CSS3 边框border、outline、box-shadow
2024-01-07 17:19:35
1 border
语法:border: width style color
2 outline
语法:outline: width style color
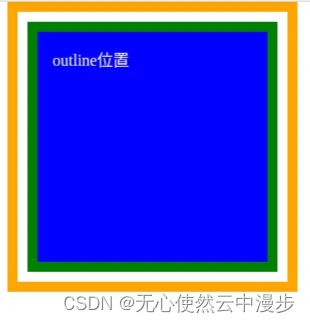
2.1 outline-offet
MDN解释:用于设置outline与一个元素边缘或边框之间的间隙
即:设置outline相对border外边缘的偏移,可以为负值
<html>
<head>
<style>
.box {
width: 200px;
height: 200px;
margin: 20px;
color: white;
background-color: blue;
border: 10px solid green;
outline: 10px solid orange;
outline-offset: 10px;
}
</style>
</head>
<body>
<div class="box">outline位置</div>
</body>
</html>

3 box-shadow
语法:box-shadow: h-shadow v-shadow blur spread color inset;
可设置多个阴影
属性值
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
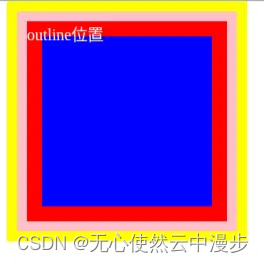
<html>
<head>
<style>
.box {
width: 200px;
height: 200px;
margin: 20px;
color: white;
background-color: blue;
/* border: 10px solid green;
outline: 10px solid orange;
outline-offset: 10px; */
box-shadow:
inset 0 0 0 15px red,
0 0 0 10px pink,
0 0 0 20px yellow;
}
</style>
</head>
<body>
<div class="box">outline位置</div>
</body>
</html>

总结
| 类型 | 占据空间 | 影响布局 | 受border-radius影响 | 设置多个值 |
|---|---|---|---|---|
| border | 是 | 是 | 是 | 否 |
| outline | 否 | 否 | 是 | 否 |
| box-shadow | 否 | 否 | 是 | 是 |
有些场景下,需要鼠标悬浮在元素上时,元素边界高亮,为了不引起布局变化(比如border宽度变化,会在视觉上明显反映出来周围元素被排挤),解决方案有如下
- 使用伪元素,较为繁琐。
- 使用outline或box-shadow,因为他们不占空间
文章来源:https://blog.csdn.net/weixin_56624286/article/details/135434186
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!