css radial-gradient 径向渐变基本语法与使用
在之前的文章《深入理解Css linear-gradient线性渐变》我们了解了CSS中的线性渐变,本文将介绍CSS中的另一种渐变———径向渐变(Radial Gradient):
CSS中的径向渐变(Radial Gradient)允许你创建从一个颜色到另一个颜色的平滑过渡,且这种过渡是沿着一个圆或椭圆的形状进行的。径向渐变在视觉上往往比线性渐变更具吸引力,因为它们模仿了自然界中常见的光线和颜色分布模式,如日落或光线透过云层的效果。
以下是一个简单的CSS径向渐变的例子:
body {
background: radial-gradient(circle, red, yellow);
}
在这个例子中,背景色从红色开始,在一个圆形区域内平滑过渡到黄色。

径向渐变的具体语法如下:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| shape | 确定圆的类型: ellipse (默认): 指定椭圆形的径向渐变。circle :指定圆形的径向渐变 |
|---|---|
| size | 定义渐变的大小,可能值:arthest-corner (默认) : 指定径向渐变的半径长度为从圆心到离圆心最远的角;closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边; closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角; farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| position | 定义渐变的位置。可能值:center(默认):设置中间为径向渐变圆心的纵坐标值。top:设置顶部为径向渐变圆心的纵坐标值。bottom:设置底部为径向渐变圆心的纵坐标值。 |
| start-color, …, last-color | 用于指定渐变的起止颜色。 |
默认情况下,渐变的形状是圆形,渐变的起始点在元素的中心,所以也可以这样用:
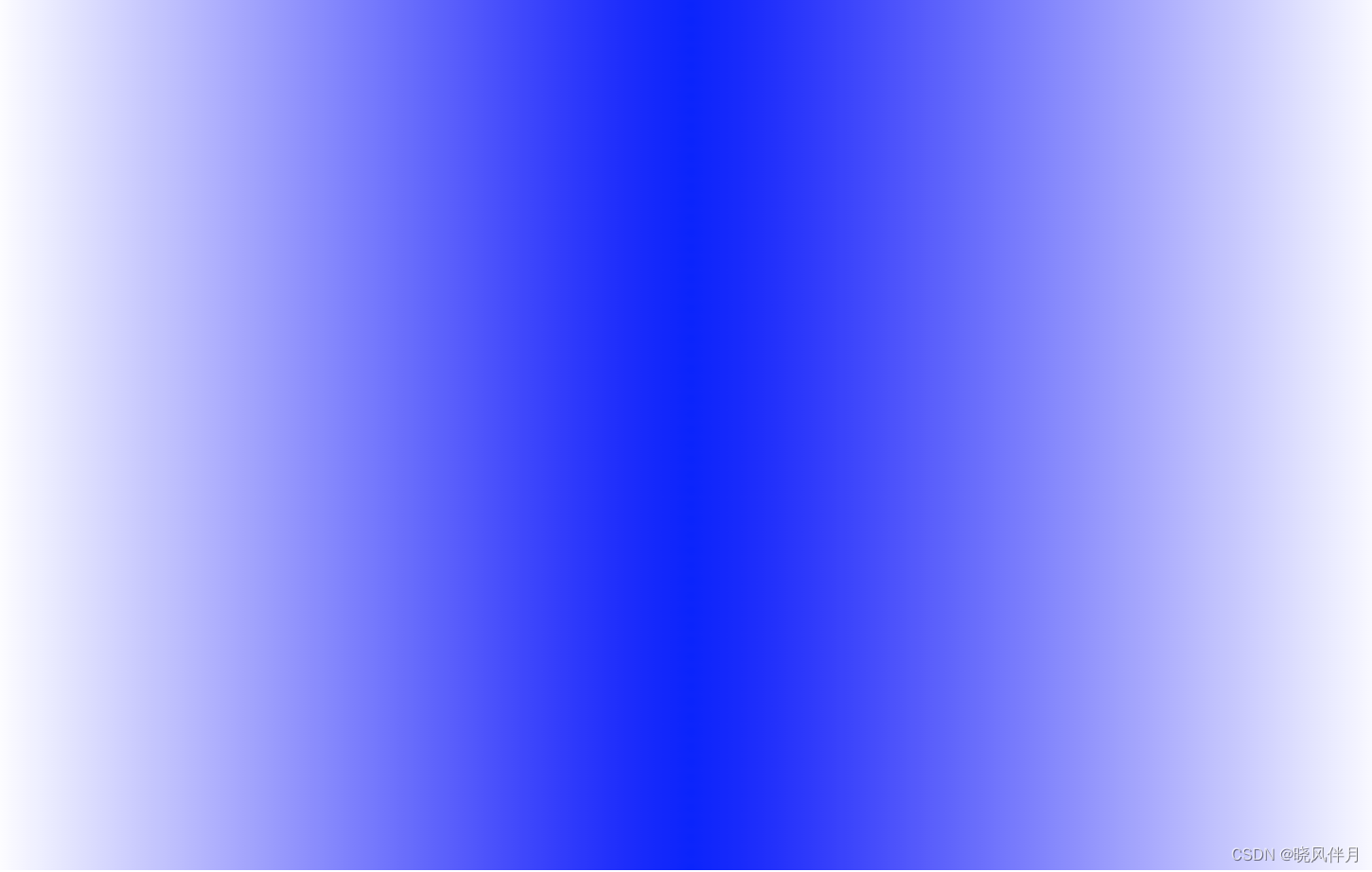
background: radial-gradient(blue, white);

