windows下运行 npm run watch-poll问题(Laravel 项目中使用 Bootstrap 前端框架)
2023-12-28 10:26:35
跟之前一样跟着教程走来着!!!
1.Laravel 项目中使用 Bootstrap 前端框架,需要先执行以下命令:
composer require laravel/ui:3.4.5 --dev
-------------------------------------------------------------------------------------------------------------------------
//composer require 是用来安装扩展包使用的命令,参数 --dev 是指定此扩展包只在开发环境中使用。
2.上面的命令安装完成后,使用以下命令来引入 Bootstrap :
php artisan ui bootstrap
3.通过下面的命令,在每次检测到 .scss 文件发生更改时,自动将其编译为 .css 文件:
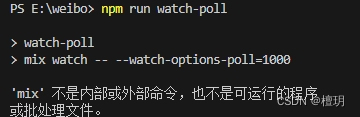
npm run watch-poll
这里报错啦!!!!!!

好了现在我们就来解决这个问腿吧!!!!
只要在终端输入这几个命令就OK啦!!!!
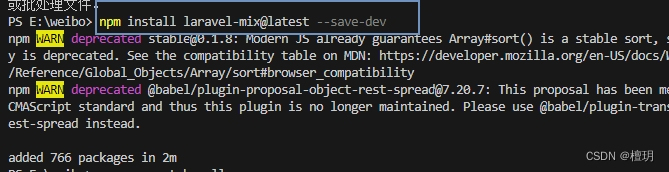
1、npm install laravel-mix@latest --save-dev
npm install laravel-mix@latest --save-dev

?2、npm run watch-poll
npm run watch-poll

3、npm install resolve-url-loader@^5.0.0 --save-dev --legacy-peer-deps
npm install resolve-url-loader@^5.0.0 --save-dev --legacy-peer-deps

?4、npm run watch-poll
npm run watch-poll



最最最最最最最最最最最后!非常感谢这只皮皮虾,我才解决了问题!!!
Bootstrap 是以 NPM 扩展包的形式集成到 Laravel 项目中的
Composer 的一些概念也是从 NPM 中借鉴过来的,因此 NPM 也有个类似 composer.json 文件的 package.json 文件
文章来源:https://blog.csdn.net/Mmj_mmj/article/details/135188966
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!