ElementUI表格实现当文字超出时,鼠标悬浮显示
2023-12-13 04:01:32
<el-table-column :show-overflow-tooltip="true" v-for="(item, index) in bgrqs" :label="item" :key="index" align="center" >
<template slot-scope="scope" >
<span :style="textColor(scope.row[index])"> {{scope.row[index]}}</span>
</template>
</el-table-column>
</el-table>
?只需要加上下列代码就可以是实现了
:show-overflow-tooltip="true"
?默认是false,我们设置为true就可以了
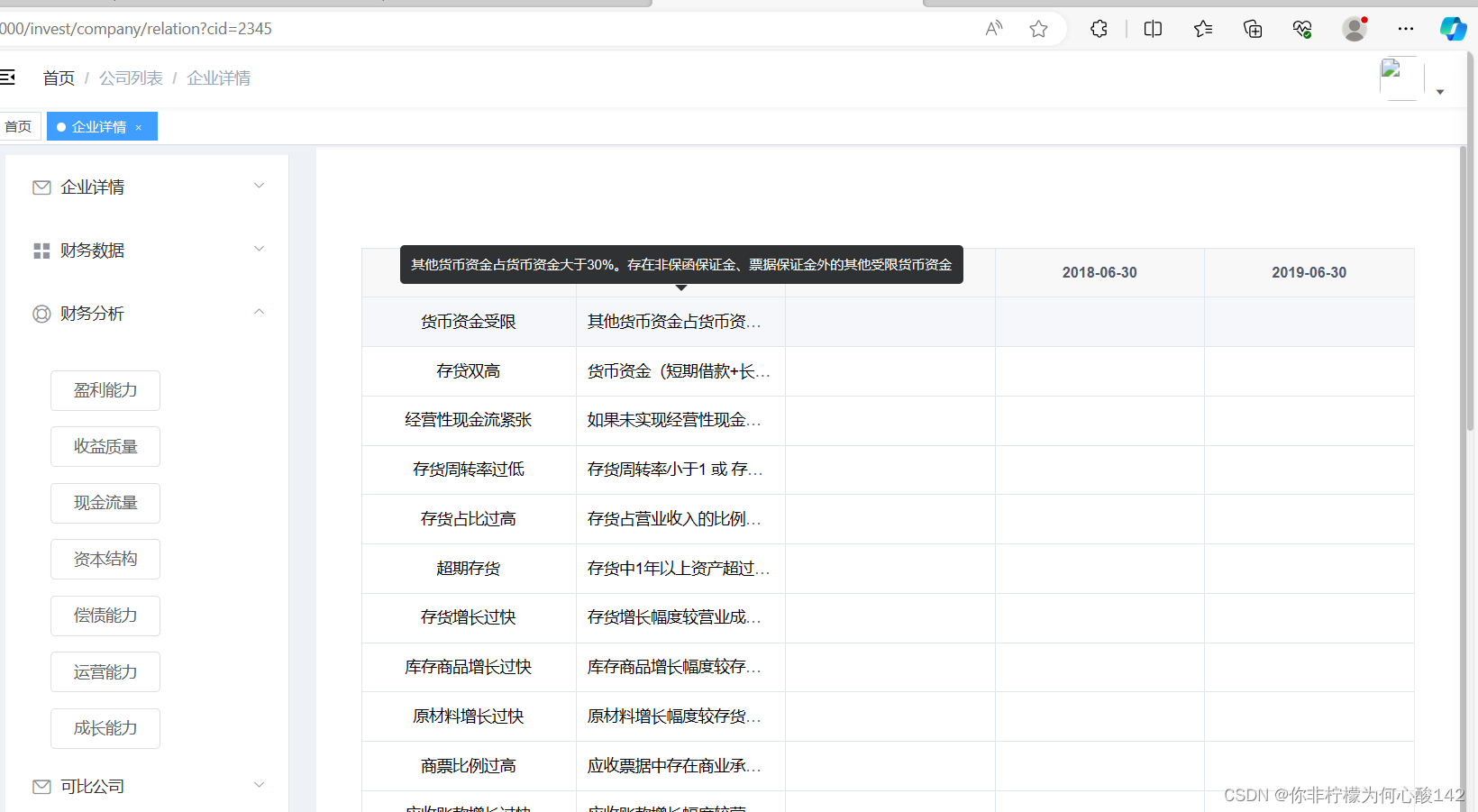
效果如下

?这篇文章并非自己原创,原作者在下面
ElementUI表格列文字超出隐藏_:show-overflow-tooltip="true"隐藏数据不显示-CSDN博客
?希望可以帮助到各位小伙伴!!!
文章来源:https://blog.csdn.net/weixin_69218754/article/details/134811835
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!