自动化测试最佳实践:有效利用 ForEach 循环技巧
在?自动化测试?场景中,当需要对数组内的所有元素分别执行特定操作时,我们通常会采用?ForEach 循环?来实现这一过程。例如一个常见的场景:请求一个获取宠物列表的接口,返回了 n 个宠物的 id ,然后根据这些宠物 id 逐一查询并获取每个宠物的详细数据。
一般的 ForEach 循环用 JavaScript 脚本可以这样表示:
let dataArray = [];
// 使用 forEach 循环遍历数组
dataArray.forEach((element, index) => {
// 发起新的请求或进行某些断言});其中,forEach 方法将遍历数组中的每个元素,并将当前元素(element)及其对应索引(index)作为参数传递给回调函数,回调函数将对当前元素进行处理,然后 forEach 将继续遍历剩余的元素,直到数组中的所有元素都已处理完毕。
简单来说就是数组内有多少个元素就循环多少次,循环次数等于数组内的元素个数。
在?Apifox?中,通过借助直观的图形化界面,你可以轻松实现跟上述 forEach 方法一样的操作,而不需要编写繁琐的脚本。?

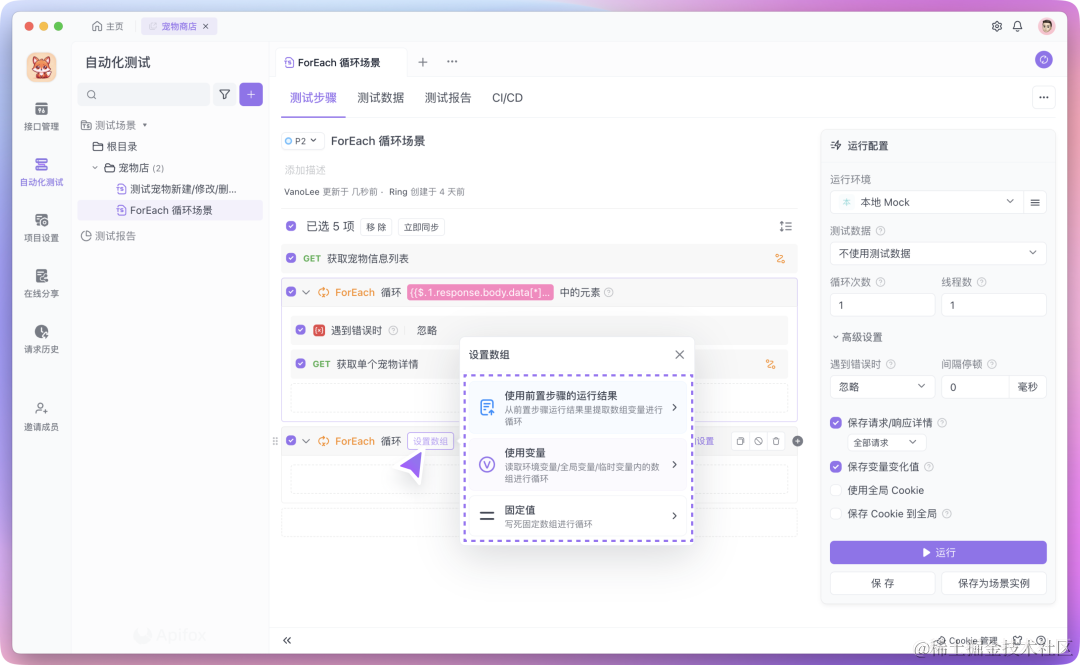
在 Apifox 自动化测试的「ForEach 循环」中,你可以将“上游”测试步骤的运行结果设置为需要遍历的数组。

也可以使用变量(环境、全局、临时变量)中的数组,或者直接写死一个固定数组。

并且,你可以在「ForEach 循环」上设置“中断条件”以及遇到错误时该执行的操作。

在“下游”测试步骤中,你就可以引用「ForEach 循环」中自动遍历出来的元素(element)及其对应索引(index)来做其它操作,比如作为接口的请求参数来发起新的请求。
与「ForEach 循环」类似,「For 循环」功能在执行相应操作时也能获取到遍历出来的索引(index)。

