VSCode调试Vue项目
前言
????????代码在某个平台运行时,会将运行时的状态通过某种方式暴露出来。这些状态信息可以通过某种方式传递给开发工具,以便进行UI的展示和交互。这样的交互可以辅助开发者排查问题、梳理流程,并更好地了解代码的运行状态。这就是我们通常所说的调试。? ? ?
????????在过去,我们常常需要在浏览器中进行调试,但这种方式往往显得繁琐,尤其是在只有一个屏幕的情况下,我们很难同时查看代码和调试信息。然而,VSCode 拥有内置的 Debug 功能,使得调试变得更加便捷。
问题
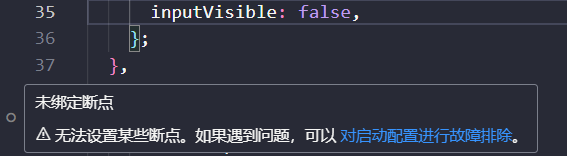
????????在使用 VSCode 进行调试时,我们可以通过 Debug 窗口的 " create a launch.json file " 快速创建配置文件。然而,有时候我们会发现 VSCode 提示未绑定断点,这时我们需要去浏览器中对应文件看看是什么情况。可能是因为某些特定的代码行没有被正确地设置为断点,或者可能是因为某些设置或配置问题导致的。? ? ? ?


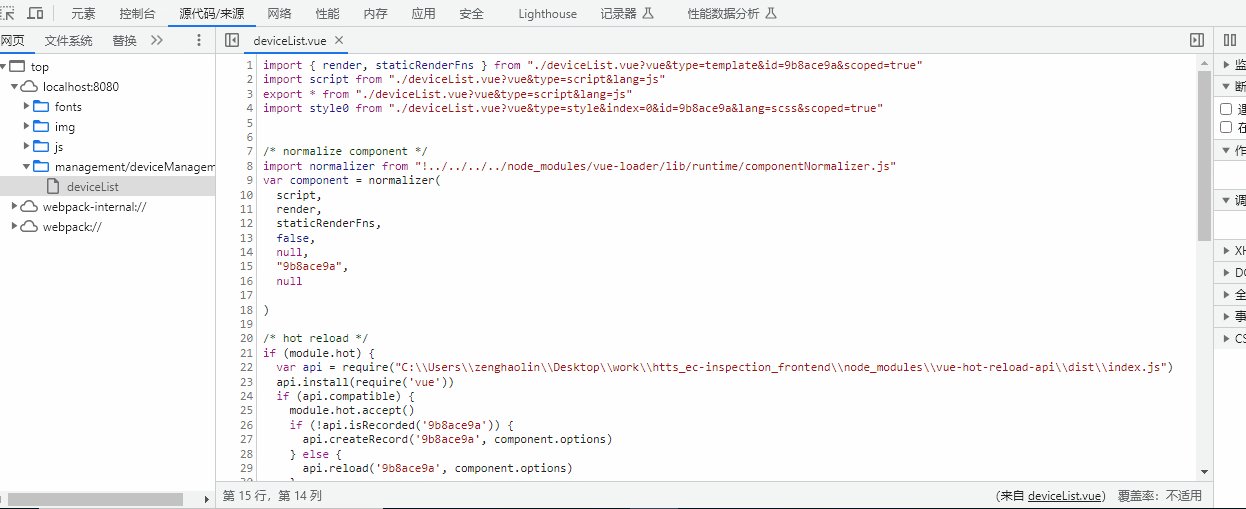
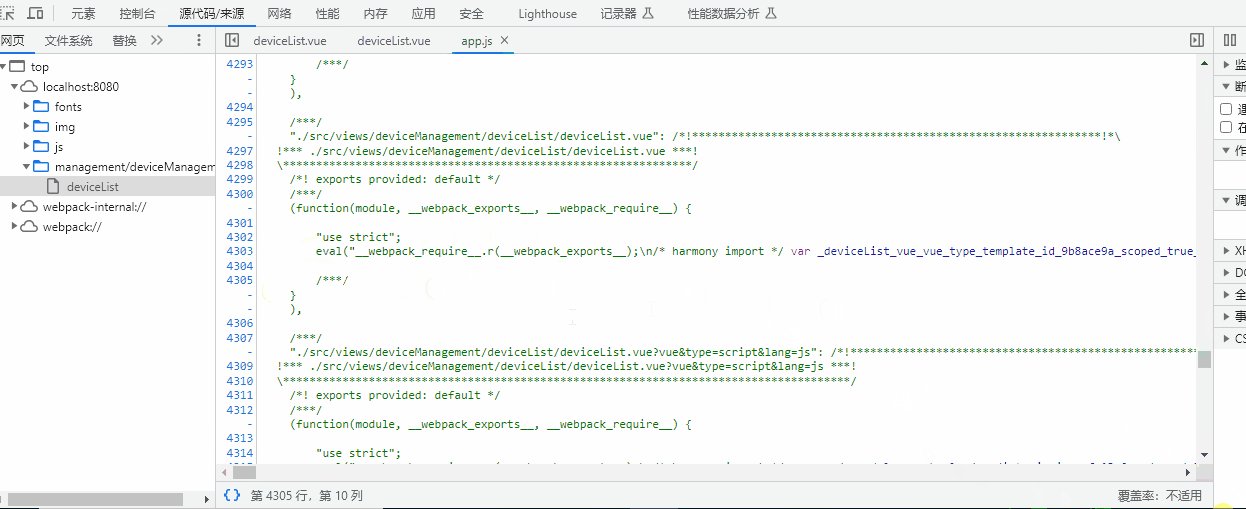
????????我们去浏览器中查看对应路径,发现路径后面多了个 ?bc11( hash 字符串),导致在本地项目目录中找不到对应的文件。那么为什么会多了一个哈希字符串呢?

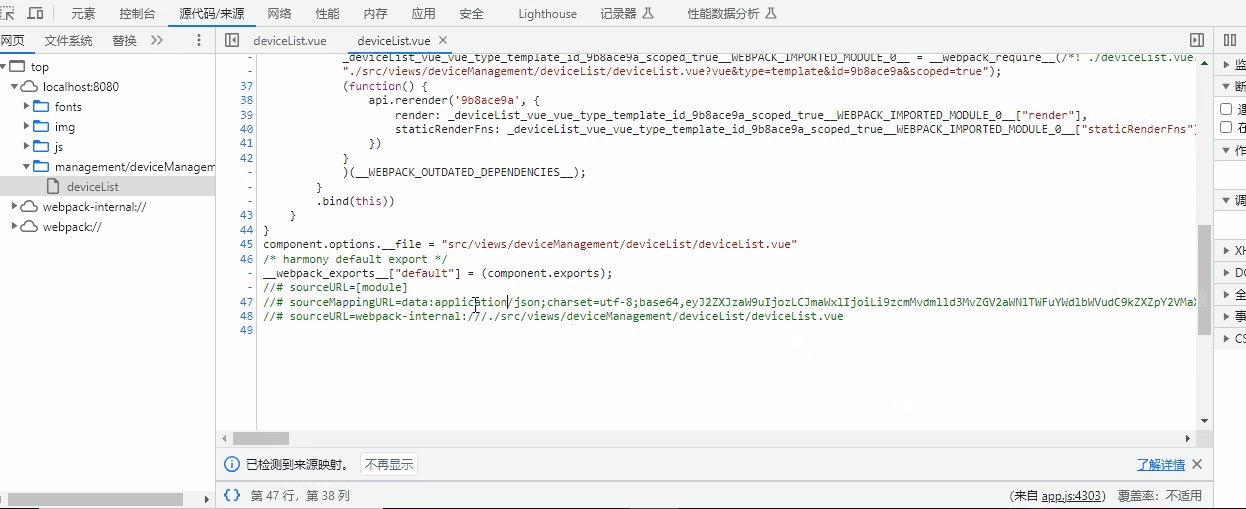
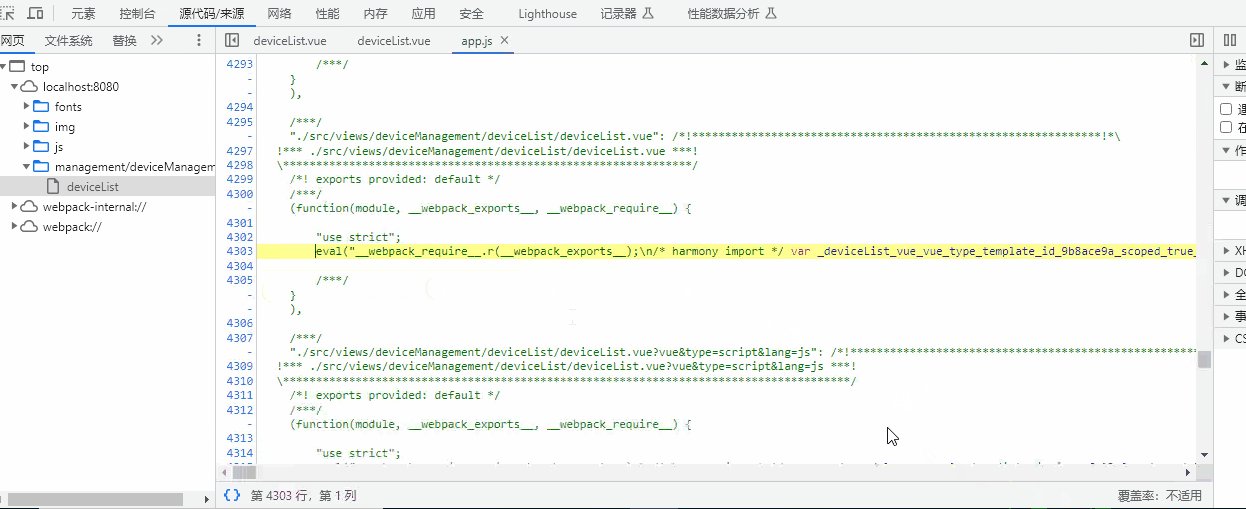
????????这是因为 Vue Cli 默认的 devtool 设置是 eval-cheap-module-source-map,而 eval 是每个模块用 eval 包裹,并且通过 sourceURL 指定文件路径,通过 sourceMappingURL 指定 sourcemap。
? ? ? ? 而 sourceURL 和 sourceMappingURL 是两个 JavaScript 的编译器选项,它们用于提供源代码的映射信息。这些选项主要用于调试,让开发者能够看到原始源代码,而不是编译后的代码,可以帮助开发者更容易地调试和了解编译后的代码是如何生成的。
sourceURL
- 这是一个字符串,它提供了源代码的 URL。当使用?
eval()?执行代码时,这个 URL 会被添加到编译后的代码中,这样开发者就可以知道哪些代码是通过?eval()?执行的。- 例如,如果你有一个模块,你使用?
