RuoYi-Cloud集成DataRoom大屏设计器
基于RuoYi-Cloud 3.6.3 版本集成
先贴一下开源地址: https://gitee.com/wxjstudy/jove-fast
DataRoom开源地址: https://gitee.com/gcpaas/DataRoom
后端
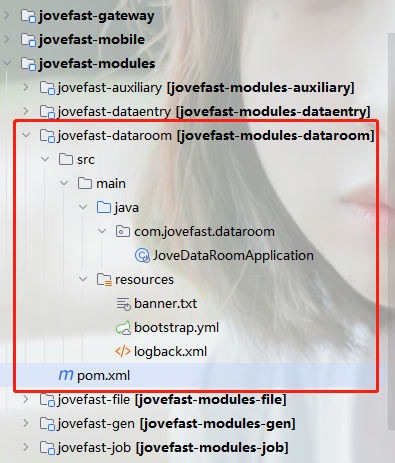
新建modules

启动类
增加注解扫描,以及配置分页插件
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import com.gccloud.common.constant.CommonConst;
import com.gccloud.dashboard.core.constant.DashboardConst;
import com.gccloud.dataroom.core.constant.DataRoomConst;
import com.gccloud.dataset.constant.DatasetConstant;
import com.jovefast.common.security.annotation.EnableCustomConfig;
import com.jovefast.common.security.annotation.EnableFastFeignClients;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Bean;
/**
* 可视化管理模块
*
* @author Acechengui
*/
@EnableCustomConfig
@EnableFastFeignClients
@SpringBootApplication(scanBasePackages = {DataRoomConst.ScanPackage.COMPONENT,DatasetConstant.ScanPackage.COMPONENT, CommonConst.ScanPackage.COMPONENT,"com.jovefast"})
@MapperScan(value = {DataRoomConst.ScanPackage.DAO,DatasetConstant.ScanPackage.DAO})
public class JoveDataRoomApplication {
public static void main(String[] args) {
SpringApplication.run(JoveDataRoomApplication.class, args);
System.out.println("(????)ノ゙ 可视化管理模块启动成功 ?(′?`?)゙ ");
System.out.println("STARTING SUCCESS");
}
/**
* 分页插件
*
* @return PaginationInterceptor
*/
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return interceptor;
}
}
注意:scanBasePackages中除了大屏的相关包路径,还加上了 “com.jovefast” 的路径扫描,这是为了扫描到自己项目包的一些配置,比如跨域配置,不加的话,可能会影响自身接口的访问
pom依赖
点击查询最新版本号
<properties>
<json.version>20220320</json.version>
<dataroom.core.version>2.0.0.RELEASE</dataroom.core.version>
</properties>
<!-- SpringCloud Alibaba Nacos -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<!-- SpringCloud Alibaba Nacos Config -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
</dependency>
<!-- SpringCloud Alibaba Sentinel -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-sentinel</artifactId>
