ElementUI 时间选择器如何限定选择时间
2023-12-13 14:33:13
DatePicker 日期选择器 | Element Plus
我们如何限定我们的选择时间呢,比如限定选择时间为今天之前,或者今天之后的时间?
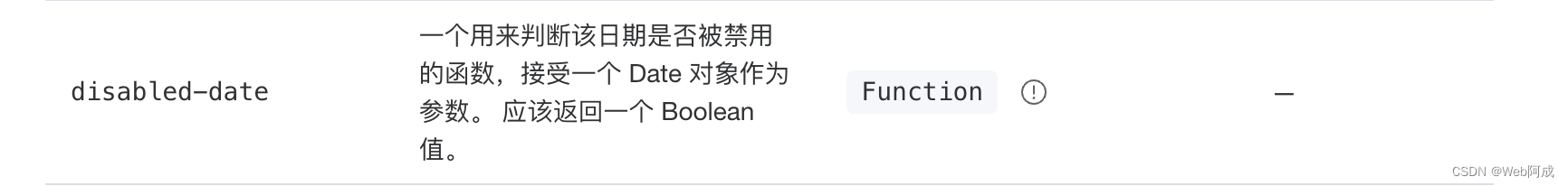
我们可以使用官方提供的disabled-date来实现
?我们通过这个属性 做一个回调函数,在里面比较我们想要限定的时间范围,然后将结果return 就能完成时间范围的限定了 return的结果为置灰的。
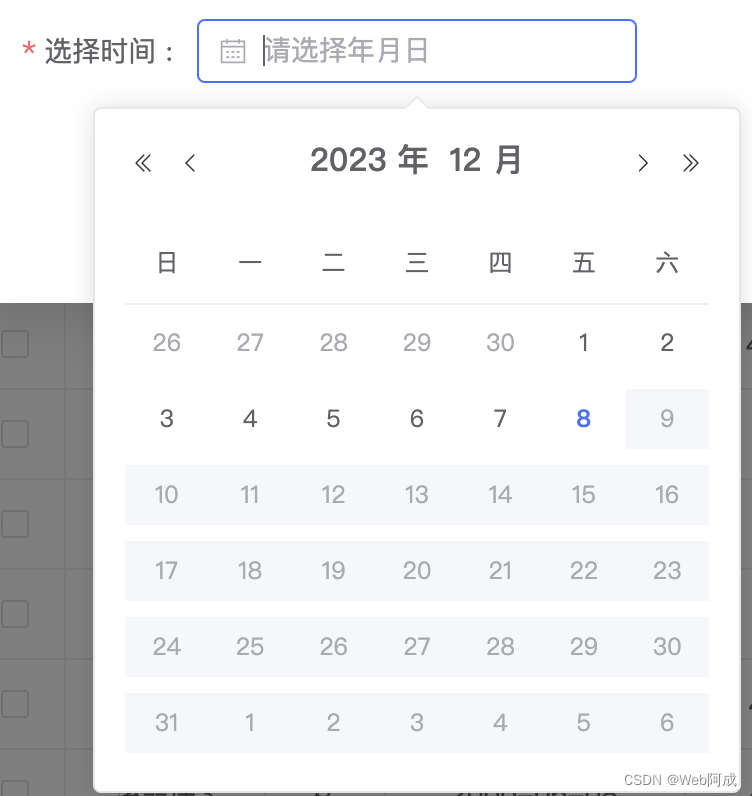
我这里比较时间范围 将大于今天的时间返回,所以大于今天的时间就都置灰不可选择了。
<el-form-item label="选择时间 :" prop="endTime">
<el-date-picker
v-model="formInline.endTime"
type="date"
format="YYYY/MM/DD"
value-format="YYYY-MM-DD"
placeholder="请选择年月日"
:disabledDate="formatData"
clearable
/>
</el-form-item>const formatData = (val: any) => {
// 获取当前日期
const currentDate = new Date();
// 将时间戳转换为日期对象
const selectedDate = new Date(val);
// 比较选择的日期是否在当前日期之后
return selectedDate.getTime() > currentDate.getTime();
};
文章来源:https://blog.csdn.net/a_strong_pig/article/details/134871278
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!