Python 获得高德地图开发者密钥
2023-12-18 15:45:19

在集成高德地图服务到你的应用程序或网站中之前,你需要按照以下步骤申请并使用高德地图的开发者密钥(Key)。这个密钥是你访问高德地图API的凭证,确保在你的应用中顺利集成地图服务。
1. 申请开发者账号
如果你还没有高德地图开发者账号,请按照以下步骤注册一个:

- 访问高德开放平台官网。
- 点击右上角的"控制台"。
- 按照指引注册一个开发者账号。
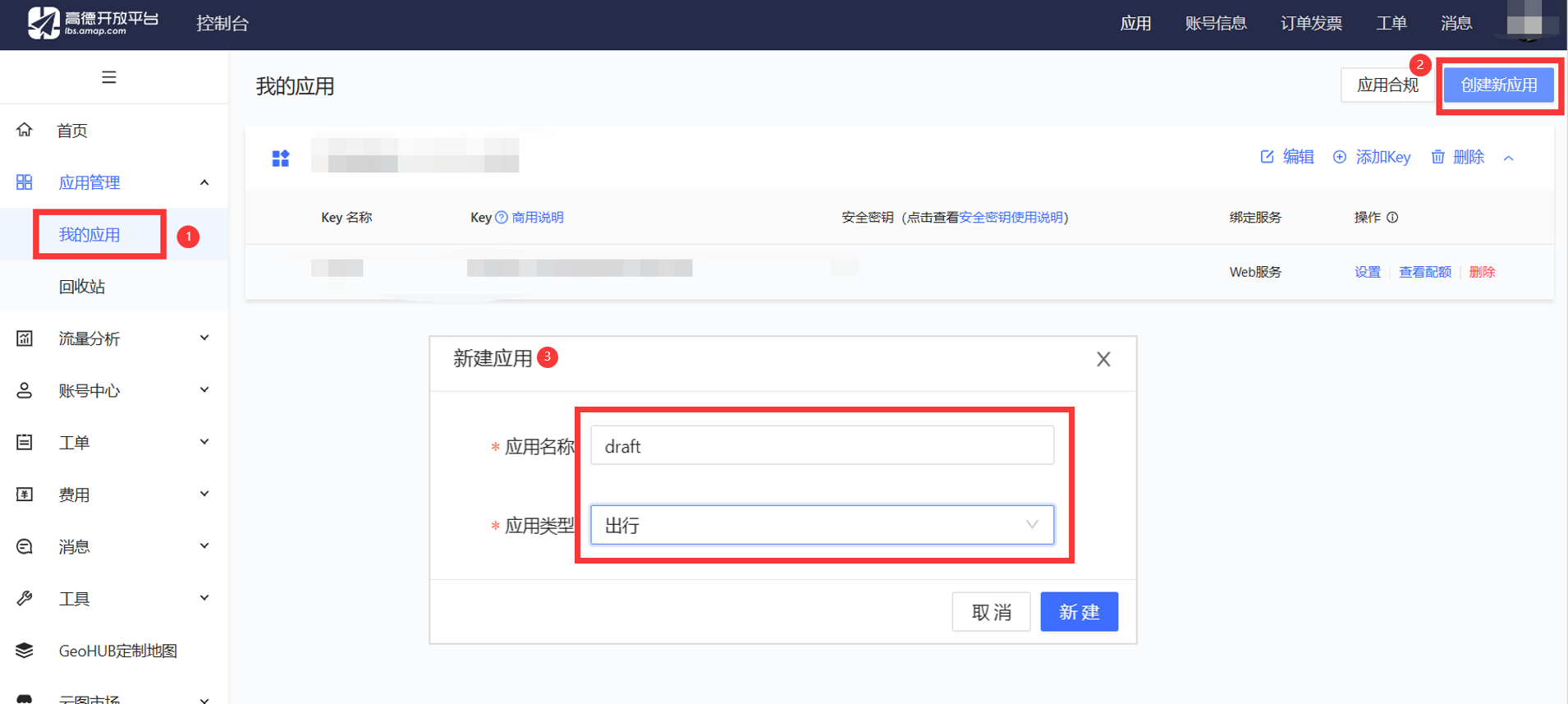
2. 创建应用
一旦注册并登录到开发者控制台,创建一个新的应用:

