MyBatis 四大核心组件之 StatementHandler 源码解析
🚀 作者主页: 有来技术
🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot
🌺 仓库主页: Gitee 💫 Github 💫 GitCode
💖 欢迎点赞 👍 收藏 ?留言 📝 如有错误敬请纠正!

前言
在 MyBatis 中,StatementHandler 是四大核心组件之一,其作用是将 SQL 语句解析成 PreparedStatement 对象,并执行 SQL 语句。简而言之,StatementHandler 扮演着连接 Java 代码与数据库底层执行引擎的桥梁角色。本文将深入探讨 StatementHandler 的源码,剖析其实现原理,以更好地理解 MyBatis 的底层机制。
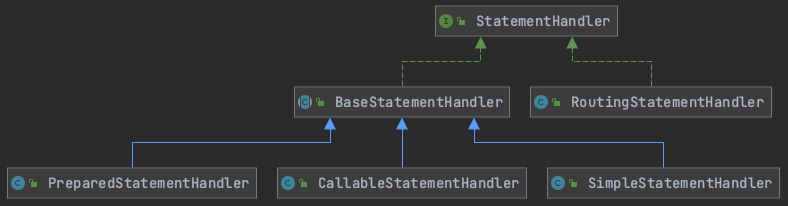
StatementHandler 接口

StatementHandler 接口定义了语句处理器的基本方法,这些方法包括准备 SQL 语句、设置参数、执行批处理、执行更新和执行查询。我们来看一下其中的关键方法,以及它们在源码中的实现。
public interface StatementHandler {
void prepare(Connection connection) throws SQLException;
void parameterize(PreparedStatement ps) throws SQLException;
void batch(Statement stmt) throws SQLException;
int update(PreparedStatement ps) throws SQLException;
<E> List<E> query(PreparedStatement ps, ResultHandler<E> resultHandler) throws SQLException;
}
BaseStatementHandler 类
BaseStatementHandler 类是 StatementHandler 接口的默认实现,提供了语句处理器的基本逻辑。以下是其中几个核心方法的源码片段:
prepare 方法
@Override
public void prepare(Connection connection) throws SQLException {
// 获取 SQL 语句
String sql = mappedStatement.getBoundSql(parameterObject).getSql();
// 创建 PreparedStatement 对象
ps = connection.prepareStatement(sql);
}
parameterize 方法
@Override
public void parameterize(PreparedStatement ps) throws SQLException {
// 获取参数处理器
ParameterHandler parameterHandler = mappedStatement.getBoundSql(parameterObject).getParameterHandler();
// 设置参数
parameterHandler.setParameters(ps);
}
update 方法
@Override
public int update(PreparedStatement ps) throws SQLException {
// 执行更新语句
int rows = ps.executeUpdate();
// 返回更新的行数
return rows;
}
query 方法
@Override
public <E> List<E> query(PreparedStatement ps, ResultHandler<E> resultHandler) throws SQLException {
// 执行查询语句
ResultSet rs = ps.executeQuery();
// 处理结果集
List<E> results = new ArrayList<>();
while (rs.next()) {
resultHandler.handleResult(rs, results);
}
// 返回结果集
return results;
}
结语
通过深入研究 MyBatis 中 StatementHandler 的源码,我们更清晰地理解了其在整个持久层框架中的关键作用。StatementHandler 的实现为 MyBatis 提供了灵活性,使得它可以根据不同的 SQL 类型选择不同的处理方式。深入理解这一核心组件的源码有助于我们更好地使用 MyBatis,并为定制化需求提供更多空间。
结语
低代码开发是一种在不同项目中灵活运用的工具,正如同美味的膳食与垃圾食品一样,取决于它在特定场景下的合理应用。在未来,低代码的发展方向将受到更多实践和经验的检验,但其为提高开发效率和降低技术门槛所带来的影响是显而易见的。
开源项目
- SpringCloud + Vue3 微服务商城
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-mall 🍃 | youlai-mall 🍃 |
| 前端 | mall-admin🌺 | mall-admin 🌺 |
| 移动端 | mall-app 🍌 | mall-app 🍌 |
- SpringBoot 3+ Vue3 单体权限管理系统
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-boot 🍃 | youlai-boot 🍃 |
| 前端 | vue3-element-admin 🌺 | vue3-element-admin 🌺 |
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!