Web前端 ---- 【Vue】Vuex的使用(辅助函数、模块化开发)
目录
前言
本文介绍一种新的用于组件传值的插件 —— vuex

Vuex是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
也就是说创建一个所有组件都可以共享数据的文件,当一个组件去改变这个共享数据时,其余使用该共享数据的组件中的数据也会改变。
vuex中有一个state属性,state属性中存放着共享的数据
Vuex的配置
安装vuex
vue2项目安装vuex3,vue3安装vuex4
npm i vuex@3
配置vuex文件
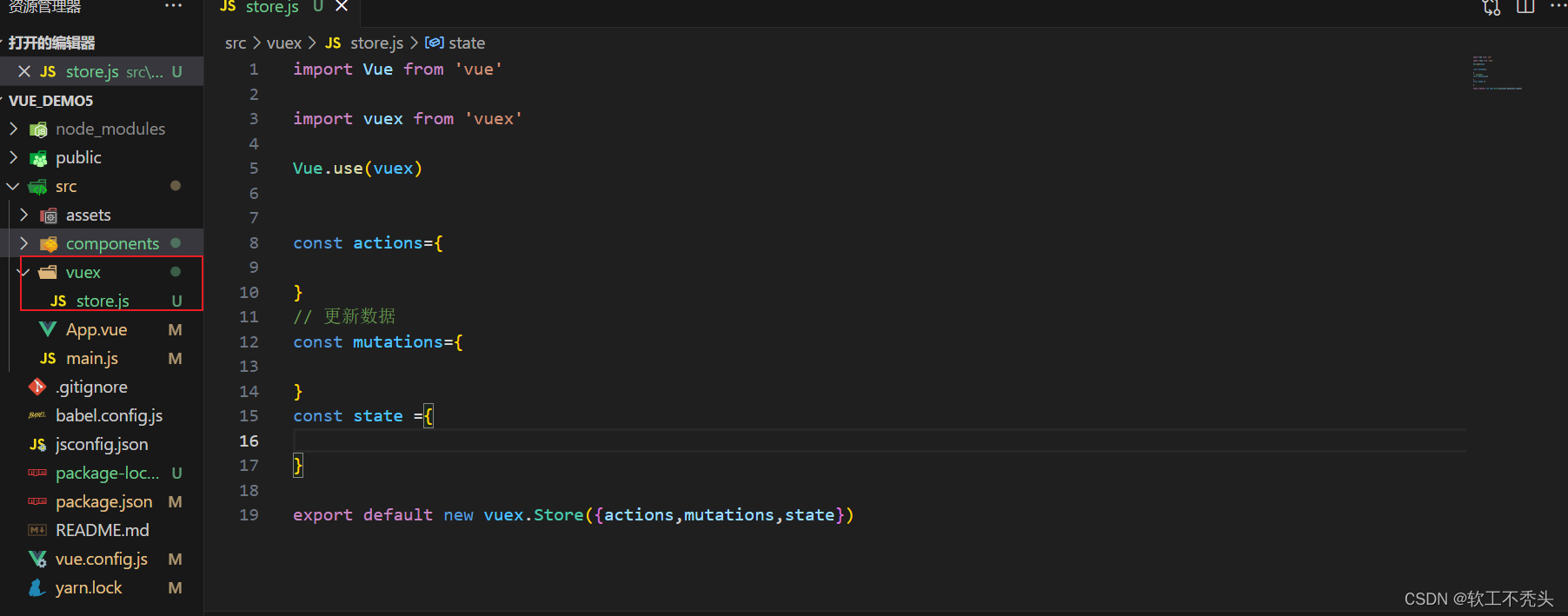
在vue cli脚手架文件中,在src中创建vuex文件夹,在vuex文件夹中创建store.js文件
在store.js文件中
先引入vue和安装好的vuex
import Vue from 'vue' import vuex from 'vuex'将vuex进行全局挂载
Vue.use(vuex)创键四个对象
const actions={} const mutations={} const state={} const getters={}创建store对象
const store = new Vuex.Store({ actions:actions, mutations:mutations, state:state, getters:getter })导出store对象
export default store导出store对象简写
export default new vuex.Store({actions,mutations,state,getters})store.js文件中初始的配置代码
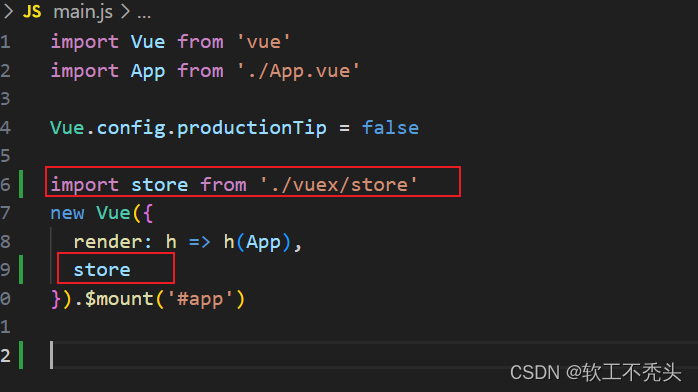
