HarmonyOS条件渲染(if判断语句)
2023-12-27 18:06:28
本文 我们来说渲染控制
分两个点 条件渲染和循环渲染
条件渲染的话 我们可以直接在代码中 使用if else
这样 话不多说 直接看代码
@Entry
@Component
struct Index {
@State state:number = 1;
build() {
Row() {
Column() {
if (this.state === 0) {
Text("值为0")
} else if(this.state === 1) {
Text("值为1")
} else {
Text("值为2")
}
Button("state取反").onClick(() => {
if(this.state < 2){
this.state = this.state+1;
}else{
this.state = 0;
}
})
}
.width('100%')
}
.height('100%')
}
}
这里 我们声明了一个数值类型的 状态变量 默认值为1
然后 我们下面编写逻辑
if判断 如果state的值是0 渲染组件 Text(“值为0”) 如果是1 渲染组件Text(“值为1”) 否则 渲染组件 Text(“值为2”)
然后 给button按钮设置点击事件 进来先判断 state的值是不是小于2 如果是 给他加一
否则 直接将他赋值为0
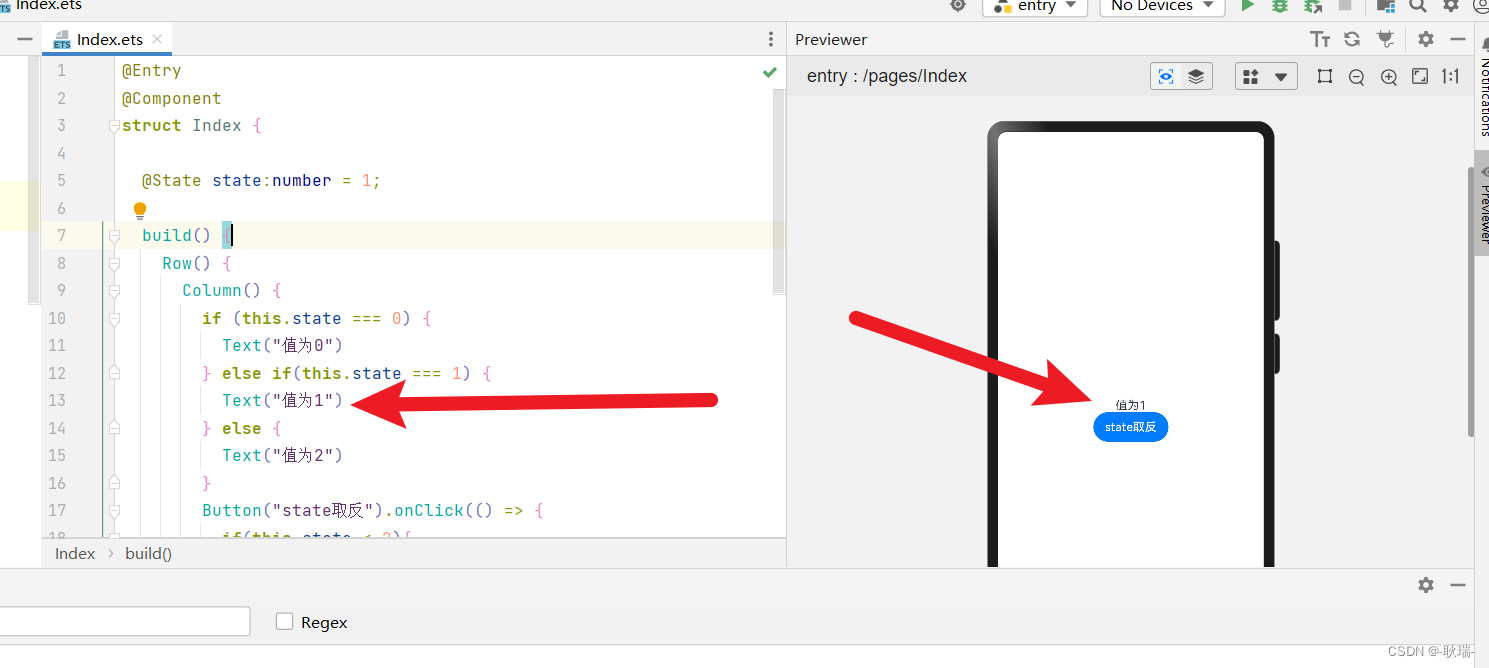
我们运行代码

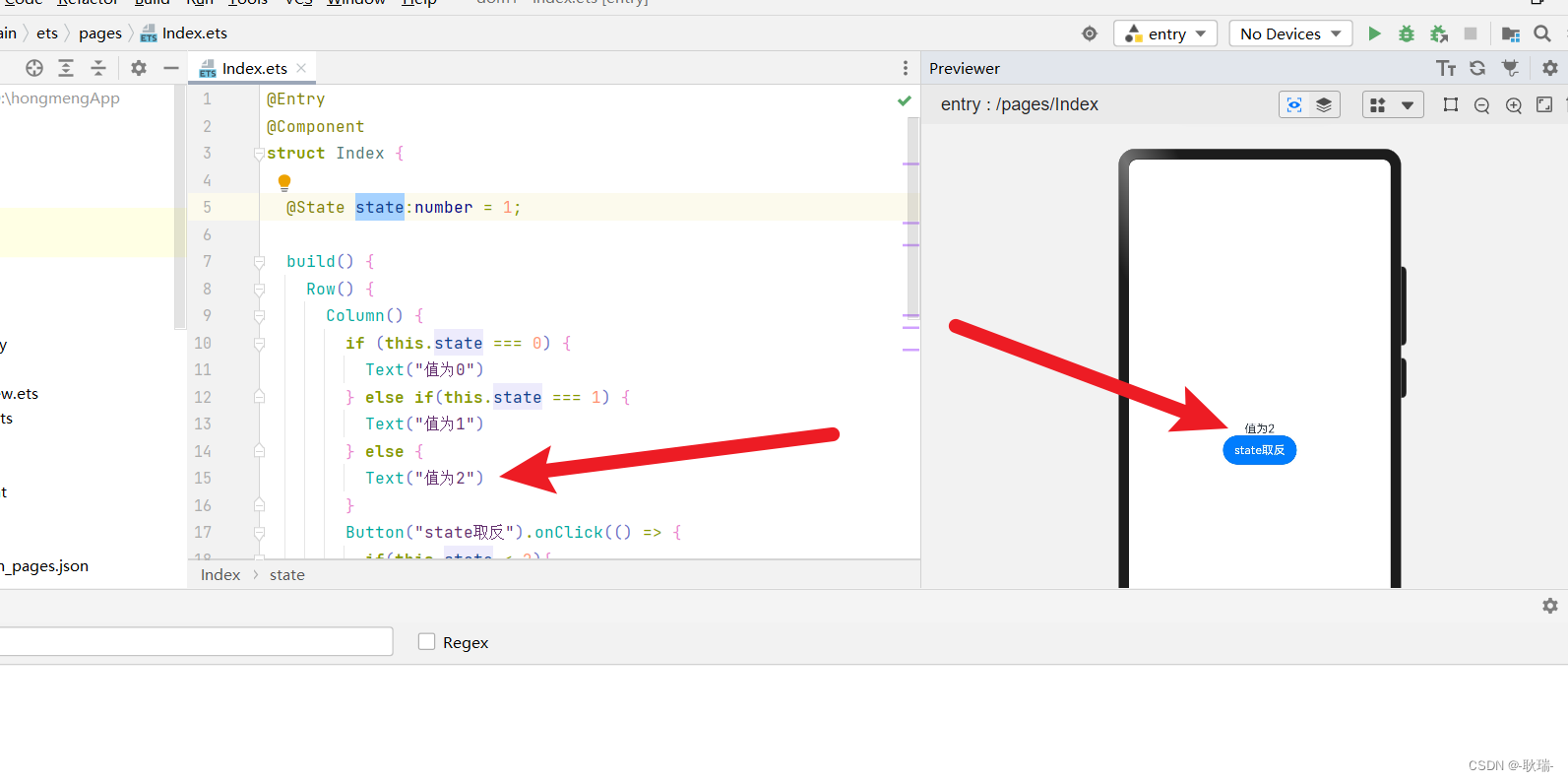
然后 我们点击按钮 修改state

可以看到 我们页面数据改变之后条件渲染效果也会生效
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135248987
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!