vue assets动态引入图片解决打包后图片路径错误不显示的问题
2024-01-07 17:20:30
通用:适用于处理单个链接的资源文件
import homeIcon from '@/assets/images/home/icon.png'
<img :src="homeIcon" />webpack 构建的项目
这里我们先假设:
静态文件目录:src/assets/images/
我们的目标静态文件在?src/assets/images/home/icon.png
<img :src="require('@/assets/images/home/icon.png')" />vite 构建的项目
?尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
<img :src="getAssetsFile('/home/icon.png')" />
const getAssetsFile = (fileUrl) => {
return new URL(`../assets/images/${fileUrl}`, import.meta.url).href
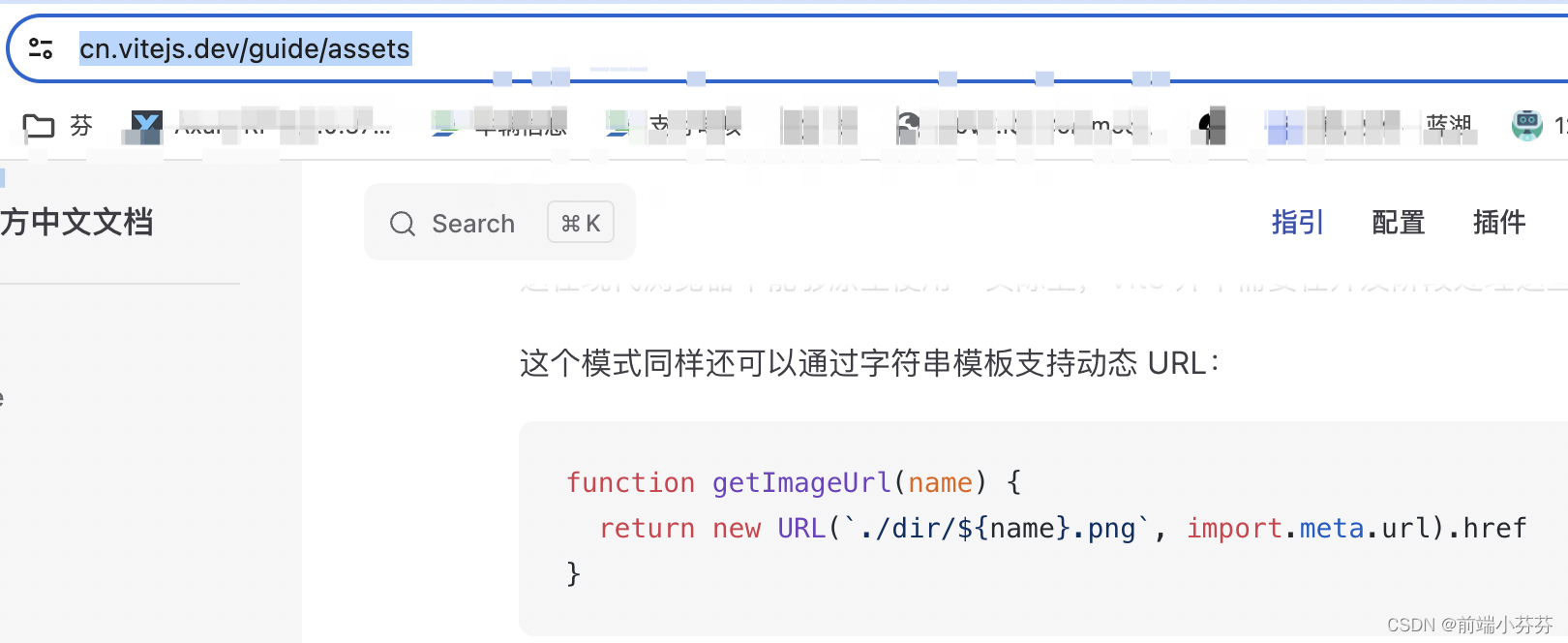
}参考官网
文章来源:https://blog.csdn.net/yf18040578780/article/details/135371670
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!