eval()?来包裹它,你可以使用?sourceURL?来指定这个模块的源代码 URL。这使得在浏览器的开发者工具中,你可以直接跳转到这个模块的源代码位置。
sourceMappingURL
- 这是一个 URL,指向源代码的映射信息。源代码映射是一个数据结构,它描述了编译后的代码与原始源代码之间的映射关系。这使得开发者可以更容易地理解编译后的代码是如何从原始源代码生成的。
- 当你在浏览器中打开开发者工具并查看编译后的代码时,如果这个文件有源映射,那么你可以点击某个位置,直接跳转到原始的源代码位置。

????????所以我们可以发现是 Vue CLI 默认的 devtool 设置所导致的,那么我们就可以通过修改对应的配置项来解决问题。
解决
? ? ? ? Vue2
????????点击 Debug 窗口的 " create a launch.json file " 后,会自动生成 .vscode 文件夹,里面的 launch.json 文件如下所示:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "针对 localhost 启动 Chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}????????我们修改 webRoot 与 sourceMapPathOverrides 配置:
{
"version": "0.2.0",
"configurations": [
{
"name": "my-debug",
"type": "chrome",
"request": "launch",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
}
]
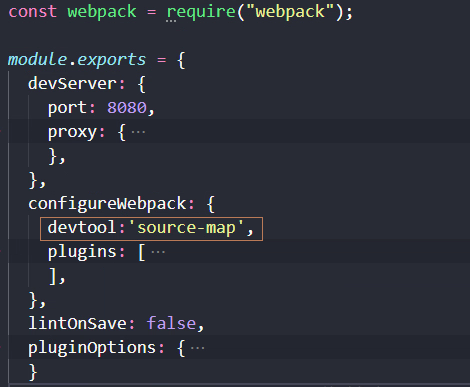
}????????在 vue.config.json 中修改 devtool 配置为 source-map:

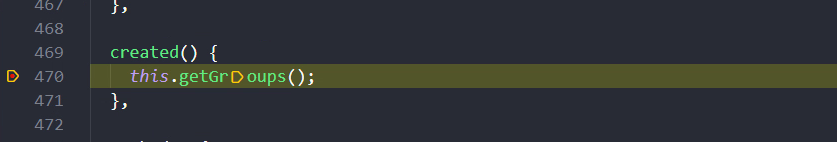
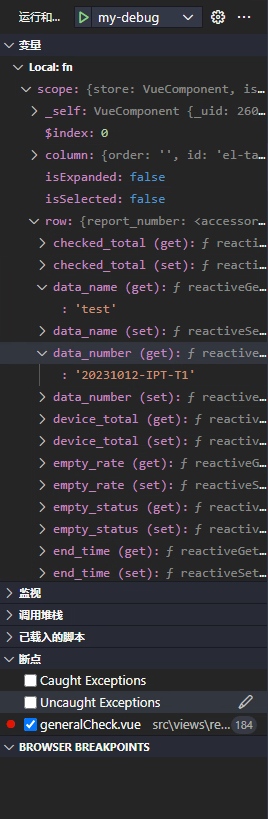
????????重新运行项目,再打断点试验,一切正常使用:



????????Vue3?
? ? ? ? Webpack构建:
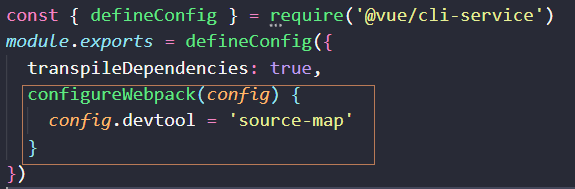
? ? ? ? 无需修改 launch.json 文件,只用修改 vue.config.js 中的?configureWebpack 配置项,重新运行即可:

? ? ? ? Vite?构建:
????????无需额外配置即可直接使用相应功能。
总结
Webpack 在构建过程中会将源代码编译成可执行代码,这使得源代码中的变量和函数名在编译后的代码中可能会被改变,因此在使用 Webpack 进行调试时,可能会出现断点变灰的情况。此外,Webpack 还可能需要额外的配置才能正确地处理源代码映射和调试信息。
相比之下,Vite 使用了更先进的构建和开发方式,它通过原生 ES 模块( ESM )的方式直接运行源代码,而不是将源代码编译成可执行代码。这使得 Vite 可以更准确地保留源代码中的变量和函数名,从而使得在 Vite 中进行调试时可以更容易地设置断点并查看调试信息。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!