在这个例子中,radial-gradient()函数的第一个参数是起始颜色(蓝色),第二个参数是结束颜色(白色)。
以下是一个更复杂的例子,展示如何创建一个从中心向外扩散的径向渐变背景:
background: radial-gradient(circle at center, blue, white);

在这个例子中,circle at center指定了渐变的形状为圆形,并将渐变的起始点设置为元素的中心。
除了circle,还可以使用ellipse来创建椭圆形的渐变形状。还可以使用其他关键字,如closest-side、closest-corner、farthest-side和farthest-corner来定义渐变的起始点,比如:
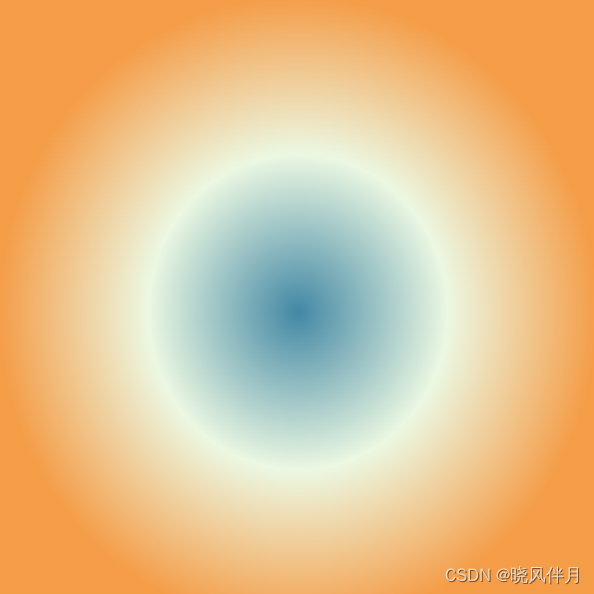
closest-side:
background: radial-gradient(closest-side, #3f87a6, #ebf8e1, #f69d3c);

repeating-radial-gradient重复渐变:
CSS函数repeating-radial-gradient创建一个从原点辐射的重复渐变组成的image 。它类似于radial-gradient 并且采用相同的参数,但是它会在所有方向上重复颜色,以覆盖其整个容器。函数的结果是
gradient数据类型的对象, 是一种特殊的image类型。
例如:
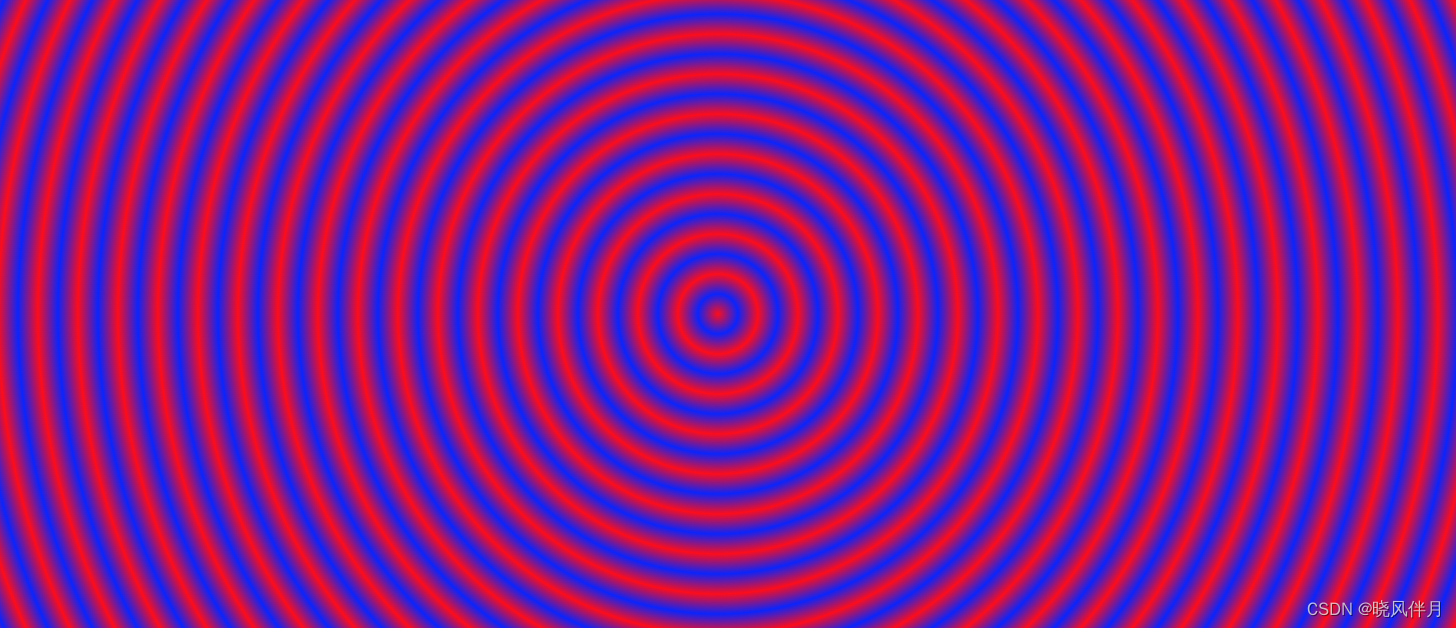
background: repeating-radial-gradient(circle at center, red 0, blue, red 20px) no-repeat;

注:
1.每次重复时,色标位置的偏移量都是基准渐变长度(最后一个色标和第一个之间的距离)的倍数。
2.最后色标的色值应该与第一个色标的色值保持一致;如果不一致的话,会导致非常突兀的渐变效果。
3.它没有原始尺寸或首选尺寸,也没有首选的比列。它将自适应于对应元素的尺寸。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!