import Vue from 'vue' import vuex from 'vuex' Vue.use(vuex) const actions={} const mutations={} const state ={} const getters = {} export default new vuex.Store({actions,mutations,state,getters})在main.js中配置store配置项
Vuex核心对象
actions
actions对象中都是action函数
通过store.dispath触发该函数
action函数是可以支持任意异步操作的
action函数有两个参数,context和value
context是上下文
value是从组件中传过来的数据
用法
context.commit('mutations中的回调函数',value)
mutations
mutations对象中都是mutation函数
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation
mutation函数就是用来更新state对象中的数据
mutation函数也有两个参数,state和value
mutation函数必须是同步函数
这也就是为什么会有action函数,action函数是可以支持任意的异步操作
getters
getter可以理解为计算属性
相当于组件中的computed
state
共享的数据存放在state中
相当于组件中的data
Vuex在vue中的使用
完成一个案例,在输入框中选择输入用户还是vip,分别添加到名单中,并分别统计两名单人数
以下是具体代码实现
创建两个组件
user和vip
user组件
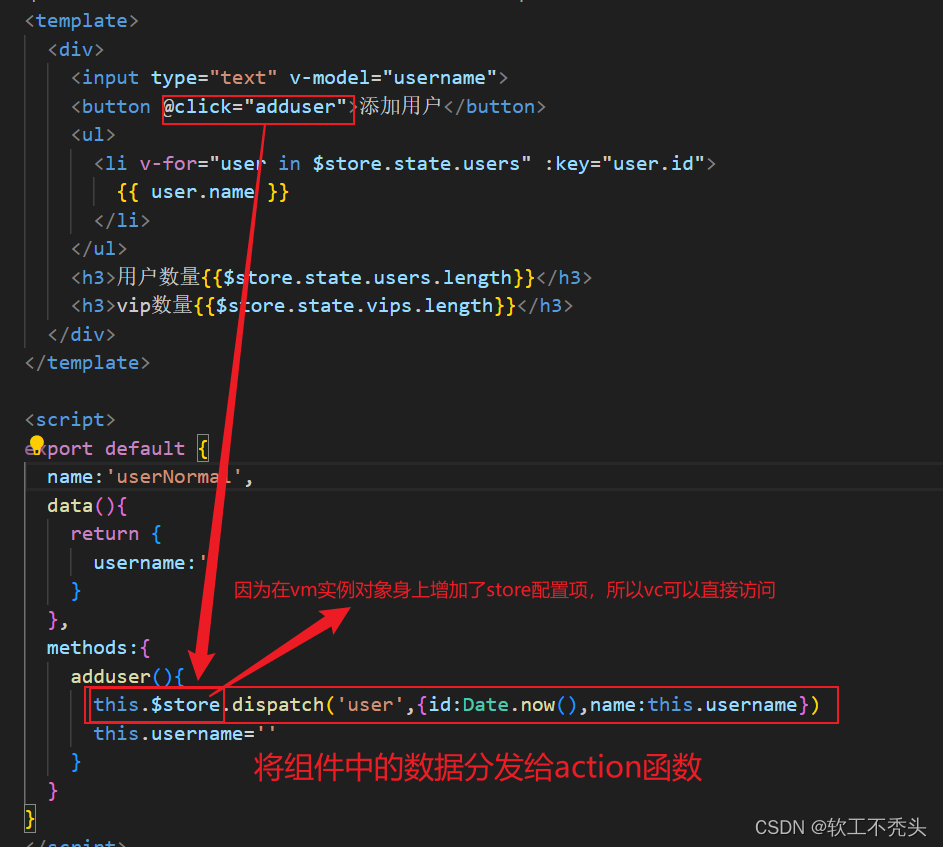
