VSCode如何设置Vue前端的debug调试
2023-12-13 12:35:30
vscode在调试vue.代码时,如何进行debug?
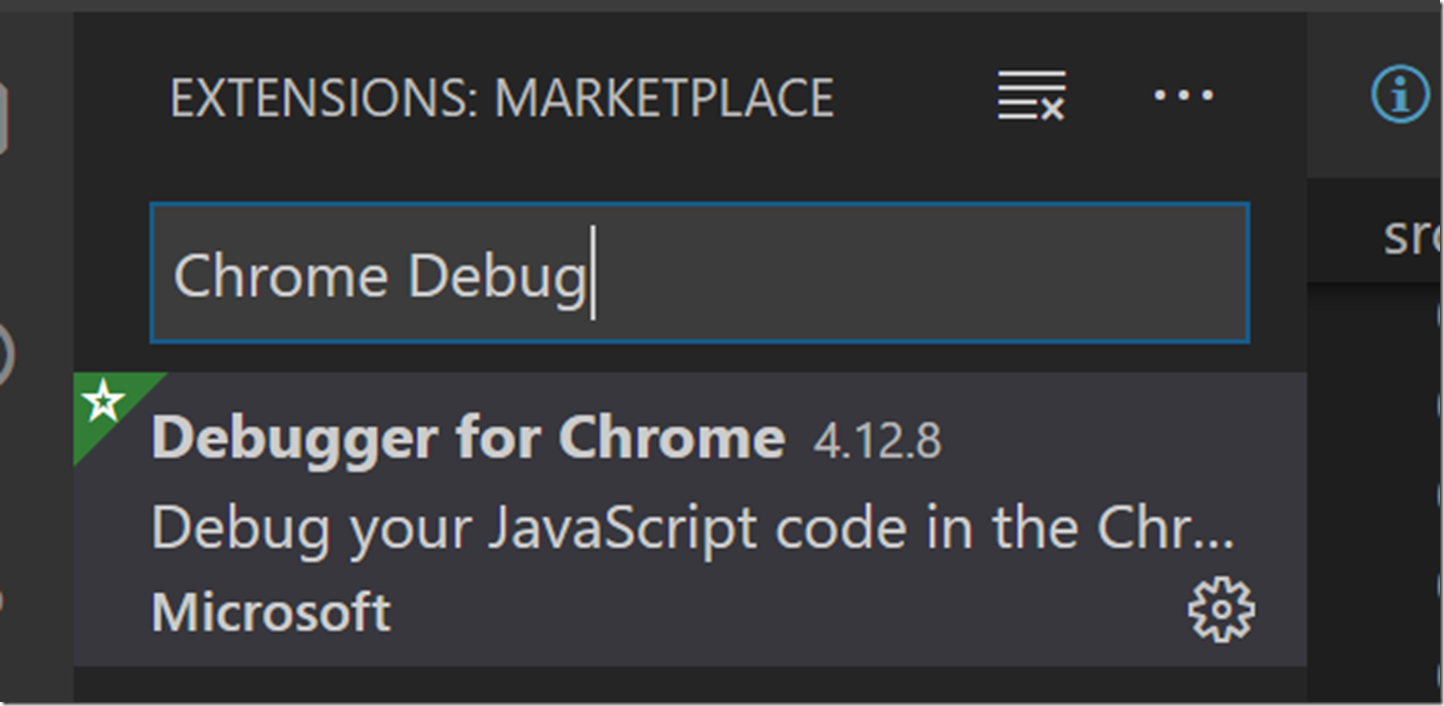
1.安装Chrome Debug插件。
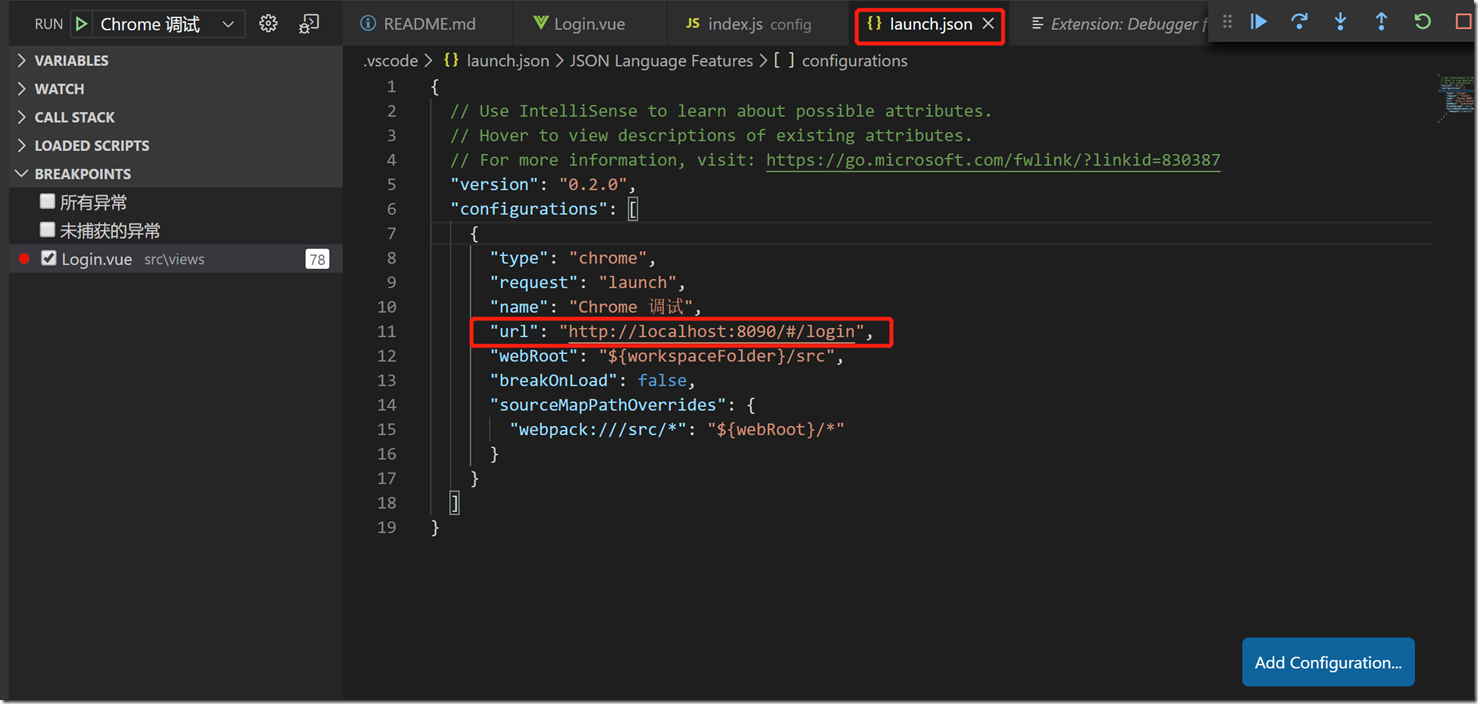
2.在launch.json中,将url修改成你前端项目的路径:
1 {
2 // Use IntelliSense to learn about possible attributes.
3 // Hover to view descriptions of existing attributes.
