vue常用属性
2023-12-17 06:08:41
Vue常用属性
- 文本插值显示属性:{{site}}
- 使用v-html输入html代码:<div v-html="message"></div>
- v-if指令:
<button @click="vif()"> 显示、隐藏</button>
<div v-if='senn'>v-if</div>
- v-for 指令:
<p>v-for</p>
<p v-for='s in sites'>{{s.name}}</p>
- 计算属性:
<!-- 计算属性 -->
<p>计算属性</p>
<p>{{url}}</p>
<p>{{reversedMessage}}</p>
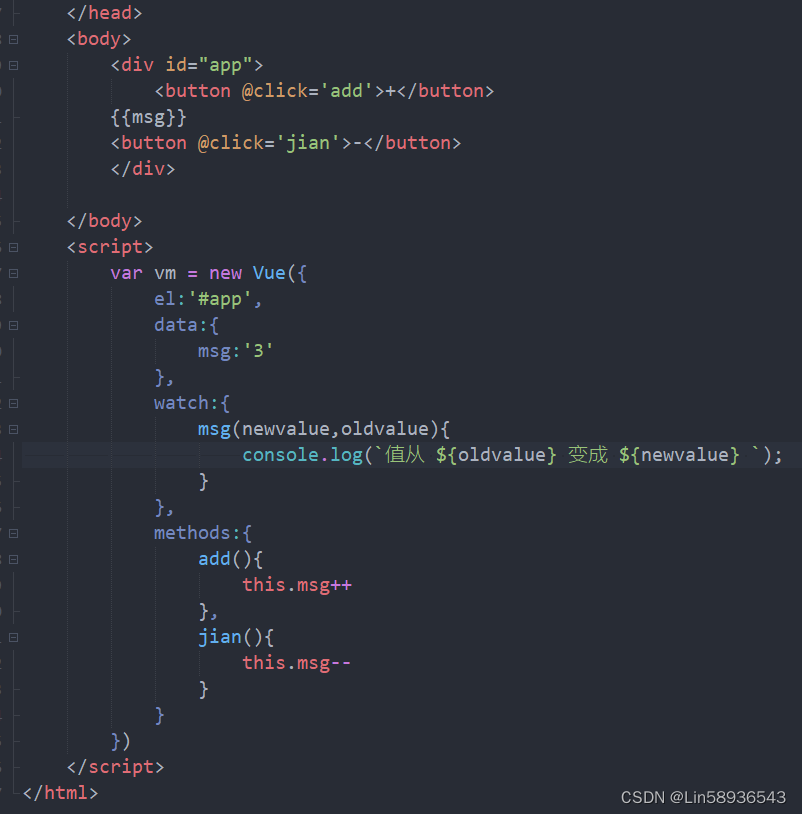
监听
文章来源:https://blog.csdn.net/m0_65037354/article/details/134954916
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!