<template> <div> <input type="text" v-model="username"> <button @click="adduser">添加用户</button> <ul> <li v-for="user in $store.state.users" :key="user.id"> {{ user.name }} </li> </ul> <h3>用户数量{{$store.state.users.length}}</h3> <h3>vip数量{{$store.state.vips.length}}</h3> </div> </template> <script> export default { name:'userNormal', data(){ return { username:'' } }, methods:{ adduser(){ this.$store.dispatch('user',{id:Date.now(),name:this.username}) this.username='' } } } </script>vip组件
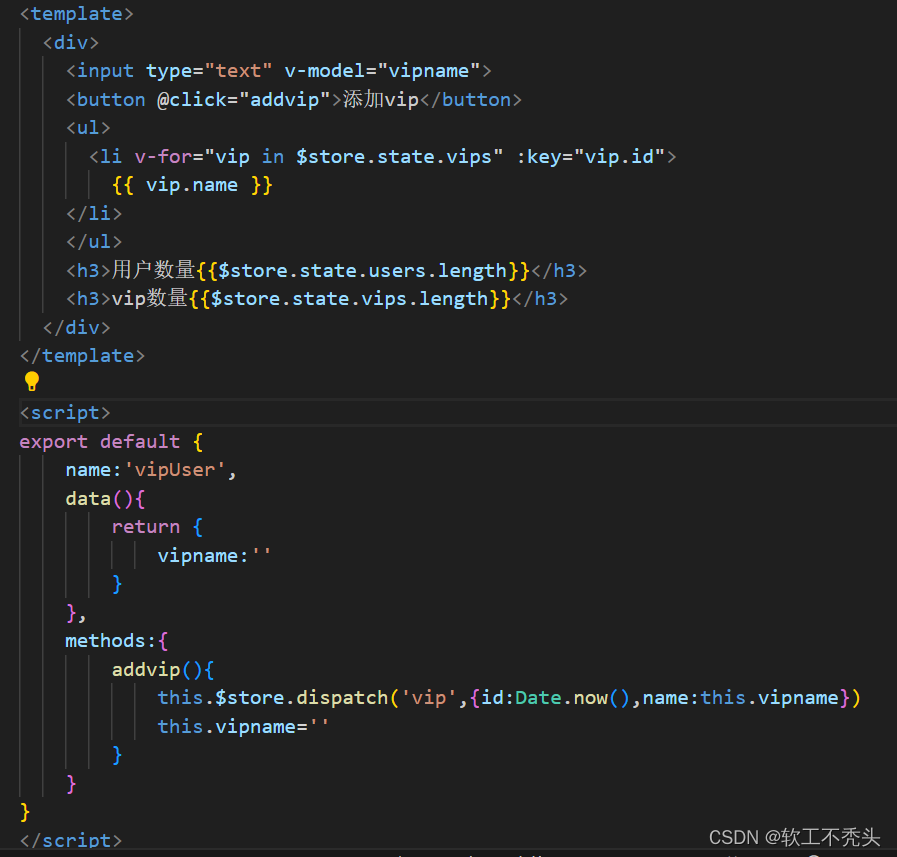
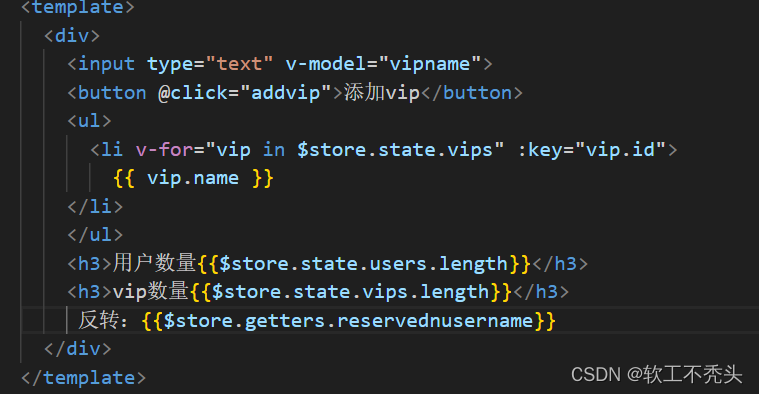
<template> <div> <input type="text" v-model="vipname"> <button @click="addvip">添加vip</button> <ul> <li v-for="vip in $store.state.vips" :key="vip.id"> {{ vip.name }} </li> </ul> <h3>用户数量{{$store.state.users.length}}</h3> <h3>vip数量{{$store.state.vips.length}}</h3> </div> </template> <script> export default { name:'vipUser', data(){ return { vipname:'' } }, methods:{ addvip(){ this.