vue事件绑定
2023-12-22 18:22:24
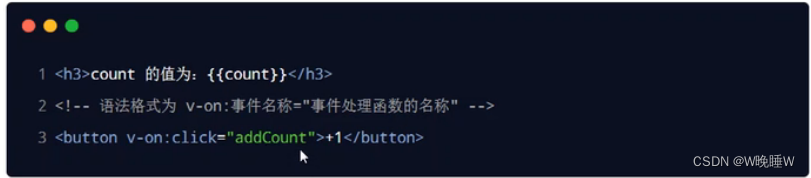
vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听,语法格式如下:

v-on:指令可以简写为@
注意:原生DOM对象有onclick,oninput,onkeyup等原生事件,替换为vue的事件绑定形式后,分别为:@click,@input,@keyup
$event的应用场景:如果默认的事件对象e被覆盖了,则可以手动传递一个$event,例如:

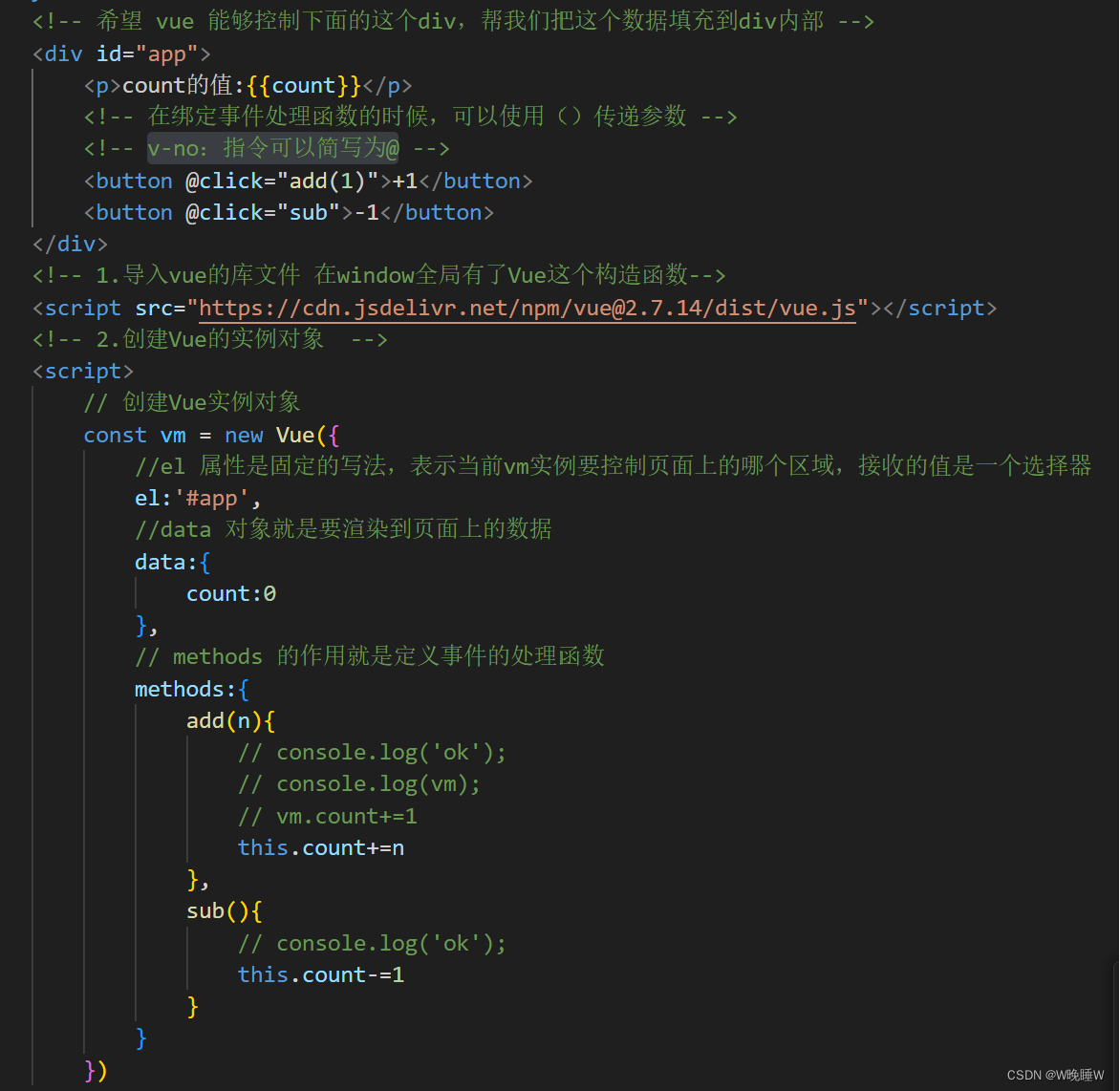
v-on案例:

文章来源:https://blog.csdn.net/m0_72174711/article/details/135156770
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!