vue3 vite动态路由的问题
2023-12-15 12:47:33
因为to.matched未配到路由导致,
vue-router.mjs:35 [Vue Router warn]: No match found for location with path "/basedata/psiIntialCustomer/add"
加下面的代码,是解决不了问题,因为它只是转向了404页面。
const routes_404 = {
path: "/:pathMatch(.*)*",
hidden: true,
component: () => import('@/layout/other/404.vue'),
}
客户期初余额新增、编辑无法跳转,但是最有一个供应商期初余额却可以,甚是奇怪。

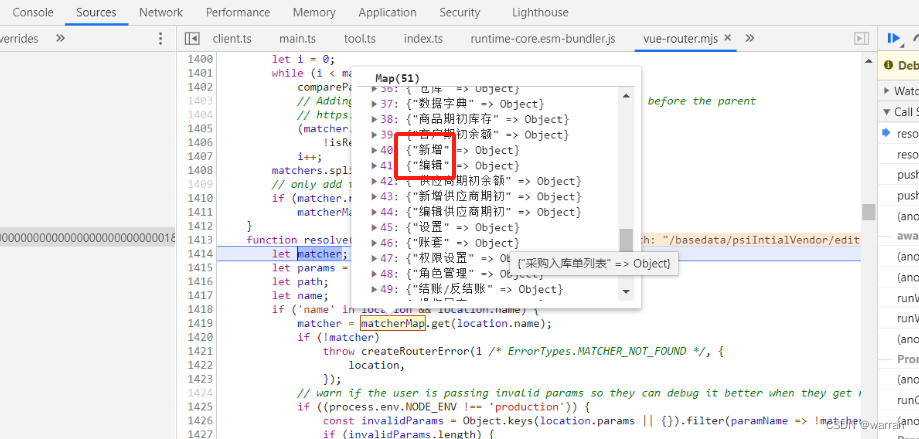
今天调试发现tomatch为空,是因为matchMap中key有相同的名字。菜单名称不重复,问题就解决了。

下面是动态路由的主要代码,这里不要用eager,因为那个是同步的。很多地方会出错。因此按照下方编写即可。
// 加载所有得页面
const modules = import.meta.glob('@/views/**/*.vue');
//转换
function filterAsyncRouter(routerMap) {
const accessedRouters = []
routerMap.forEach(item => {
item.meta = item.meta?item.meta:{};
//处理外部链接特殊路由
if(item.meta.type=='iframe'){
item.meta.url = item.path;
item.path = `/i/${item.name}`;
}
//MAP转路由对象
var route = {
path: item.url,
name: item.name,
meta: item.meta,
redirect: item.redirect,
children: item.children ? filterAsyncRouter(item.children) : null,
component: loadComponent(item.url)
}
accessedRouters.push(route)
})
return accessedRouters
}
function loadComponent(component){
let res;
if (component){
for (const path in modules) {
const dir = path.split('views')[1].split('.vue')[0];
if (dir.indexOf(component)>-1) {
res = () => modules[path]();
break;
}
}
} else{
res =() => import(`@/layout/other/empty.vue`)
}
return res;
}```
文章来源:https://blog.csdn.net/warrah/article/details/134956560
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!