web前端(第一天HTML)
2024-01-09 10:30:37
前端是什么?
网页?
将数据以各种方式(如:表格、饼图、柱状图等)呈现给用户,我们就可以称之为前端。
做前端所需要的工具?
notepad
、
editplus
、
notepad++
、
vscode
、
webstorm
等,一般用于前端开发。
前端有那个语言?
html
、
css
、
Javascript
、
vue
、
react
、
node.js
都是属于前端相关的语言。
HTML
介绍
什么是
HTML
HTML
是
Hyper Text Markup Language
(超文本标记语言),它可以支持超链接、图片、视频、音乐
等元素,然后使用不同的标签来对这些元素进行标记。
这个语言是由一个叫:
Tim Berners-Lee(
蒂姆
·
伯纳斯
·
李
)
。
HTML
是一种树型结构的文本。它主要包括两个部分:头部和主体。
头部中主要有标记、引入样式、设置文本编码、搜索优的的关键字、以及搜索优化的描述等信息。
主体就是我们可以看到的所有内容,都在这个部分。
HTML
的作用
它的作用是用于呈现数据的基石。
HTML
发展
①
HTML 1.0
:在
1993
年
6
月作为
互联网工程工作小组
(
IETF
)
工作草案发布。
[5]
②
HTML 2.0
:
1995
年
1 1
月作为
RFC
1866
发布,于
2000
年
6
月发布之后被宣布已经过时。
[5]
③
HTML 3.2
:
1997
年
1
月
14
日,
W3C
推荐标准。
[5]
④
HTML 4.0
:
1997
年
12
月
18
日,
W3C
推荐标准。
[5]
⑤
HTML 4.01
(微小改进):
1999
年
12
月
24
日,
W3C
推荐标准。
[5]
⑥
HTML 5
:
HTML5
是公认的下一代
Web
语言,极大地提升了
Web
在
富媒体
、富内容和富应用等方面的
能力,被喻为终将改变
移动互联网
的重要推手。
Internet Explorer 8
及以前的版本不支持。
使用
HTML
环境安装和配置
要想运行
HTML
,只需要有浏览器即可。而我们系统中就自带了浏览器, 所以我们不需要额外的环境。
对于编写
HTML
,我们可以使用前面说的工具,我个人习惯使用
webstorm
。
在企业中,目前所使用的工具比较多的是两大类:
vscode
,它是微软开发的免费工具
webstorm
,它是
jetbrains
公司开发的收费工具
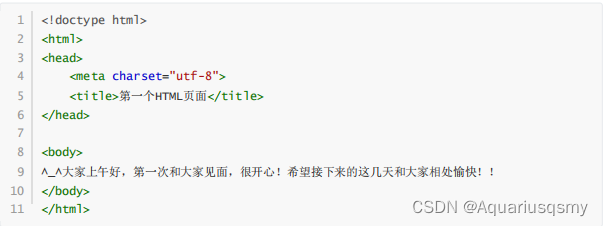
编写页面
打开工具,编写一个后缀为
.html
的页面,如:
index.html

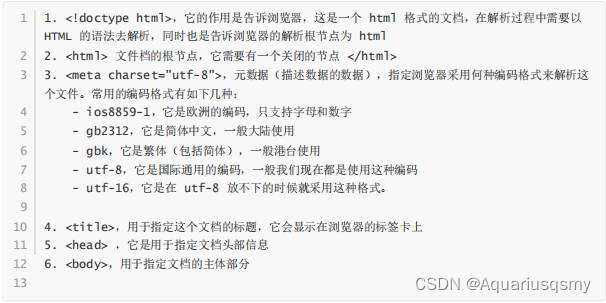
页面元素解析:


HTML
标签介绍
常用标签
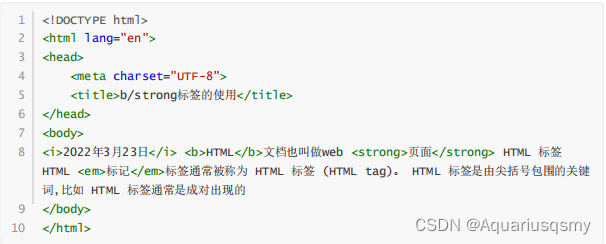
b/strong
标签
这个标签是用于加粗文字的,一般用于强调某个部分的作用。

在以后使用中,推荐使用
strong
标签。
i/em
标签
它们的使用是让文字变为斜体

u
标签
它的作用是给文字添加下划线

del
删除线
它的使用是给文字添加删除线

br
换行

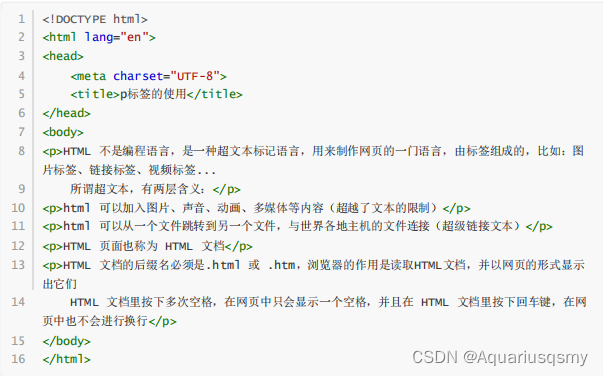
p
标签
*
这个标签是一个段落标签,它本身就自带了意思距。在这个标签中的文件会独占一行。

pre
预处理标签
这个标签的作用是书写的内容与显示的样式内容相同。

这个标签一般用于显示源码的。
span
标签
**
它是一个行内标签,它没有什么特殊的意义,但是在使用中却比较多。一般会接合
css
样式来修饰文本。

div
标签
***
它是一个块状标签,一般用于页面布局。

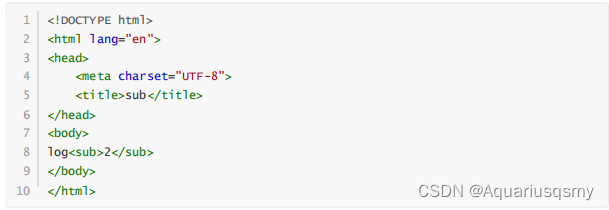
sub
标签
这个标签的作用是指定下标,一般用于数字方面。

sup
标签
这个标签的作用是指定上标,一般用于数字方面。

hr
标签
这个标签用于给页面划水平线。

标签属性说明:
size
:用于指定线的粗线,值越大线越粗
文章来源:https://blog.csdn.net/Aquariusqsmy/article/details/135471968
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!