目录hkzf.com中
删除没有用的文件

将打包好的vue项目文件传到该目录下

f.设置真正的域名并删除刚才的域名
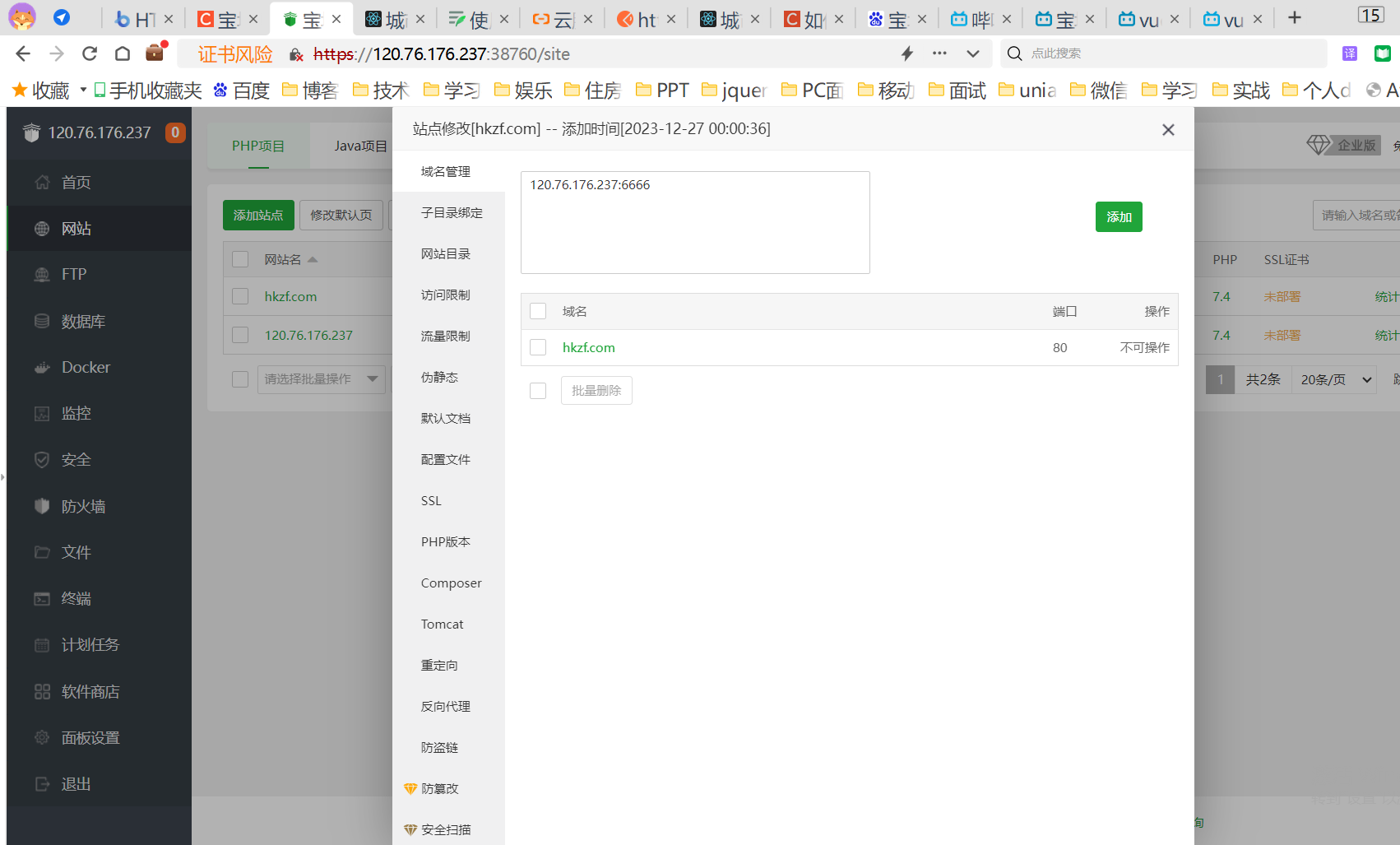
设置真正的域名(我这里使用的是ip访问,由于我这里已经有一个项目使用的是8080端口,所以我这里使用6666的端口号,如果你们是第一次,那么直接写ip即可。)
注意:这里填写的是你真正可以访问的域名或者ip

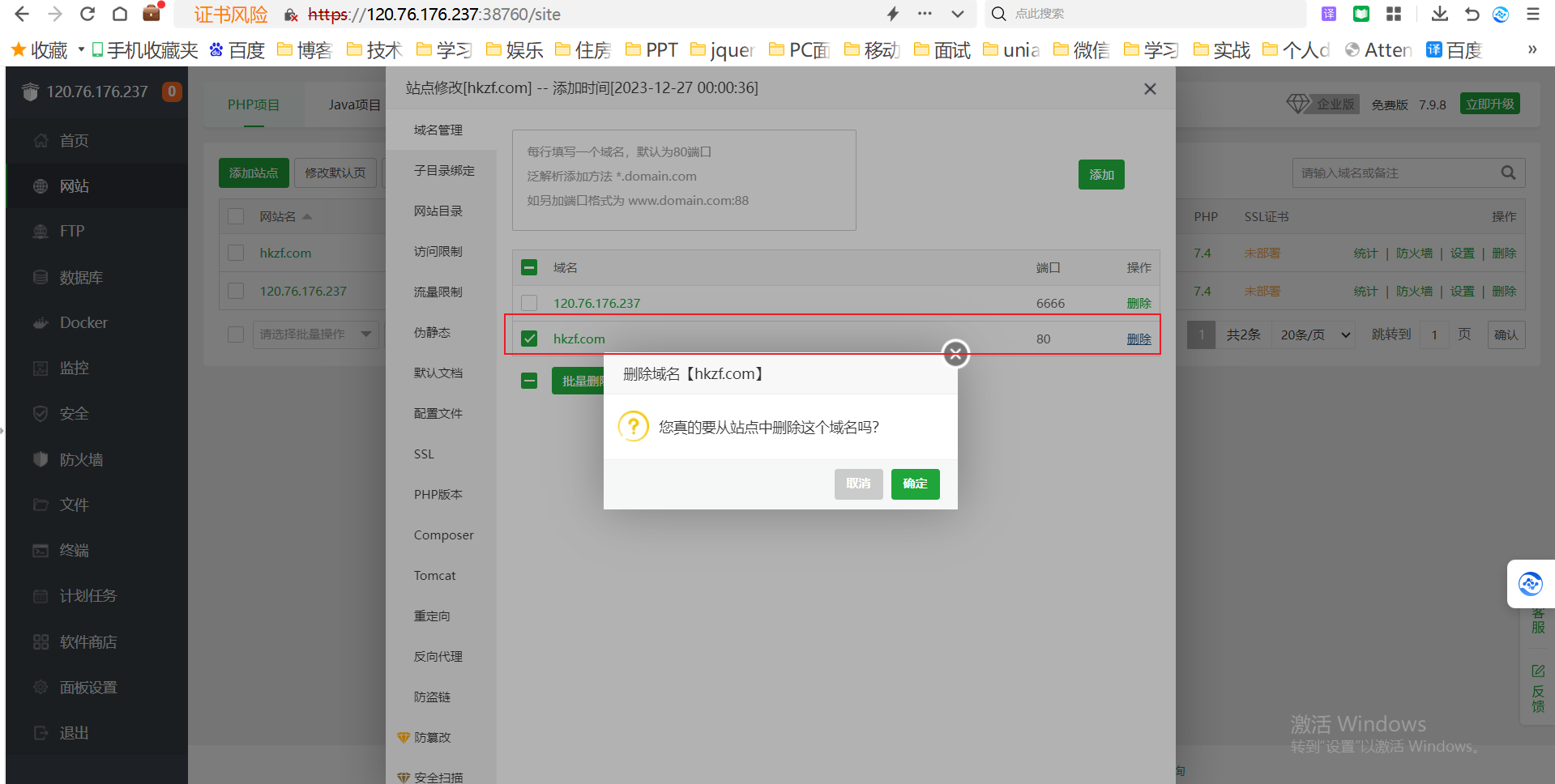
