解决nuxt3引入图片报错:ReferenceError: require is not defined
2023-12-14 18:32:30
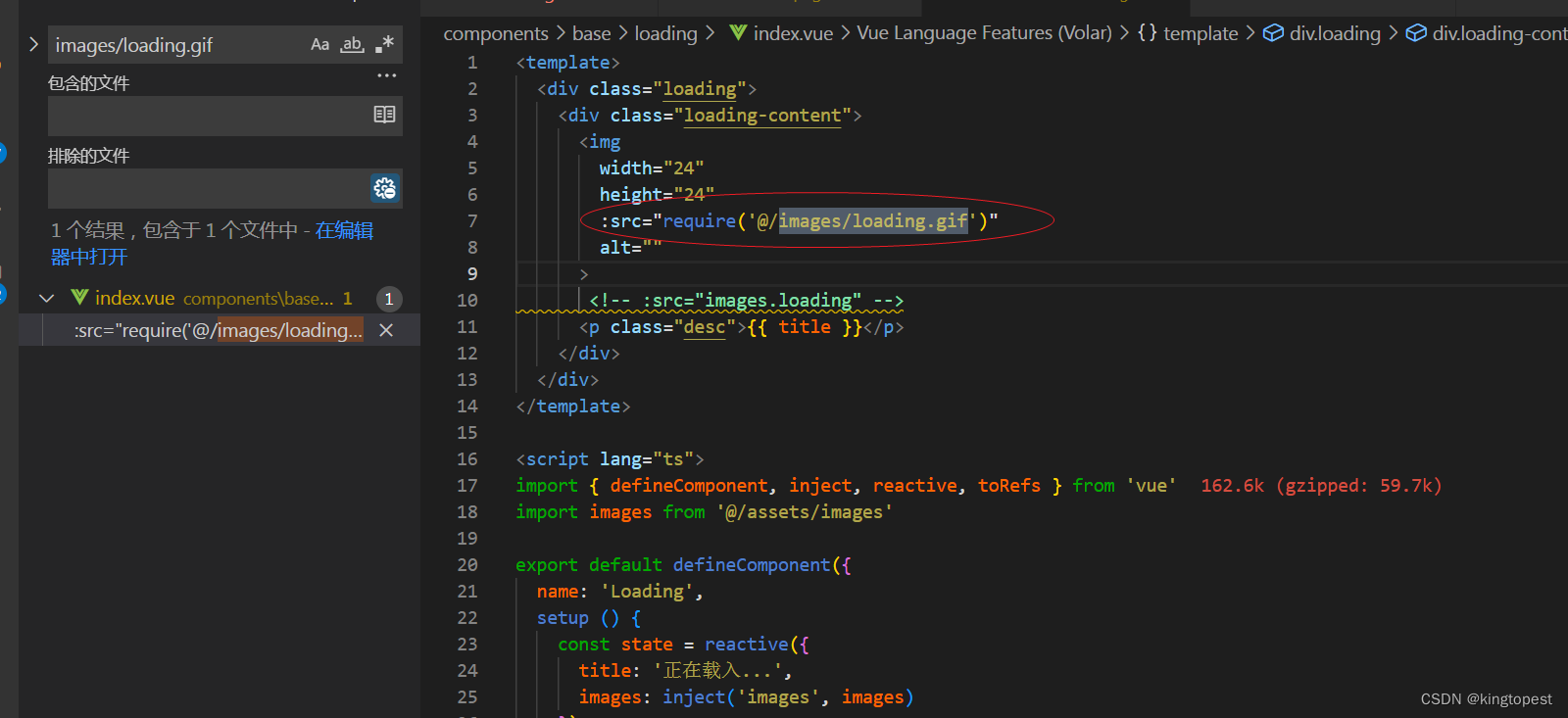
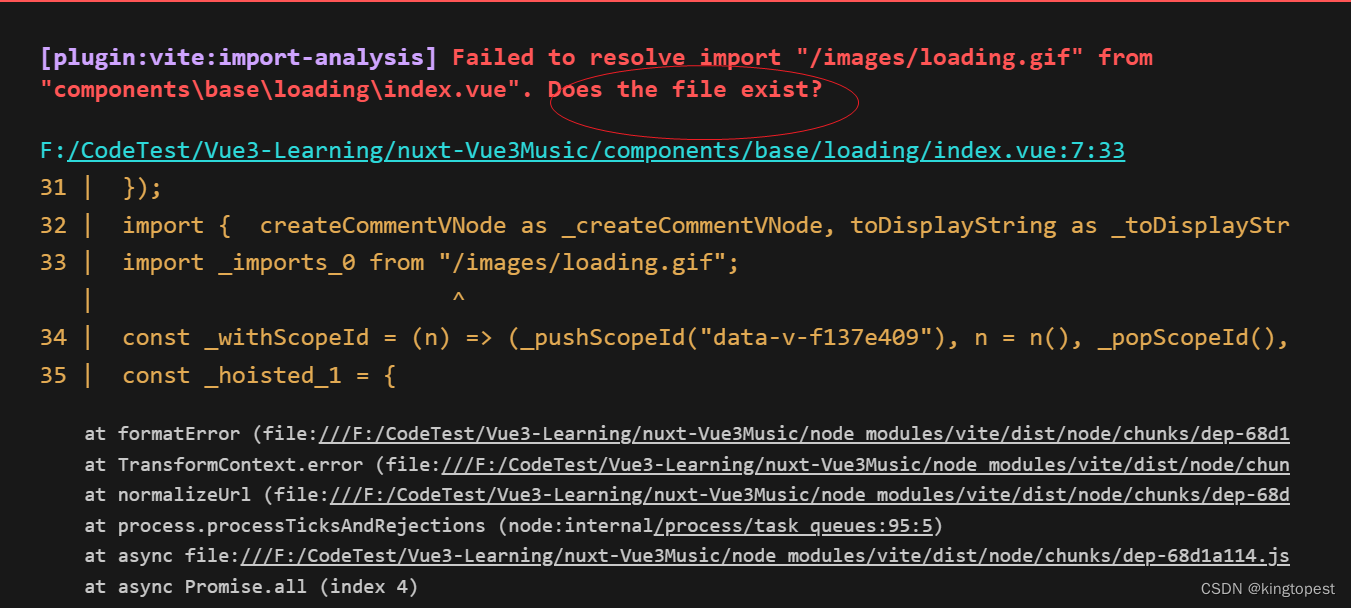
现象:


原因:在nuxt3中不支持require的方式引入图片/文件等静态资源。
解决办法:
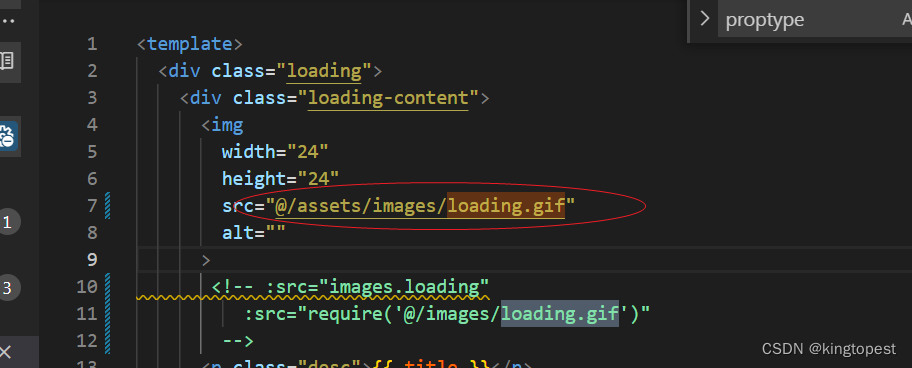
1. 直接在img标签中的src属性里写明图片的路径,但是此时src前面不能有冒号做动态绑定!:
