Axure动态面板控制
2023-12-13 10:30:44
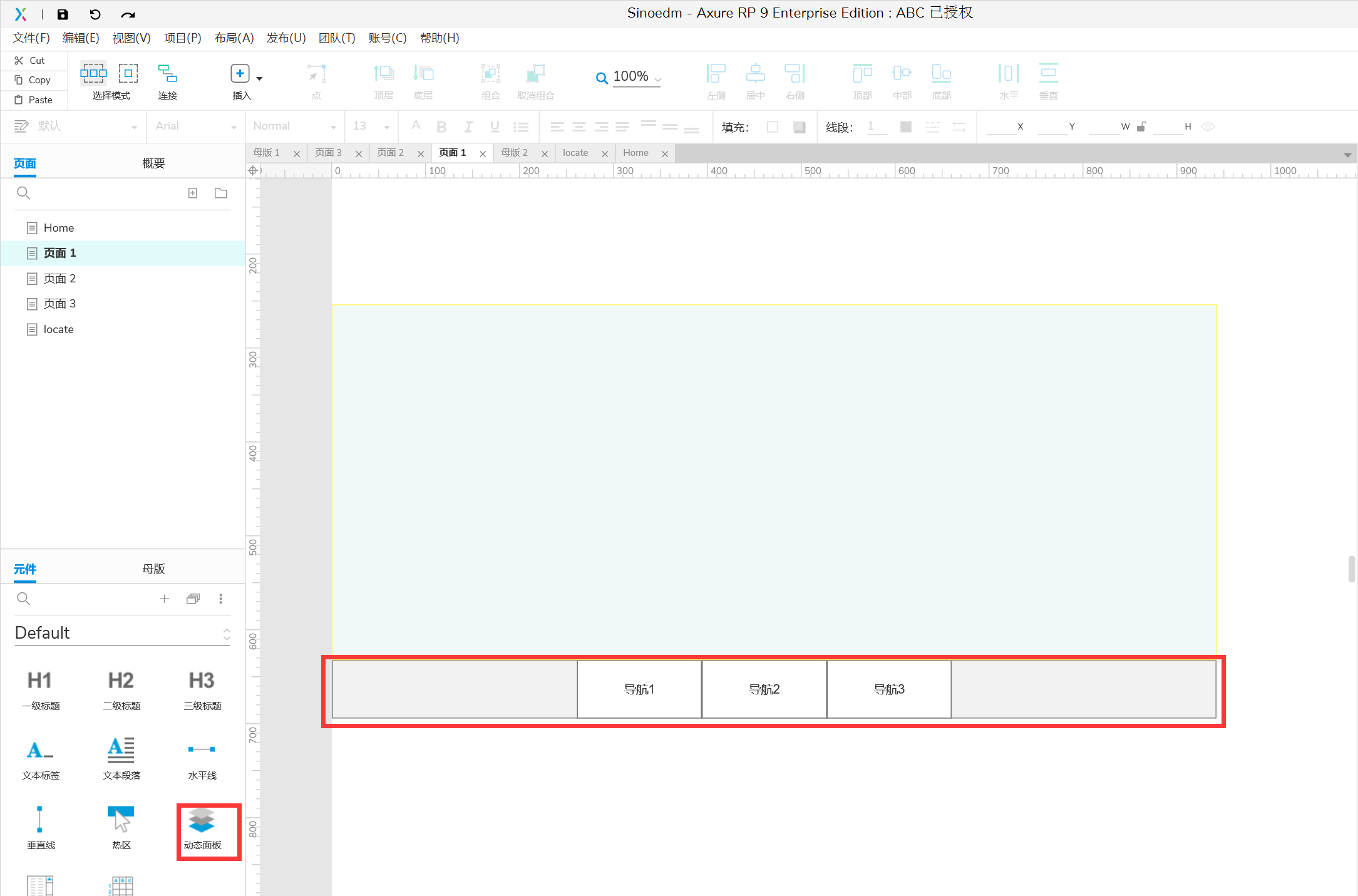
首先创建一个项目,拖拽几个矩形喝一个动态面板

然后双击动态面板添加状态state1,state2,state3

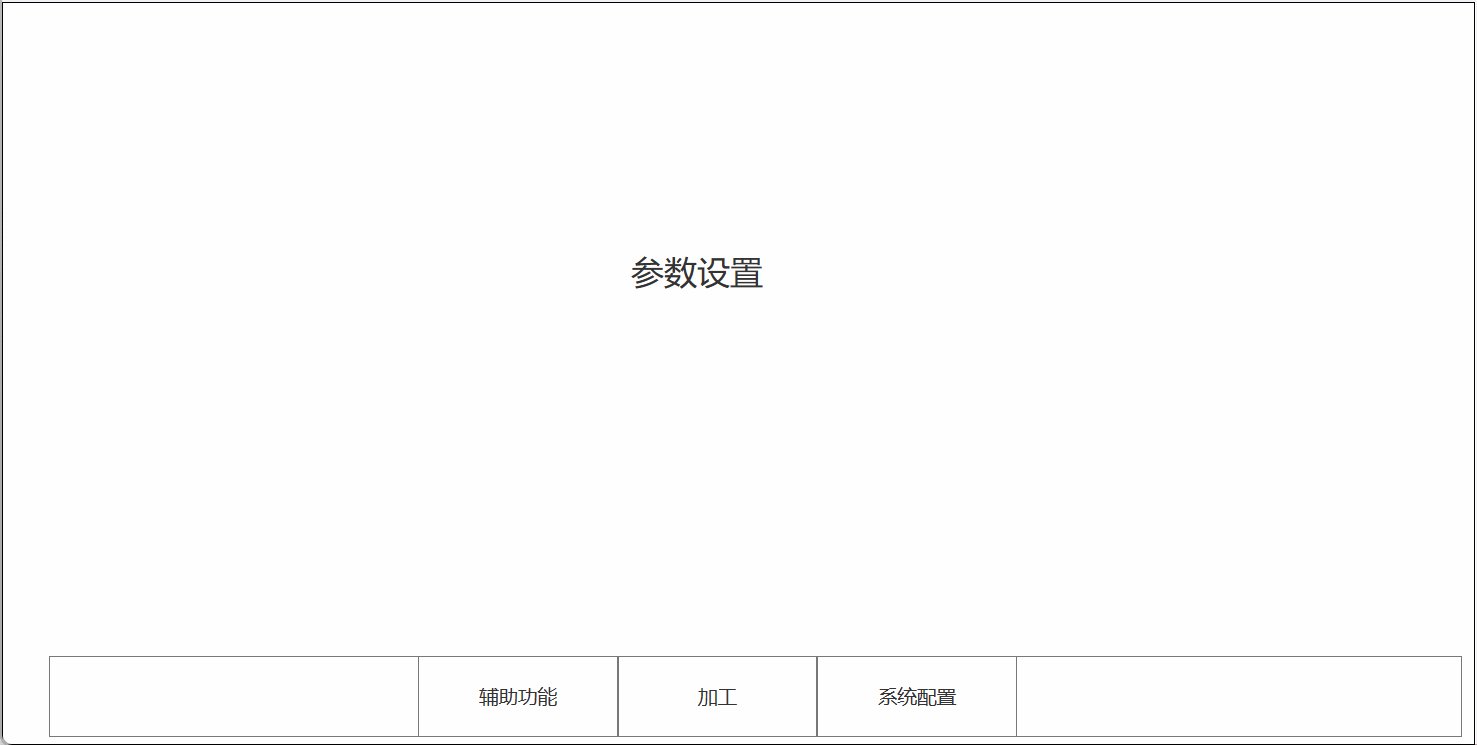