删除刚才的hkzf.com域名(原因是我没有买这个域名,所以这个域名没用,这个域名的作用其实就是充当文件夹的名字,好在宝塔面板的列表中知道你是哪个网站)

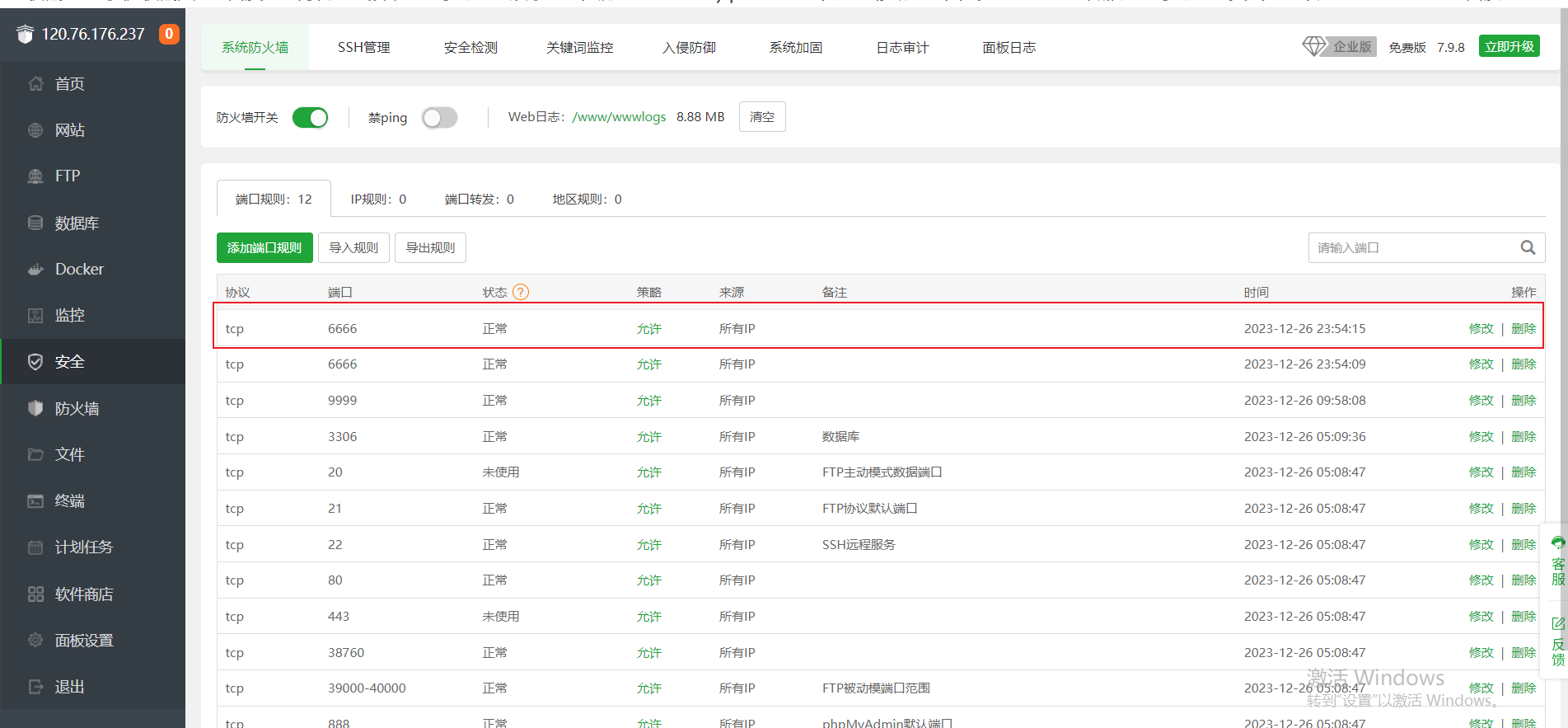
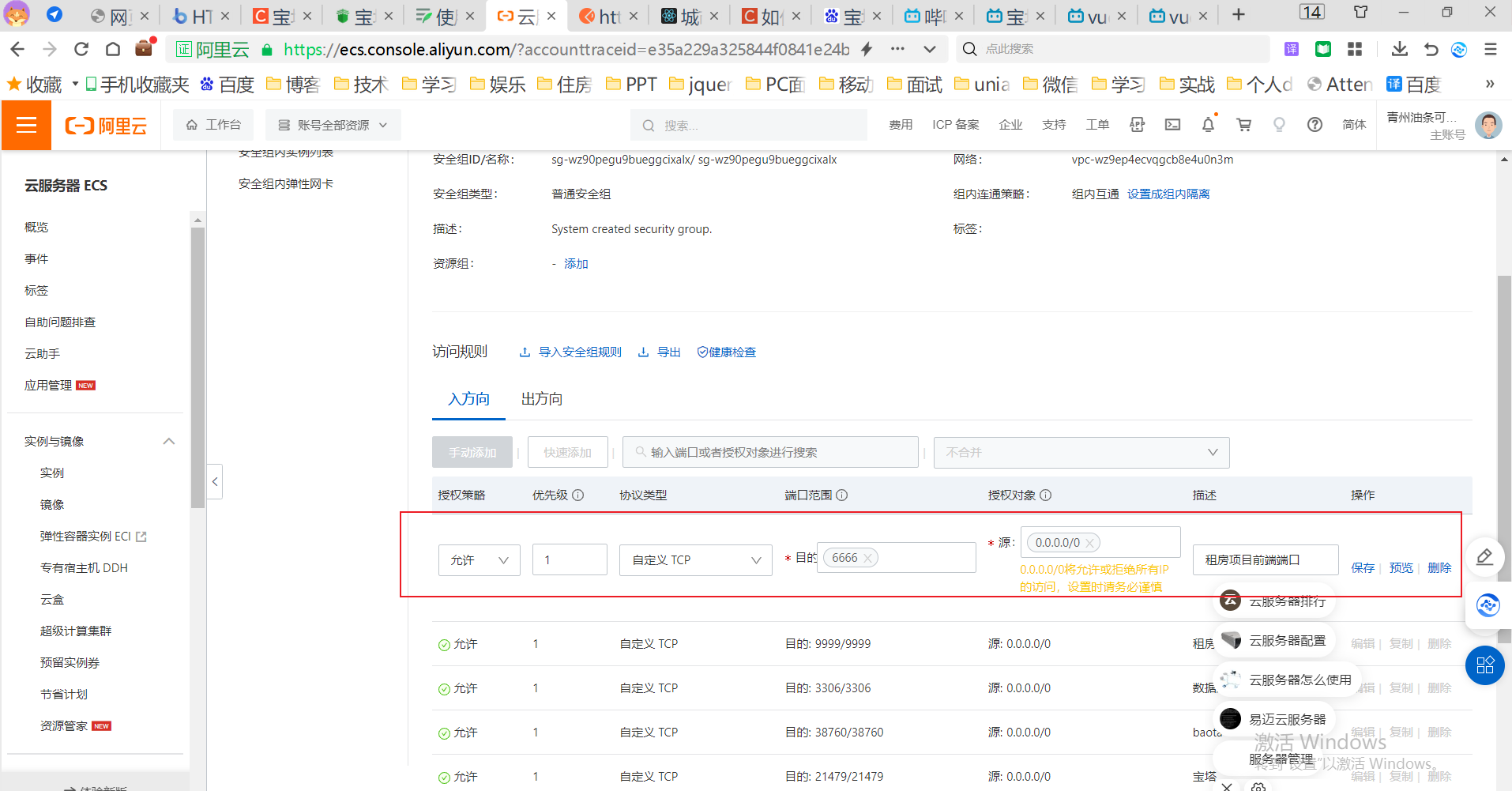
g.开放端口
注意:要同时开放宝塔面板的防火墙端口和阿里云安全组端口
1.开放宝塔面板的防火墙端口

2.开放阿里云安全组端口

