vue+element项目中页面多个接口异常,只提示一次异常信息
2023-12-13 15:48:41

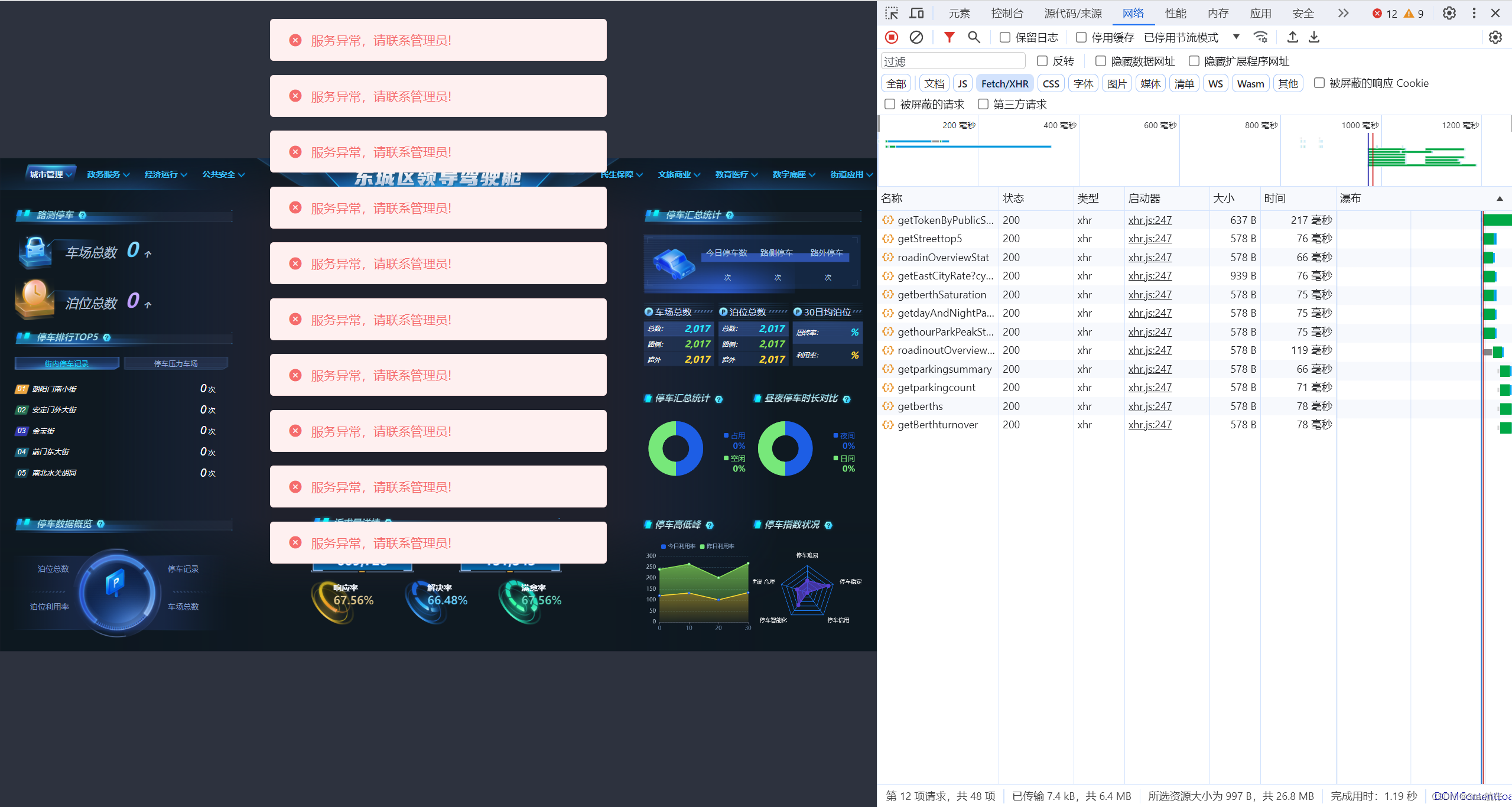
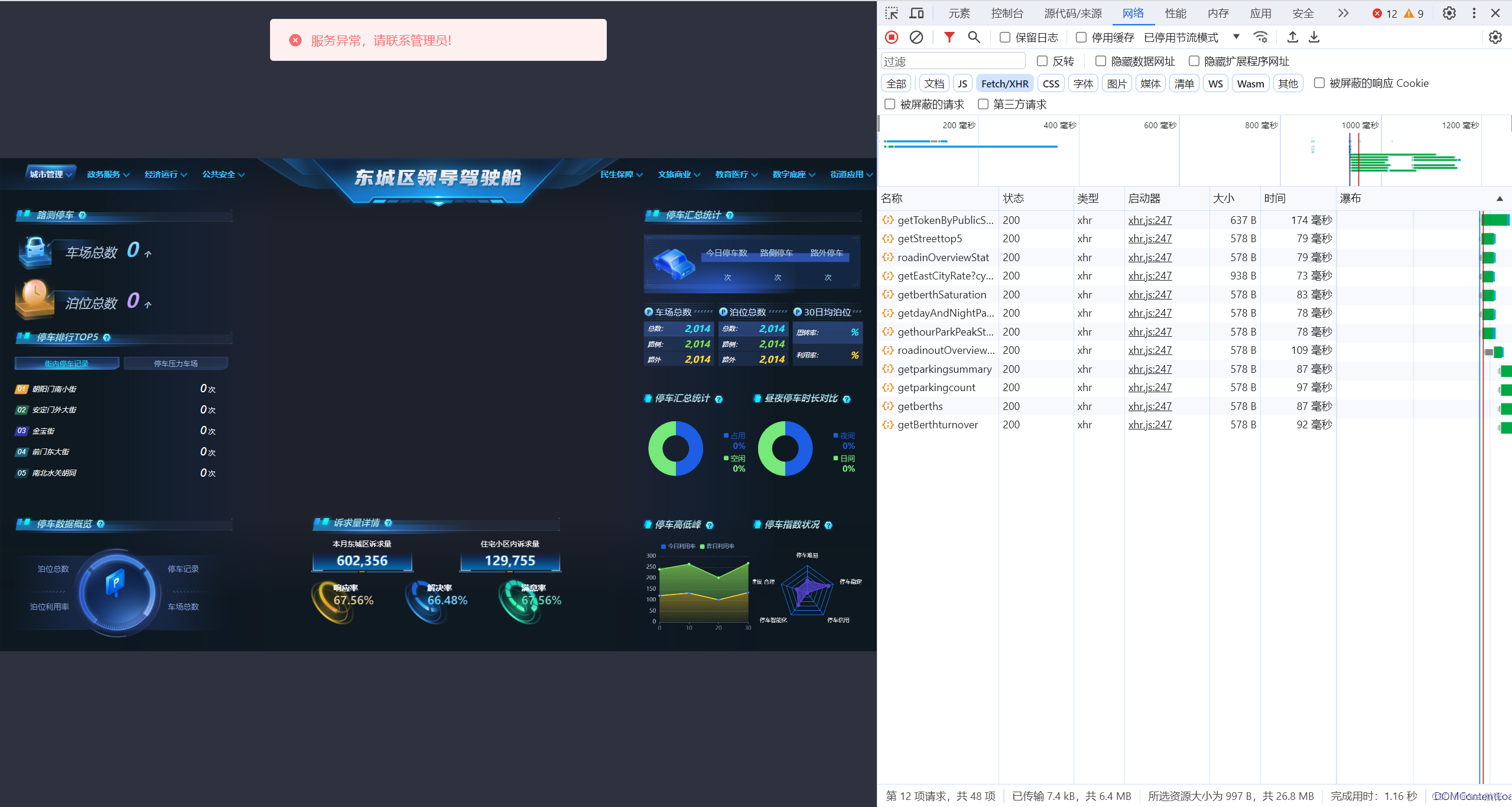
有时候一个页面会同时调多个接口,但是多个接口异常,需要做提示,那么提示的时候会弹出很多的提示信息,这无疑让体验感降低很多。? 所以针对这种情况,我们配合element UI统一做一个异常状态的处理,只能显示一次提示的功能,后续代码调接口的时候
也可以省略去写异常状态下的逻辑了。
首先新建一个文件 messageOnce.js,内容如下:
import {Message} from 'element-ui'
// 私有属性,只在当前文件可用
const showMessage = Symbol('showMessage')
export default class domMessage {
success (options, single = true) {
this[showMessage]('success', options, single)
}
warning(options, single = true) {
this[showMessage]('warning', options, single)
}
info(options, single = true) {
this[showMessage]('info', options, single)
}
error(options, single = true) {
this[showMessage]('error', options, single)
}
[showMessage] (type, options, single) {
if (single) {
// 判断当前页是否有el-message标签,如果没有则执行弹窗操作
if (document.getElementsByClassName('el-message').length === 0) {
Message[type](options)
}
} else {
Message[type](options)
}
}
}第二步,需要在你的响应拦截器(interceptors.response.use)的页面去引入刚才的文件,我取名为domMessage,引入:import domMessage from './messageOnce'
第三步,new 对象实例 const messageOnce = new domMessage()
第四步,在响应拦截器中去写
if (response.data.code && JSON.parse(response.data.code) == 500) {
messageOnce.warning({
message: '系统异常'+response.data.msg,
type: 'warning'
})
}然后尝试就行了。

文章来源:https://blog.csdn.net/weixin_41662207/article/details/134971138
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!