使用「ForEach 循环」时需要注意的是,如果设置在循环中的内容不是一个数组,则整个循环不会执行,直接跳过。
下面通过一个例子来演示一下基本的用法。
实战演示
有两个接口,第一个用于检索宠物信息的列表,第二个用于通过 ID 获取单个宠物的详细信息。目标是先从列表中获取所有宠物的信息,然后利用各自的 ID,逐一查询并获取每个宠物的详细数据。
步骤 1
添加 ForEach 循环
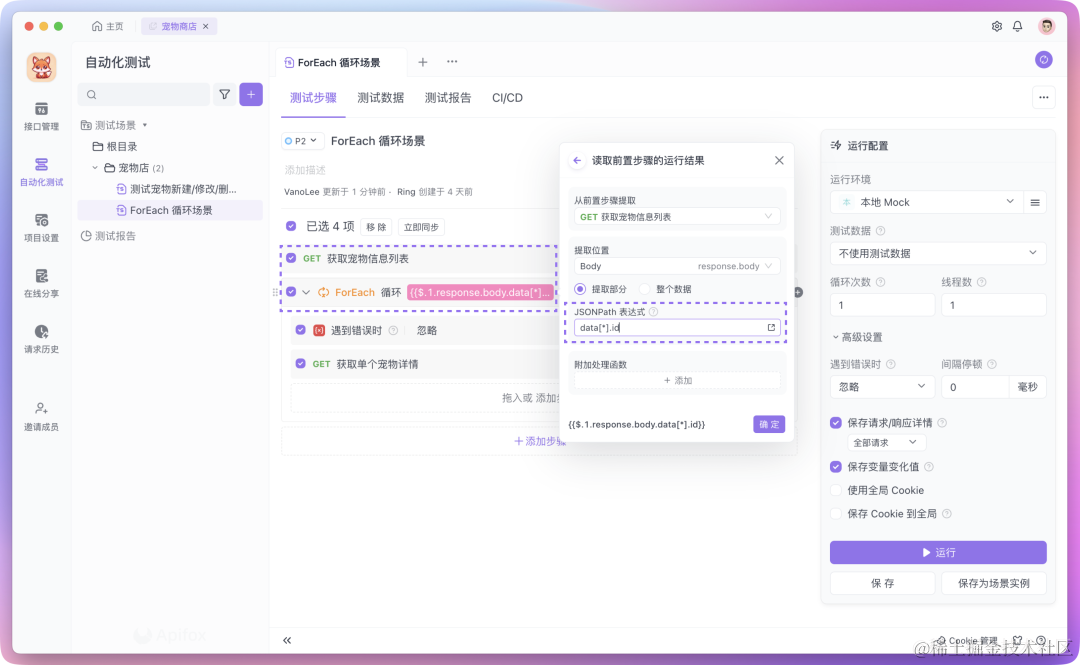
首先,通过调用“获取宠物信息列表”的接口来获得列表数据。然后,使用「ForEach 循环」来处理这些数据,在该循环中,我们可以直接读取前置步骤的运行结果,并使用 JsonPath 表达式从前一步骤获取的结果中提取所有宠物 ID,这可以将它们组成一个数组。「ForEach 循环」将遍历这个数组中的每个 ID,并对每个 ID 执行后续操作。

步骤 2
使用 ForEach 循环里的元素值
继续上一步骤之后,添加用于“获取单个宠物详情”的接口,并进入到该测试步骤详情页。在这个测试步骤中,「ForEach 循环」中的当前元素值(element)将作为接口请求的参数,这个 element 代表正在被循环遍历的数组中的宠物 ID。

步骤 3
验证结果
在执行测试并生成“测试报告”后,你可以查看报告详情。
如果列表返回了三个宠物信息(对应于数组中的三个 ID),在测试报告中将会看到“获取单个宠物详情”的接口被调用了三次。对于每一次调用,“获取单个宠物详情”的接口都会使用数组中相应的 ID 作为请求参数,从而针对每个宠物 ID 返回详细信息。

通过对比,确认列表中提供的宠物 ID 和实际的请求参数是否匹配。

以上就是?自动化测试?中「ForEach 循环」的基本使用,你可以用该功能来循环遍历数组,并对其中的每个元素进行下一步的操作。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!