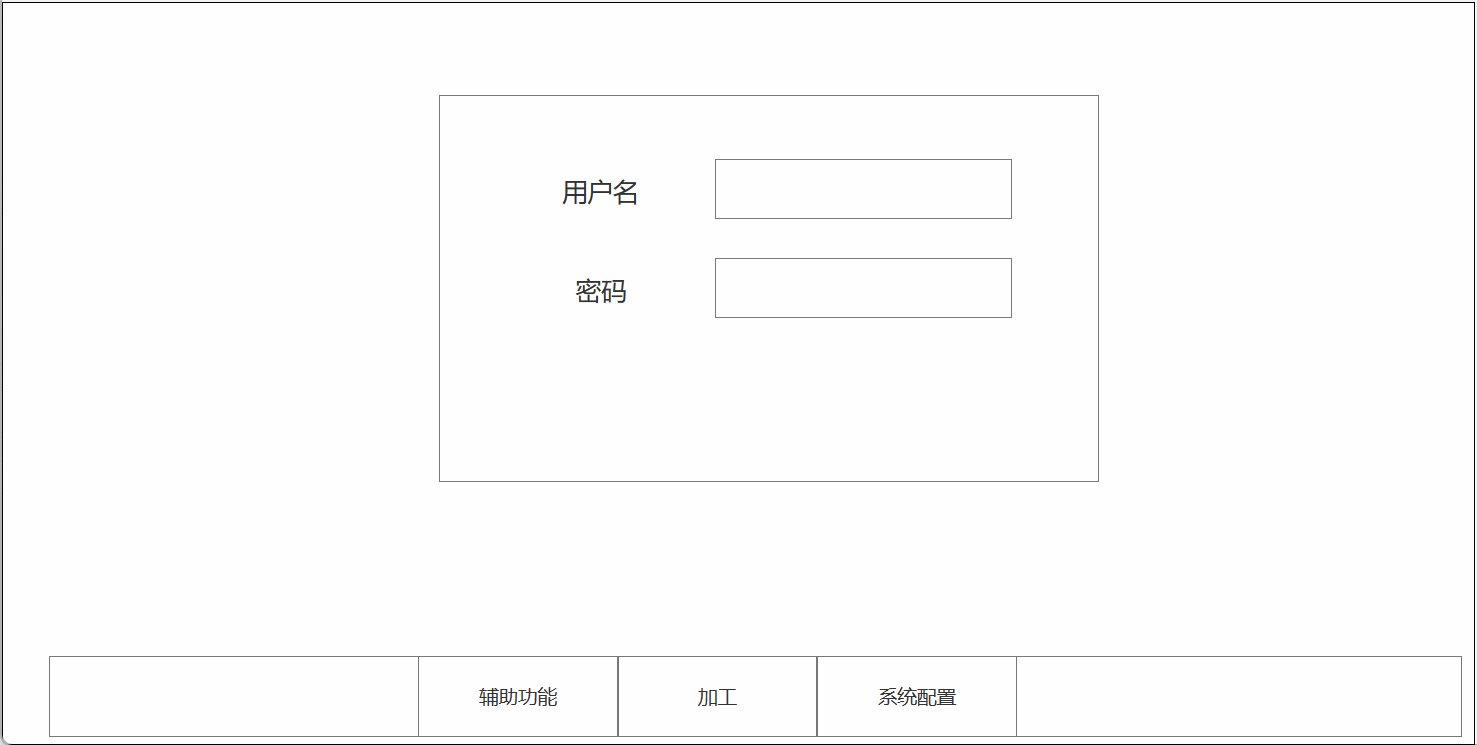
然后分别在state1,state2,state3编辑导航对应的内容。
接下来就是添加交互事件,将不同导航对应不同的state.
点击“交互”->鼠标点击->进入交互编辑器,选择对应的动态面板和state就可以了。

演示最终效果:

文章来源:https://blog.csdn.net/qingxiao__123456789/article/details/134854681
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!