vue常用的修饰符
一、定义
修饰符是用于限定类型以及类型成员的声明的一种符号,vue中修饰符分为以下五种:表单修饰符、事件修饰符、鼠标按键修饰符、键值修饰符、v-bind修饰符
二、作用
1.表单修饰符
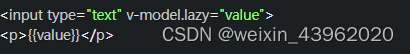
????????lazy:在我们填完信息,光标离开标签的时候,才会将值赋予给value,也就是在change事件之后再进行信息同步
????????trim:自动过滤用户输入的首空格字符,而中间的空格不会过滤![]()
????????number:自动将用户的输入值转为数值类型,但如果这个值无法被parseFloat解析,则会返回原来的值![]()
2.事件修饰符
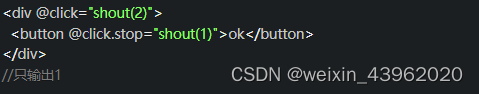
????????stop:阻止了事件冒泡,相当于调用了event.stopPropagation方法
????????prevent:阻止了事件的默认行为,相当于调用了event.preventDefault方法![]()
????????self:只当在 event.target 是当前元素自身时触发处理函数![]()
????????once:绑定了事件以后只能触发一次,第二次就不会触发![]()
????????capture:使事件触发从包含这个元素的顶层开始往下触发
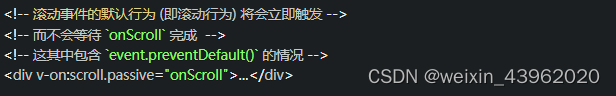
????????passive:在移动端,当我们在监听元素滚动事件的时候,会一直触发onscroll事件会让我们的网页变卡,因此我们使用这个修饰符的时候,相当于给onscroll事件整了一个.lazy修饰符
????????native:让组件变成像html内置标签那样监听根元素的原生事件,否则组件上使用 v-on 只会监听自定义事件![]()
3.鼠标按钮修饰符
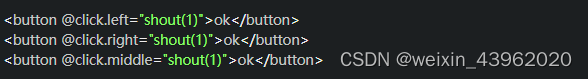
鼠标按钮修饰符针对的就是left 左键点击、right 右键点击、middle 中键点击
4.键盘修饰符
键盘修饰符是用来修饰键盘事件(onkeyup,onkeydown)的,有如下:keyCode存在很多,但vue提供了别名,分为以下两种:普通键(enter、tab、delete、space、esc、up...)、系统修饰键(ctrl、alt、meta、shift...)![]()
5.v-bind修饰符
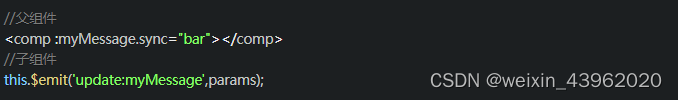
????????sync:能对props进行一个双向绑定
使用sync需要注意:使用sync的时候,子组件传递的事件名格式必须为update:value,其中value必须与子组件中props中声明的名称完全一致,注意带有 .sync 修饰符的 v-bind 不能和表达式一起使用,将 v-bind.sync 用在一个字面量的对象上,例如 v-bind.sync=”{ title: doc.title }”,是无法正常工作的
????????props:设置自定义标签属性,避免暴露数据,防止污染HTML结构![]()
????????camel:将命名变为驼峰命名法,如将 view-Box属性名转换为 viewBox![]()
三、应用场景
根据每一个修饰符的功能,我们可以得到以下修饰符的应用场景:
- .stop:阻止事件冒泡
- .native:绑定原生事件
- .once:事件只执行一次
- .self :将事件绑定在自身身上,相当于阻止事件冒泡
- .prevent:阻止默认事件
- .capture:用于事件捕获
- .once:只触发一次
- .keyCode:监听特定键盘按下
- .right:右键
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!