使用Emscripten开发网页应用的注意事项
一.小心int64
- 导出C/C++函数包含
int64
WebAssembly原生(c/c++)支持int64位整型数算术运算。
JavaScript只有一种数值类型:number——等同于C语言中的double,JavaScript本质上无法直接表达64位整型数,因此目前的WebAssembly规范中存在这么一条尴尬的限制:
info?WebAssembly导出函数不能使用64位整型数作为参数或返回值,一旦在JavaScript中调用参数或返回值类型为64位整型数的WebAssembly函数,将抛出
TypeError,详见《WebAssembly标准入门》3.7节。
由于该限制的存在,Emscripten做了如下妥协:
当导出函数的某个参数为64位整型数时,将其拆分为低32位、高32位两个参数进行传送;
当导出函数的返回值为64位整型数时,在JavaScript中仅能接收其低32位。
例如下列C函数定义:
int64_t func(int64_t a, int64_t b)
导出至JavaScript后将变为:
int32_t func(int32_t a_lo, int32_t a_hi, int32_t b_lo, int32_t b_hi)
其中a_lo/a_hi分别为a的低32位/高32位;b_lo/b_hi类同。
例如C代码如下:
//int64_exp.cc
EM_PORT_API(int64_t) i64_add(int64_t a, int64_t b) {
int64_t c = a + b;
printf("a:%lld, b:%lld:, a+b: %lld\n", a, b, c);
return c;
}
int main() {
printf("main():");
printf("%lld\n", i64_add(9223372036854775806, 1));
}
在JavaScript中调用导出函数i64_add()时应使用如下方法:
//int64_exp.html
Module = {};
Module.onRuntimeInitialized = function() {
console.log(Module._i64_add(0xFFFFFFFE,0x7FFFFFFF, 1, 0));
}浏览页面后控制台输出如下:?
 ?
?
注意前两行输出对应JavaScript中的console.log(Module._i64_add(0xFFFFFFFE,0x7FFFFFFF, 1, 0));,可以看到每个int64切分为2个int32后传入C代码中正确执行了加法,但返回值仅保留了低32位(0xFFFFFFFF)为-1。而后两行输出对应C中的printf("%lld\n",i64_add(9223372036854775806, 1));算术运算的结果和输出都是正确的。?
- ?向C/C++注入函数包含
int64
在JavaScript中实现C函数接口时,如果该函数接口的参数包含了64位整型数,也会按照同样的方式进行低32位/高32位的拆分,例如C函数i64_func()接口如下:
//int64_imp.cc
EM_PORT_API(void) i64_func(int64_t a, int64_t b);
int main() {
i64_func(0x7FFFFFFFFFFFFFFF, 1);
}
注入库的JavaScript方法会收到4个参数,依次为a_lo、a_hi、b_lo、b_hi:
//pkg.js
mergeInto(LibraryManager.library, {
i64_func: function (a_lo, a_hi, b_lo, b_hi) {
console.log('a_lo: ', a_lo, ', a_hi:', a_hi, ', b_lo:', b_lo, ', b_hi:', b_hi);
}
})
使用下列命令编译:
emcc int64_imp.cc --js-library pkg.js -o int64_imp.js
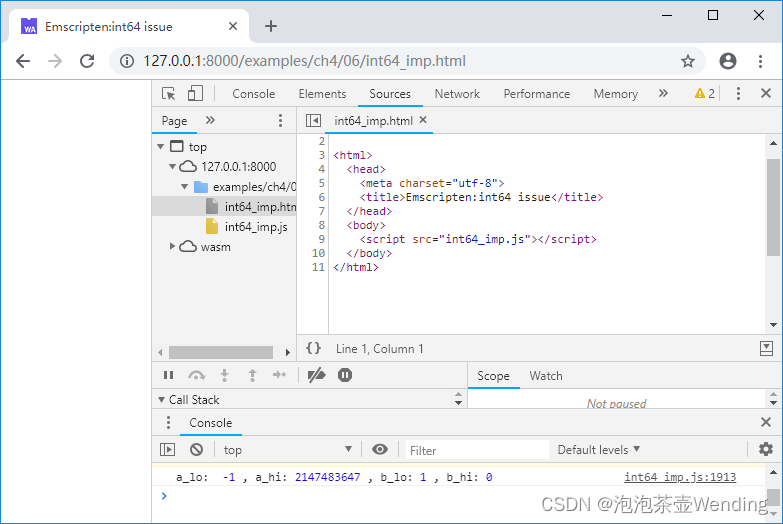
浏览页面后控制台输出如下:

?
?由上述例子可见,由于JavaScript自身的缺陷,包含int64参数/返回值的C函数在Emscripten中导入导出时会发生意外的形变。 修改JavaScript标准,使其原生支持64位整型数的呼声一直很高,在这一天真的到来之前,笔者的建议是:尽量不要在JavaScript与C/C++之间交换int64。?
?二.文件系统
Emscripten提供的三种同步文件系统:MEMFS、IDBFS、NODEFS,它们各自的特性如下表:
| 特性 | MEMFS? | IDBFS? | NODEFS? |
| 访问本地文件系统 | 否 | 否 | 是 |
| 使用内存模拟 | 是 | 是 | 否 |
| 支持持久化存储 | 否 | 是 | 是 |
NODEFS只能在Node.js中使用,因此在网页应用中不推荐使用文件系统最核心的原因在于:MEMFS/IDBFS都需要占用内存来模拟文件系统。
内存是非常珍贵的硬件资源,iOS设备的内存普遍不超过4GB,用内存模拟文件系统不论从哪个角度来说,都是非常奢侈的行为。
另外,虚拟文件系统的初始化所消耗的时间也是一个需要考量的因素,体积巨大的打包文件系统的下载消耗较长的时间,这对于网页应用非常很不利。
笔者并不是说文件系统完全不能使用——使用IDBFS保存前端配置是可行的,某些快速原型使用虚拟文件系统也可以降低移植难度;但是在使用Emscripten开发网页应用模块的时候,需要特别留意32位的内存空间(4G)、低速的网络IO操作限制,这与开发本地应用时可使用的资源有数量级的差异。当所需操作的数据非常巨大的时候,最好采用按需加载、分级加载策略。
?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!