使用react+vite开发项目时候,部署上线后刷新页面无法访问解决办法
2023-12-28 20:39:01
说一下我这边的环境和使用的路由模式:vite+react+BrowserRouter路由模式,所以如果你和我一样的话,可以试试我的这种解决办法,我是将项目打包后直接丢到服务器上的目录里面,然后配置nginx直接访问根目录。
我的nginx配置:
server {
listen 80;
server_name 你的域名;
root /你的路径/dist;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
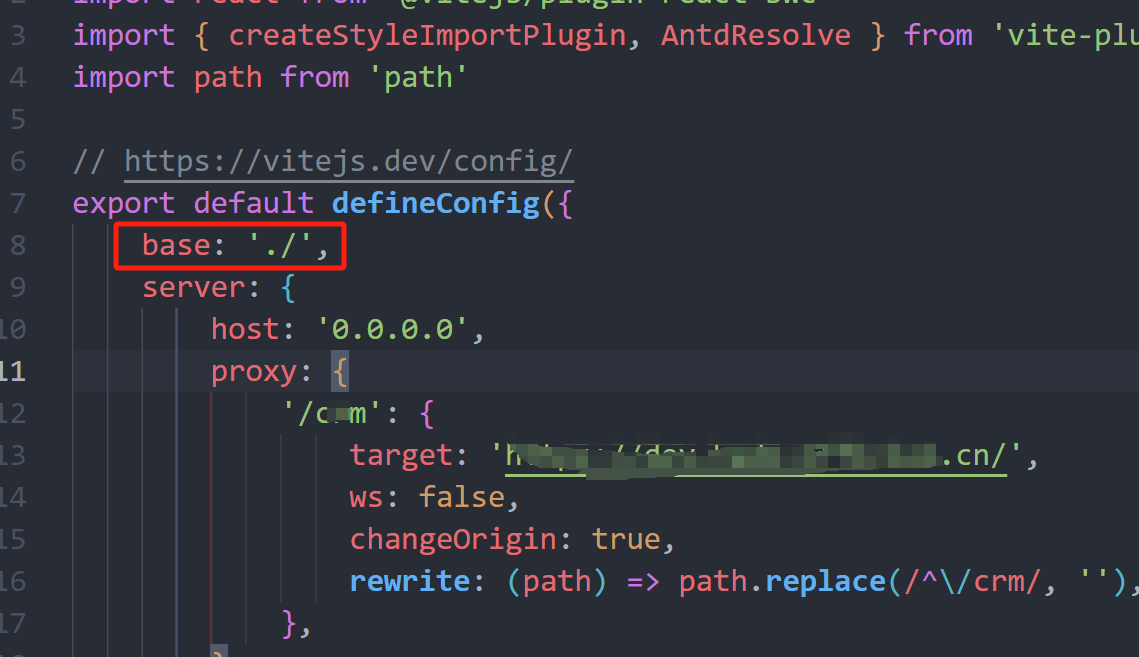
}我的vite配置:出现的刷新不能访问就是这里的问题,将 ./ 换位 / 就可以了

然后重新编译打包,部署到线上就可以了?
文章来源:https://blog.csdn.net/weixin_44786530/article/details/135276941
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!