?src="@/assets/images/loading.gif" ?
?
?但注意:图片路径一定要从assets目录开始,否则会报错: 找不到文件。

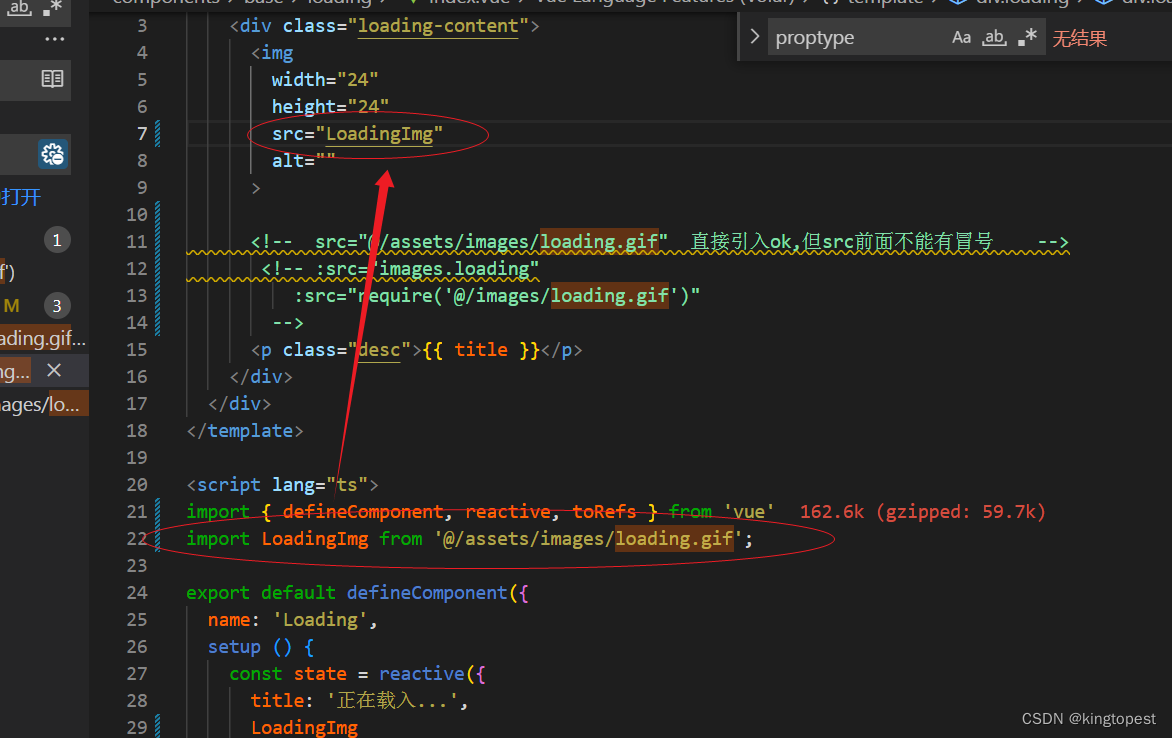
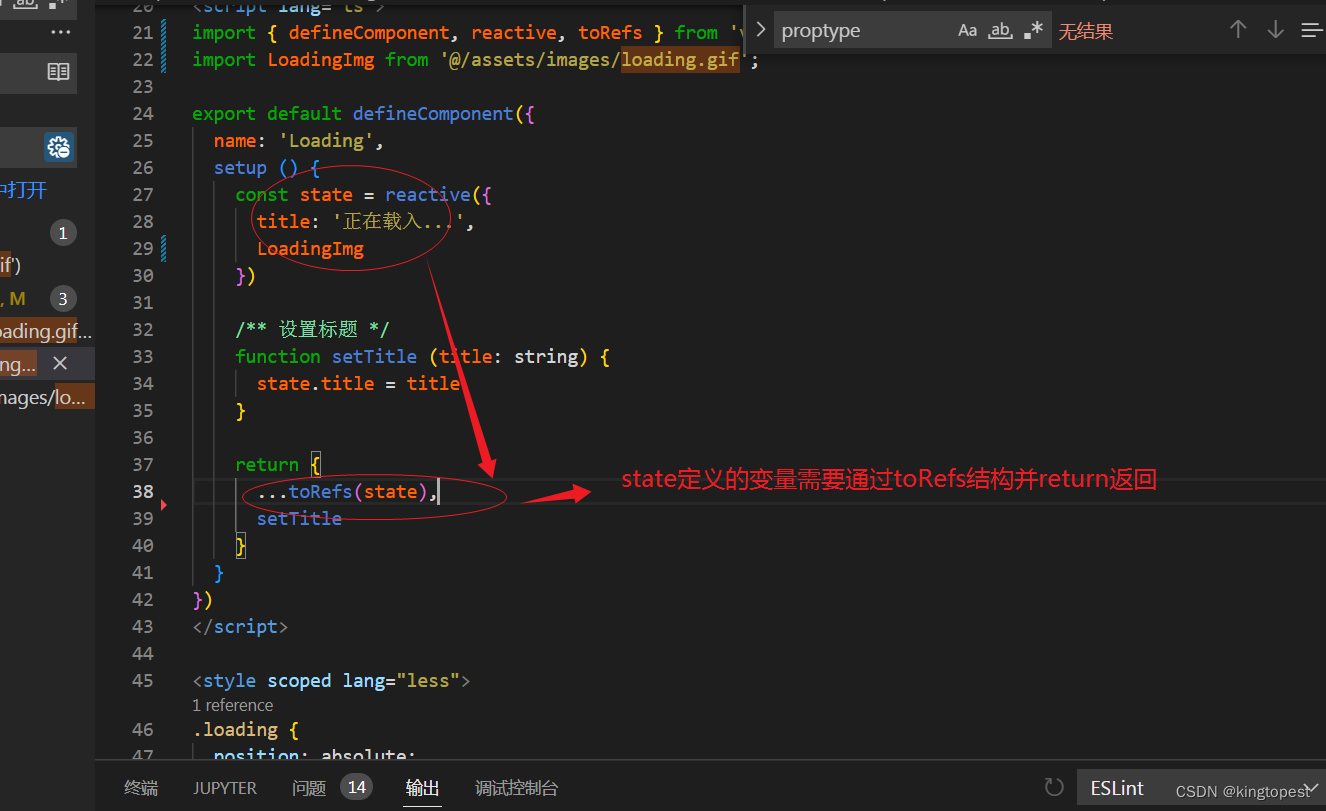
2. 通过import 图片变量?from ''图片路径",然后在img标签中的src属性引用该图片变量
此时src属性左边需要有冒号表示动态绑定,否则同样报错找不到文件
但需要注意的是: 如果使用的是<script lang="ts">标签
则setup函数里面state定义的变量需要通过...toRefs函数结果并return返回。
如果使用的是<script setup lang="ts">标签, 则不需要return返回,该标签内部的所有变量默认都是响应式数据,所以不需要使用reactive


文章来源:https://blog.csdn.net/jiaohuizhuang6019/article/details/134992024
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!