4 // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
5 "version": "0.2.0",
6 "configurations": [
7 {
8 "type": "chrome",
9 "request": "launch",
10 "name": "Chrome 调试",
11 "url": "http://localhost:8090/#/login",
12 "webRoot": "${workspaceFolder}/src",
13 "breakOnLoad": false,
14 "sourceMapPathOverrides": {
15 "webpack:///src/*": "${webRoot}/*"
16 }
17 }
18 ]
19 }
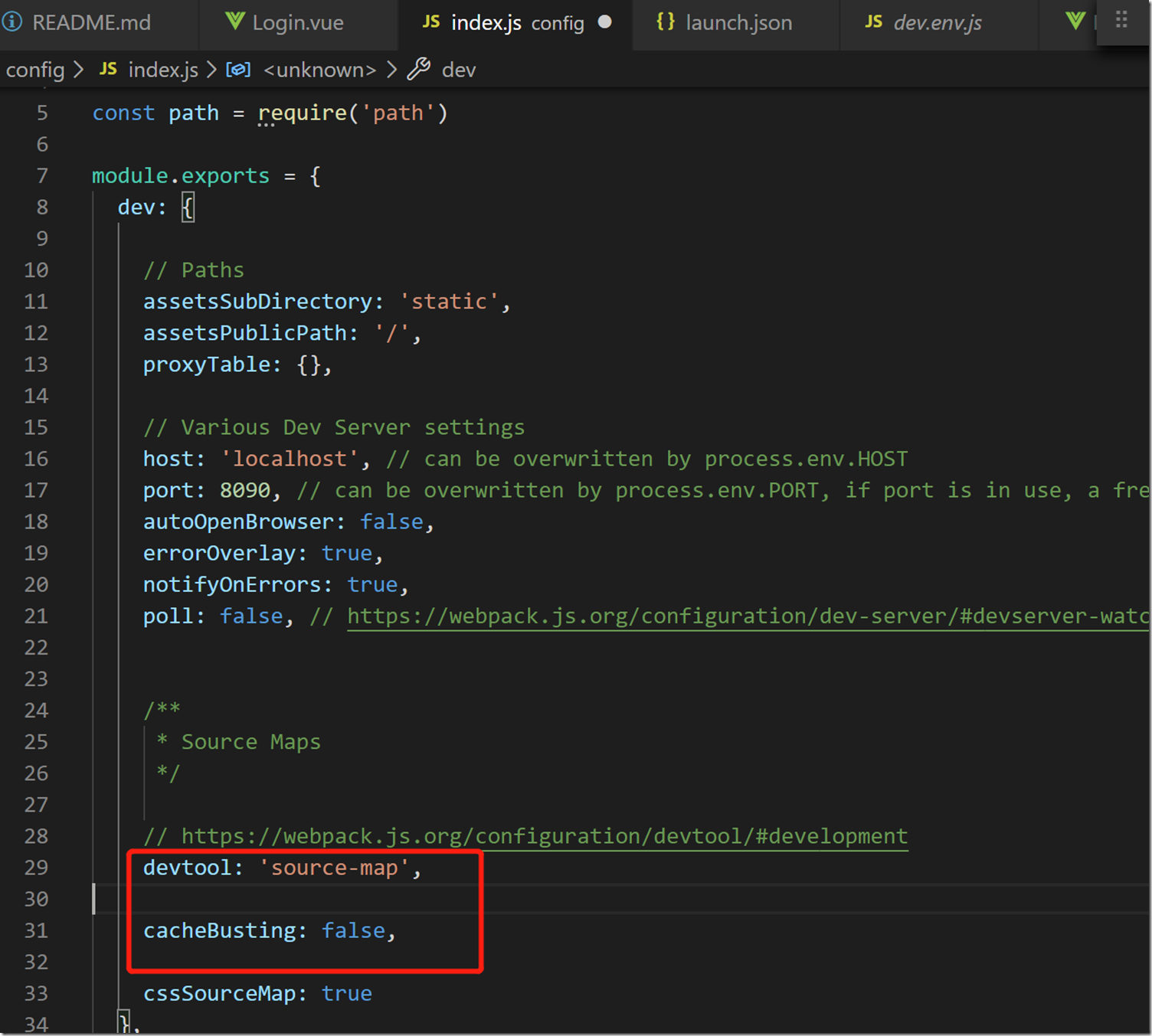
3.vue-cli2版本的,修改config/index.js中配置:
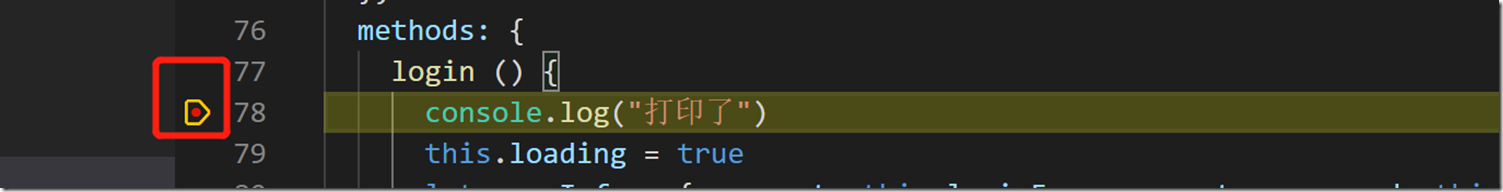
完成以上配置,重启项目,打上断点即可。
文章来源:https://blog.csdn.net/weixin_40706420/article/details/134903995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!