ECharts实现数据可视化入门教程
2023-12-15 04:54:16
ECharts介绍
ECharts是一个使用 JavaScript 实现的开源可视化库?
 ?入门教程
?入门教程
第一步:下载echarts.js文件
下载地址:下载 - Apache ECharts
点击Dist?

点击echarts.min.js并保存


将下载好的.js文件引入到项目的js文件中

第二步:准备容器
第三步:初始化实例对象
第四步:准备配置项和数据
第五步:将配置项设置给实例对象
编写代码


这样就完成了一个新的页面
这是代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>demo01</title>
<!-- 引入echarts.min.js -->
<script src="js/echarts.min.js"></script>
<style>
#box{
width: 300px;
height: 300px;
background-color: rgb(228, 229, 236);
}
</style>
</head>
<body>
<!-- 第二步:准备一个dom容器 -->
<div id="box"></div>
<script>
//第三步:初始化实例对象(dom容器)
var myChart = echarts.init(document.getElementById("box"));
//第四步:准备配置项和数据
var option = {
title: {
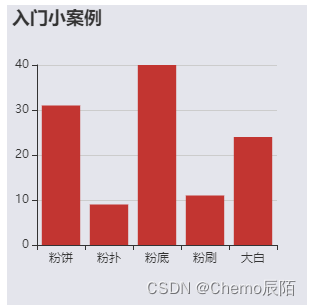
text: '入门小案例'
},
tooltip: {},
legend: {
data:[{
name:'账单',
textStyle:{
color:'white',
}
}]
},
xAxis: {
data: ["粉饼","粉扑","粉底","粉刷","大白"]
},
yAxis: {
// data:[6,12,18,24,30,36,42]
},
series: [{
name: '销量',
type: 'bar',
data: [31, 9, 40, 11, 24]
}]
};
//第五步:将配置项设置给实例对象,将准备好的配置项和数据用于显示图表。
myChart.setOption(option);
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_53221528/article/details/134947327
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!