input输入框禁止输入空格或输入框中清空数据后默认值没有展示
2024-01-03 04:09:44
#创作灵感#
记录工作实践、项目复盘
写技术笔记巩固知识要点
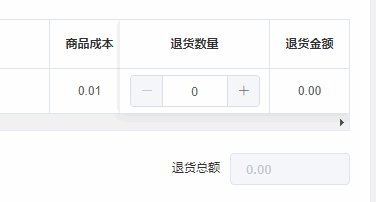
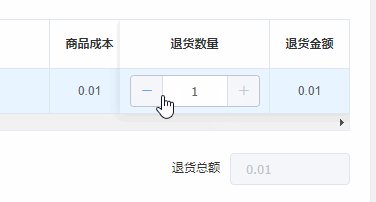
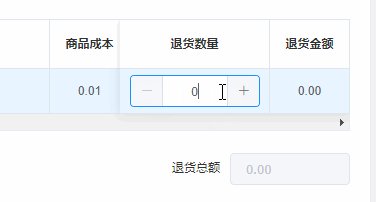
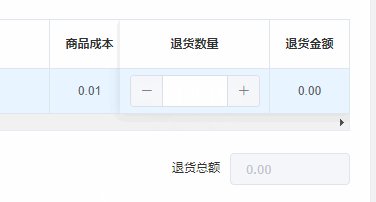
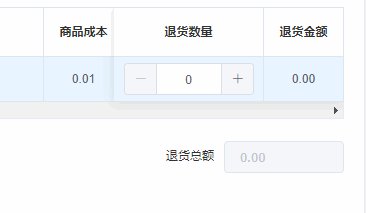
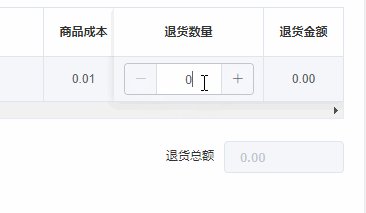
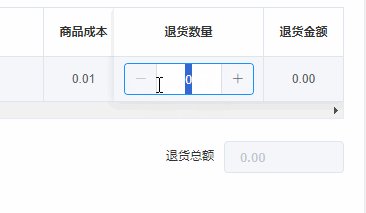
在使用input-number输入框时,如果清空了输入框中的内容,默认值没有回显上:
效果如下git图:

input框中设置了默认值为0,但是手动清空0后,在移开光标,默认值不回显了。
修改前代码:
<el-table-column label="退货数量" >
<template slot-scope="scope">
<el-input-number v-model="scope.row.subRefundNum"/>
</template>
</el-table-column> 解决方案:
通过在input标签上添加事件@blur:该事件是在组件 Input 失去焦点时触发
在失去焦点的事件中,处理值:
修该后代码:在input-number标签上添加blur事件
<el-table-column label="退货数量" >
<template slot-scope="scope">
<el-input-number v-model="scope.row.subRefundNum" @blur="inputNum(scope.row)" />
</template>
</el-table-column> 在事件中处理业务逻辑:
inputNum(row) {
if (row && row.subRefundNum == undefined) {
row.subRefundNum = 0
}
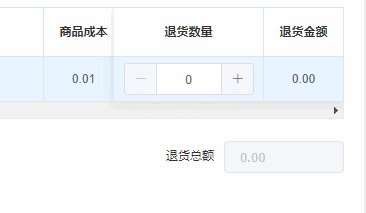
},添加@blur事件后的效果如下:

文章来源:https://blog.csdn.net/m0_60594323/article/details/135351995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!