关于js外部指定位置元素输出
2023-12-13 23:14:27
老师说可以将学到的发这里,然后当笔记之类的(好像是这样说的,就是推荐我们发),所以学到了新的知识就发出来啦!
关于处理js外部指定位置元素输出
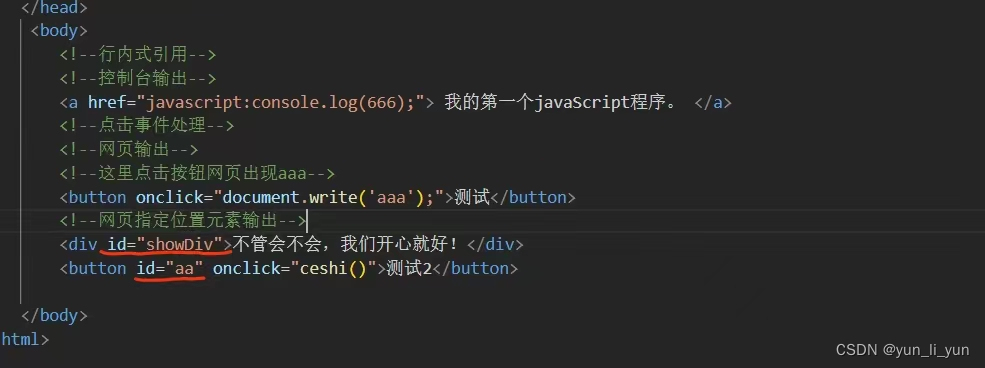
首先看HTML代码

注意看画了红线的地方哦~很重要的
网页显示如图

我们要的效果是点击测试2出现,“学会了更开心”
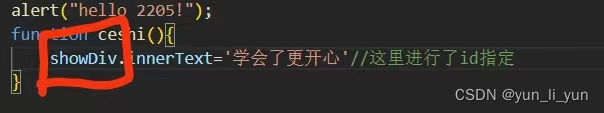
所以我们的js文件就要如图,这个图红色遮住了一些代码,最后会把没有红色的图发出来~
看见了没有,之前的id在这里出现了,id起到了定位的作用。
这里有一个方法名ceshi(这个方法名是自己定义的哈),最开始图也有忘记圈了,在按钮那一行哦。
innerText这里起到了一个赋值的作用。
理解的话大概是当你点击按钮时就调用了方法,然后将id为showDiv的那一行文字从“不管会不会,我们开心就好”改成了,“学会了更开心”!如图

之前不是说id起到了一个定位效果吗,如果id位置变成了showDiv变成了aa如图

就会发生如图的效果

就会变成这样啦,是不是更加理解id的作用了呢!
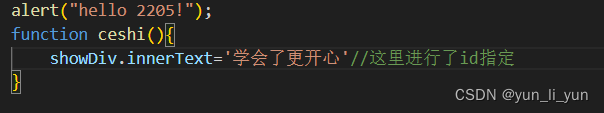
好了,就以上这些了,下面的图是没有被红色遮住的图

文章来源:https://blog.csdn.net/yun_li_yun/article/details/132740009
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!