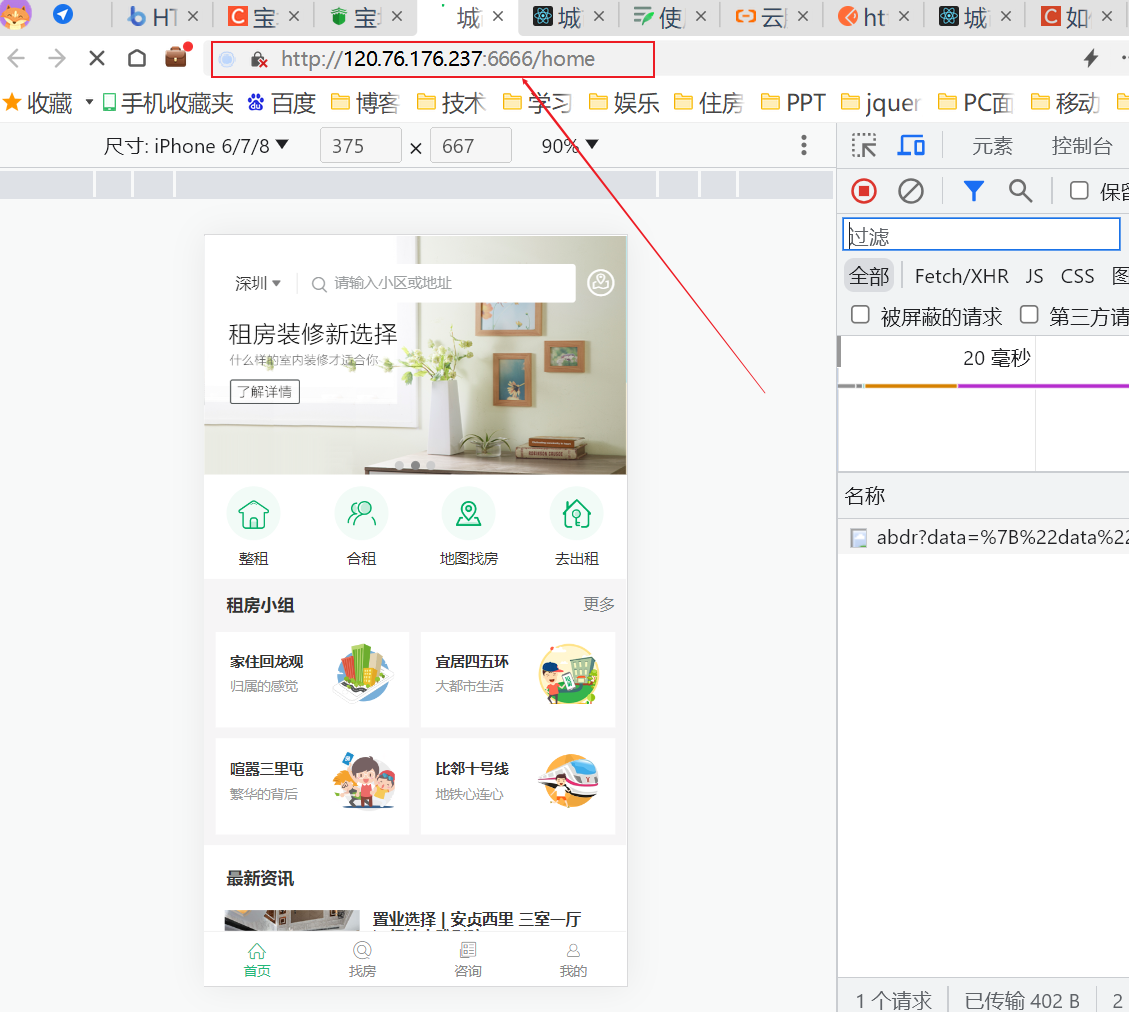
h.检查前端项目是否部署上去
在浏览器中输入刚才填写的真正域名120.76.176.237:6666,访问成功说明已经成功部署上去了。(这里还有个小问题,就是刷新会404not found)

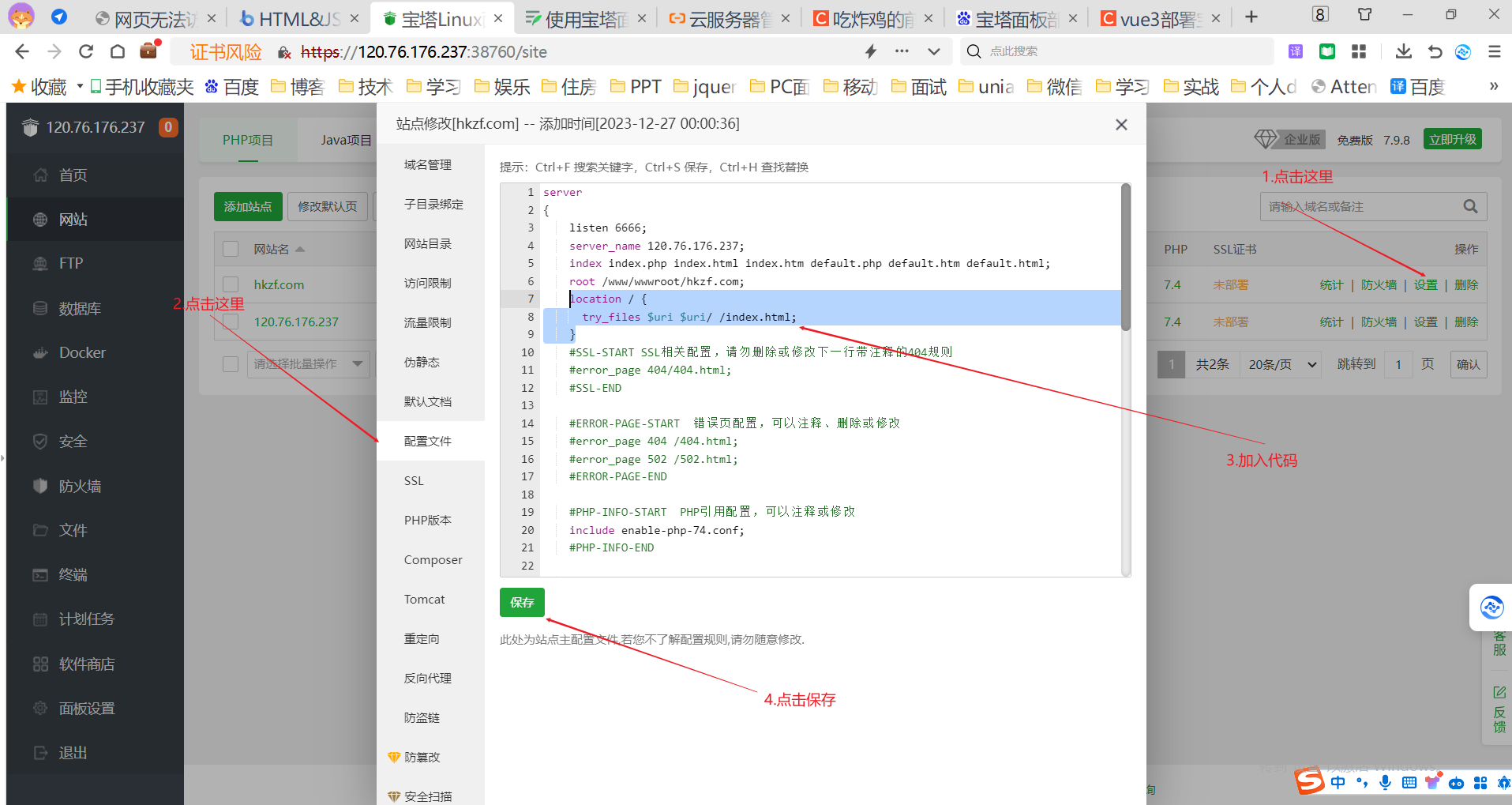
i.解决history路由,刷新页面404的问题
点击设置-配置文件-加入以下代码并保存
location / {
try_files $uri $uri/ /index.html;
}

到此,你的项目已经全部部署到服务器中了,你就可以把你的网站发给别人进行浏览了
参考链接
1.宝塔-如何部署自己的nodejs项目并跑起来:https://blog.csdn.net/Leijiang0504/article/details/129620483
2.宝塔-上传sql文件被限制
https://www.ewbang.com/community/article/details/961696273.html
3.宝塔-部署vue项目(视频)
https://www.bilibili.com/video/BV1H34y1H7L1/?spm_id_from=333.337.search-card.all.click&vd_source=7738ab952ba89cab0761cead753a3bcc
4.宝塔-刷新页面404问题
https://blog.csdn.net/weixin_43861689/article/details/132118103
5.宝塔-使用路由访问可以访问不同的前端项目(没参考,但是学到了新东西,视频)
https://www.bilibili.com/video/BV1Ex4y1E7VT/?spm_id_from=333.337.search-card.all.click
该视频主要说的是,将另一个打包好的前端项目放已上线的前端项目,可以通过路由访问。原理是浏览器输入url相当于发送了一个get请求,后台会把该路径下的index.html返回回来。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!