$store.dispatch('vip',{id:Date.now(),name:this.vipname}) this.vipname='' } } } </script>store.js文件
import Vue from 'vue' import vuex from 'vuex' Vue.use(vuex) const actions={ // 用户 user(context,value){ context.commit('saveuser',value) }, // vip vip(context,value){ context.commit('savevip',value) } } // 更新数据 const mutations={ saveuser(state,value){ state.users.push(value) }, savevip(state,value){ state.vips.push(value) } } const state ={ users:[ {id:'001',name:'张三'}, {id:'002',name:'李四'}, {id:'003',name:'王五'} ], vips:[ {id:'001',name:'王一'}, {id:'002',name:'王二'}, {id:'003',name:'王三'} ] } export default new vuex.Store({actions,mutations,state})
辅助函数
简化computed计算属性
...mapState()
...mapGetters()
简化methods方法
...mapActions()
...mapMuntations()
分为对象形式和数组形式
例:
...mapState({})和...mapState([ ])
这里使用了es6新语法中的扩展运算符...
扩展运算符浅显的就可以理解为将数组或对象中的数一个个取出来,去掉[ ],对象的话就是去掉{ }
例:
在上面的例子中,插槽中的代码过多,我们可以使用计算属性进行简化
在计算属性中定义两个计算属性,进行代码简化
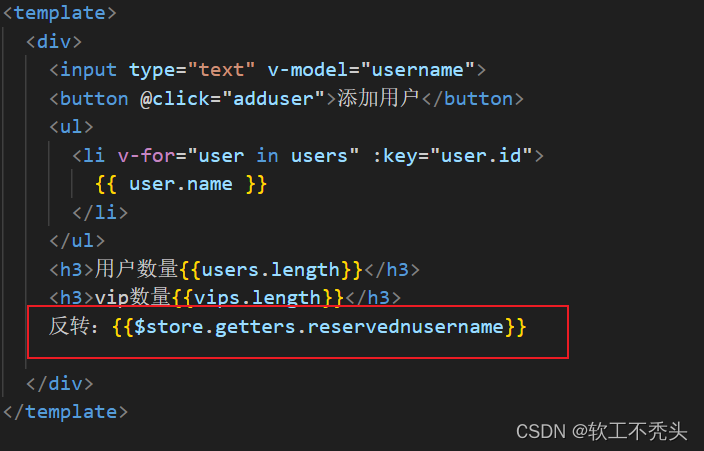
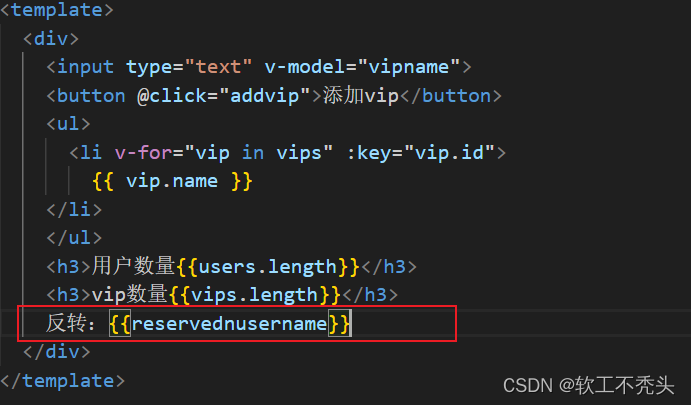
computed:{ users(){ return this.$store.state.users }, vips(){ return this.$store.state.vips } }
在此基础上,我们使用辅助函数...mapState(),进一步简化计算属性
这里我们使用的是
...mapState()
简化的是带有$store.state.xxx
数组形式
computed:{ ...mapState(['users','vips']) },对象形式
computed:{ ...mapState({users:'users'},{vips:'vips'}) }简化getters
computed:{ reservednusername(){ return this.$store.getters.reservednusername } }
...mapGetters
简化的是带有$store.getters.xxx
数组形式
computed:{ ...mapGetters(['reservednusername']) }对象形式
computed:{ ...mapGetters({reservednusername:'reservednusername'}) }简化methods方法
这里用
...mapActions()
