el-tree搜索的使用
2023-12-14 15:33:22
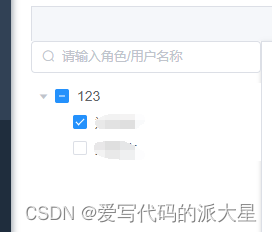
2023.12.11今天我学习了如何对el-tree进行搜索的功能,效果如下:

代码如下:
重点部分:给el-tree设置ref,通过监听roleName的变化过滤数据。
default-expand-all可以设置默认展开全部子节点。
check可以拿到当前节点的点击事件,比check-change好用。
?:filter-node-method="filterNode"过滤节点
<template>
<div class="head-container">
<el-input
v-model="roleName"
clearable
placeholder="请输入角色/用户名称"
prefix-icon="el-icon-search"
size="small"
style="margin-bottom: 10px"
/>
</div>
<el-tree
ref="role_tree"
:default-expand-all="true"
:data="roleOptions"
:expand-on-click-node="false"
:filter-node-method="filterNode"
:props="defaultProps"
highlight-current
@check="handleNodeClick"
node-key="id"
show-checkbox
/>
</template>
<script>
export default{
data(){
return{
roleName:'',
roleOptions: [],//角色列表
defaultProps: {
children: 'children',
label: 'label'
},
}
},
watch:{
roleName(val){
this.$refs.role_tree.filter(val)//根据el-tree的ref进行过滤
}
},
methods:{
// 筛选节点
filterNode(value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
},
// 当前节点的点击事件
handleNodeClick(data){
}
}
}
</script>
文章来源:https://blog.csdn.net/qq_53986004/article/details/134918771
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!