- 在控制台中找到"应用管理"。
- 点击"我的应用",选择"创建应用"。
- 填写应用的基本信息,包括应用名称、应用类型等。
- 创建完成后,你将获得一个应用的Key。
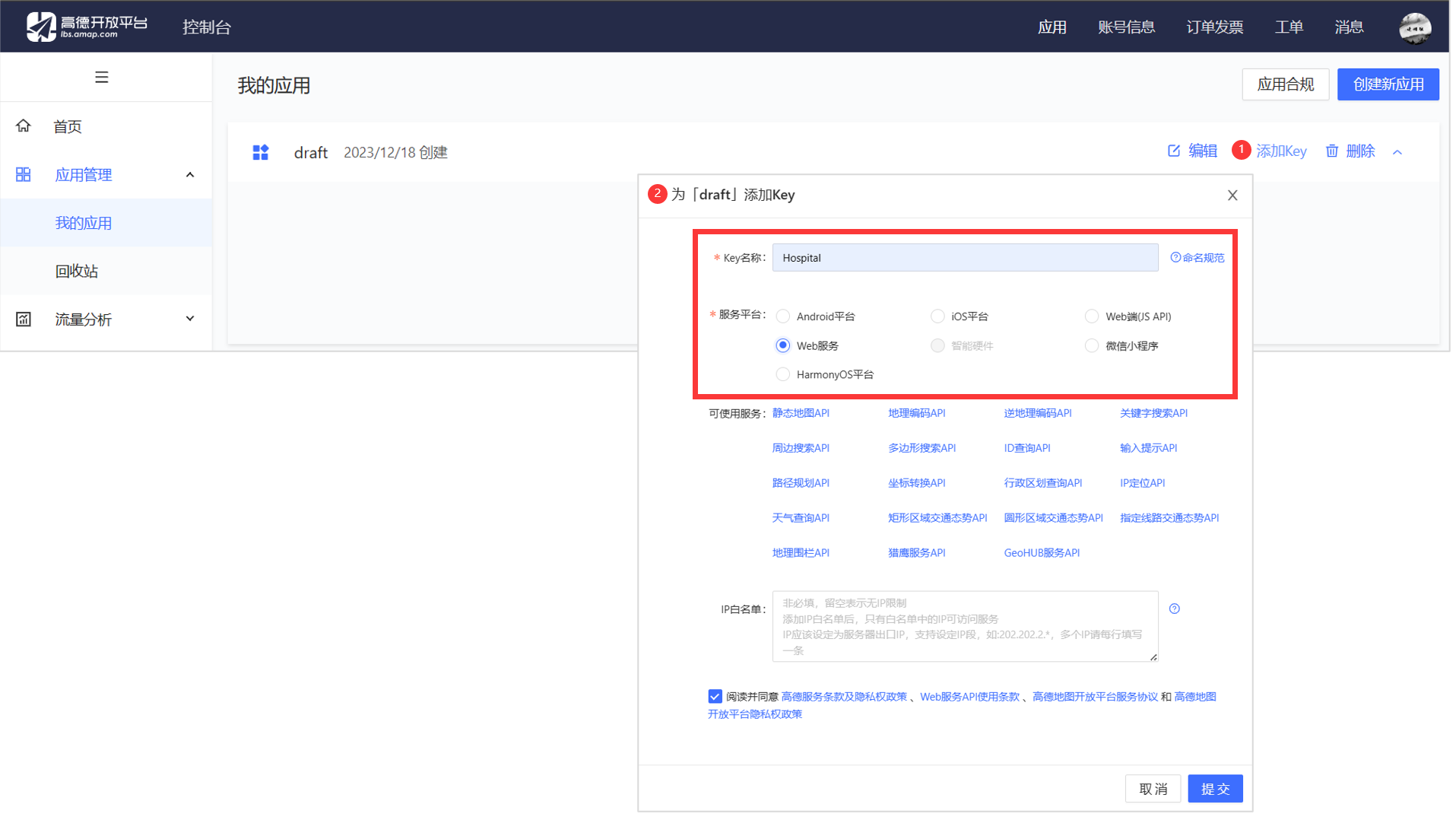
3. 获取 Key
在应用创建成功后,获取你的应用对应的Key:

- 在应用管理中找到你的应用。
- 获取对应的Key,这将是你与高德地图服务通信的凭证。
4. 使用 Key
在集成地图服务到你的应用中时,确保将你的Key嵌入到API请求中。不同的API可能有不同的方式来传递这个Key,通常你可以将它包含在API请求的URL中,或者通过请求头的形式传递。
以下是一个简单的示例,演示如何在请求中使用高德地图的Key:
<!DOCTYPE html>
<html>
<head>
<title>高德地图示例</title>
<meta charset="utf-8">
<!-- 引入高德地图的 JavaScript API -->
<script src="https://webapi.amap.com/maps?v=1.4.15&key=YOUR_WEB_API_KEY"></script>
<style>
/* 设置地图容器的大小 */
#mapContainer {
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<!-- 在页面中创建一个地图容器 -->
<div id="mapContainer"></div>
<script>
// 初始化地图
var map = new AMap.Map('mapContainer', {
zoom: 13, // 初始缩放级别
center: [116.397428, 39.90923] // 初始地图中心点坐标
});
// 添加一个标记点
var marker = new AMap.Marker({
position: [116.397428, 39.90923], // 标记点坐标
map: map // 所属地图实例
});
// 添加一个信息窗口
var infoWindow = new AMap.InfoWindow({
content: '这是一个标记点', // 信息窗口内容
offset: new AMap.Pixel(0, -30) // 信息窗口偏移量
});
// 点击标记点时显示信息窗口
marker.on('click', function() {
infoWindow.open(map, marker.getPosition());
});
</script>
</body>
</html>

请注意,为了保护你的Key,避免将它直接暴露在Web端的代码中。对于一些敏感的操作,最好在服务端进行,以防止密钥被滥用。
术语解释和函数说明
| 术语/函数 | 解释/说明 |
|---|---|
| 高德地图开放平台 | 提供高德地图服务的开发者平台 |
| 开发者密钥(Key) | 用于访问高德地图API的凭证 |
| 应用管理 | 在开发者控制台中管理创建的应用信息 |
| JavaScript API | 高德地图提供的JavaScript API,用于在网页中嵌入地图服务 |
| AMap.Map | 高德地图 JavaScript API 中用于创建地图实例的类 |
| AMap.Marker | 高德地图 JavaScript API 中用于创建标记点的类 |
| AMap.InfoWindow | 高德地图 JavaScript API 中用于创建信息窗口的类 |
如果这对您有所帮助,希望点赞支持一下作者! 😊

文章来源:https://blog.csdn.net/ThsPool/article/details/135062189
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!