简化 $store.dispatch()分发
对象形式
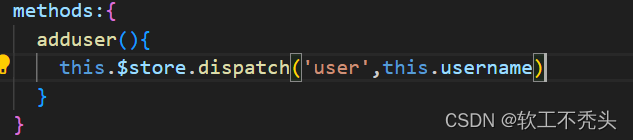
methods:{ ...mapActions({adduser:'adduser'}) }数组形式
methods:{ ...mapActions(['adduser']) }当代码逻辑简单时,可以直接使用commit提交到mutation函数处理
使用commit时,使用
...mapMutations()
简化 $store.commit()提交
对象形式
methods:{ ...mapMutations({adduser:'saveuser'}) }数组形式
methods:{ ...mapMutations(['saveuser']) }注意,数组形式要以mutation函数名为准,点击事件名要换成mution函数同名
Vuex模块化开发
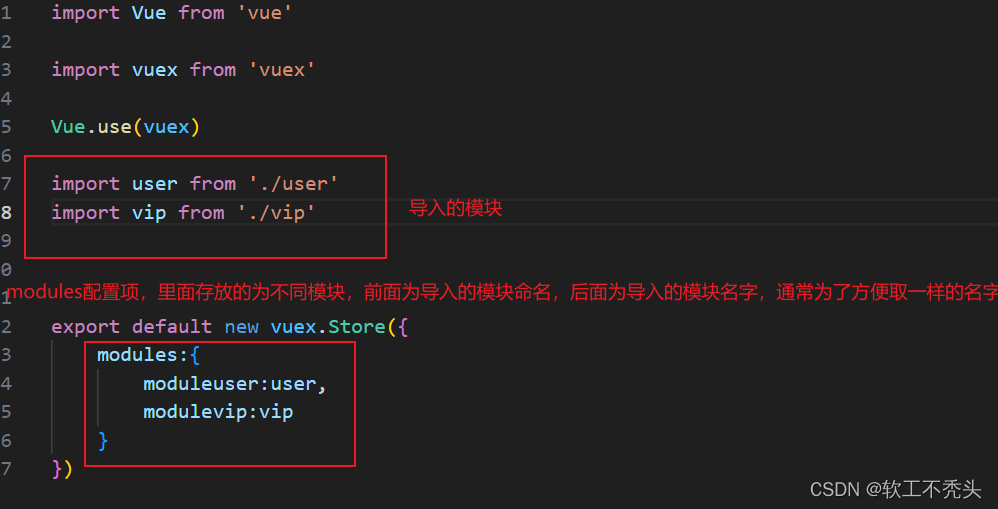
将store.js文件中的内容根据不同页面进行拆分,将拆分的文件导出到store.js文件中
模块化下,组件中要变的不大
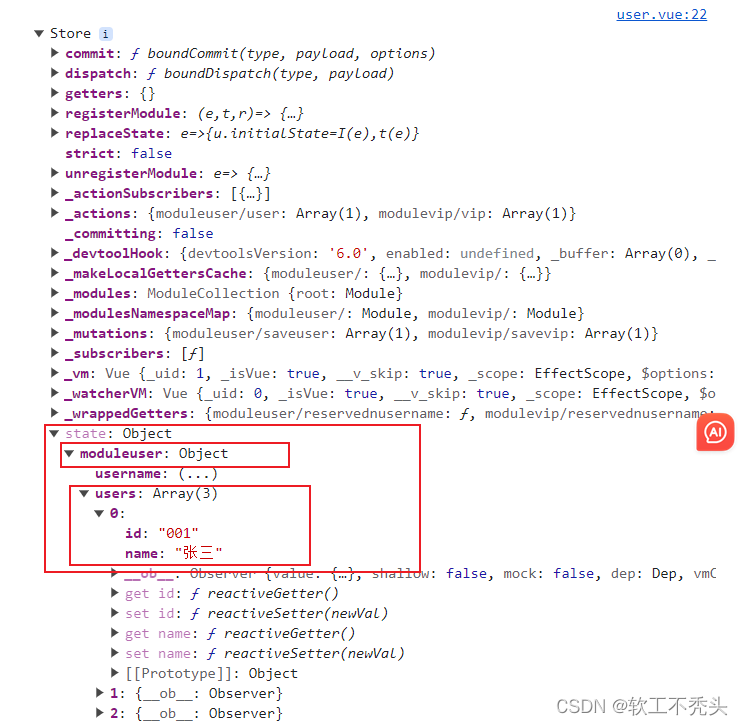
在mounted钩子函数中打印this.$store可知
在没有模块化之前
$store.state.users就可以获取到数组
但在模块化后
需要
$store.state.moduleuser.users才可以获取到数组
多一个模块名
因为需要知道获取的是哪个模块里面的数据
同时
在拆分的模块中,需要开启命名空间
namespaced:true
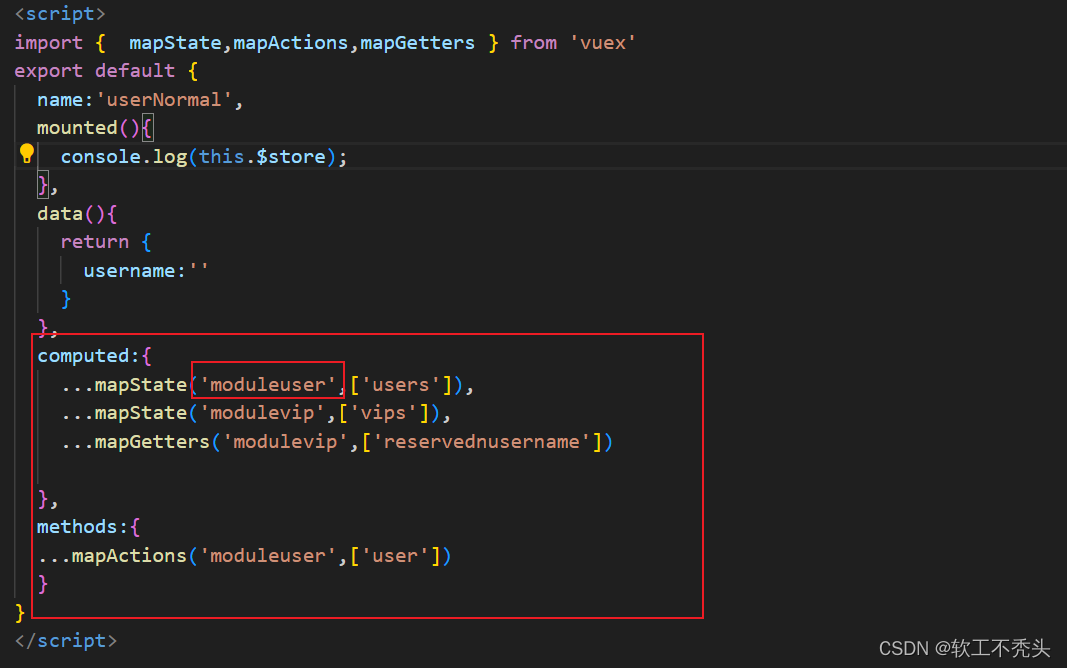
在模块化中使用辅助函数
只需要在前面加上模块名字即可
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!