</dependency>
<!-- SpringBoot Actuator -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<!-- Mysql Connector -->
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
</dependency>
<!-- Common Log -->
<dependency>
<groupId>com.jovefast</groupId>
<artifactId>jovefast-common-log</artifactId>
</dependency>
<!-- Common core -->
<dependency>
<groupId>com.jovefast</groupId>
<artifactId>jovefast-common-core</artifactId>
</dependency>
<!-- jovefast Common DataSource -->
<dependency>
<groupId>com.jovefast</groupId>
<artifactId>jovefast-common-datasource</artifactId>
</dependency>
<!-- 大屏设计器 -->
<dependency>
<groupId>com.gccloud</groupId>
<artifactId>dataroom-core</artifactId>
<version>${dataroom.core.version}</version>
</dependency>
<!-- jackson -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>${json.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.datatype</groupId>
<artifactId>jackson-datatype-json-org</artifactId>
</dependency>
以上依赖中,jovefast 就是若依的包名,原本应是ruoyi
bootstrap.yml与logback.xml怎么配置这里就不叙述了,跟若依一样的,注意端口号就行
nacos配置yml
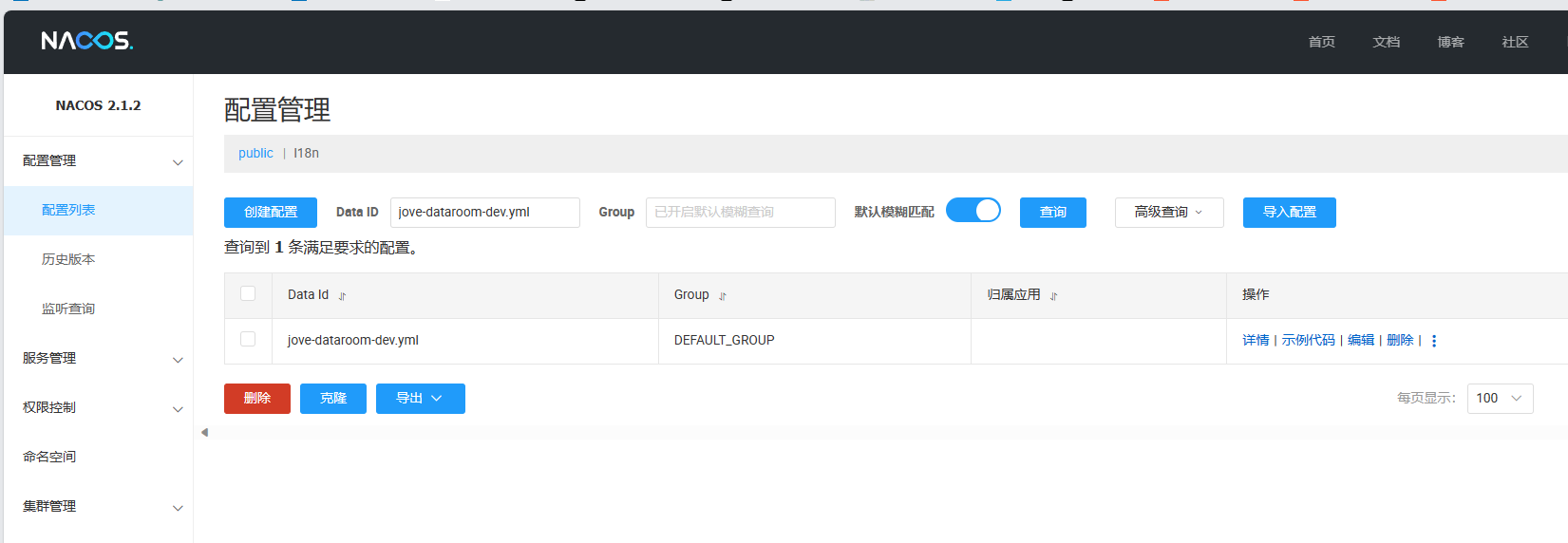
配置管理–>配置列表,新增配置(对应命名空间),比如这里
Data Id命名为 jove-dataroom-dev.yml
Group为默认的 DEFAULT_GROUP

具体参考配置如下:
# spring配置
spring:
groovy:
template:
check-template-location: false
servlet:
multipart:
max-file-size: 100MB
max-request-size: 100MB
redis:
host: 127.0.0.1
port: 6379
password: 123456
database: 1
resources:
static-locations: classpath:/static/,classpath:/META-INF/resources/,classpath:/META-INF/resources/webjars/,file:${gc.starter.file.basePath}
# 静态资源配置
mvc:
throw-exception-if-no-handler-found: true
# 静态资源访问接口前缀
static-path-pattern: /static/**
view:
prefix: classpath:/static/
suffix: .html
datasource:
druid:
stat-view-servlet:
enabled: true
loginUsername: admin
loginPassword: 123456
dynamic:
druid:
initial-size: 5
min-idle: 5
maxActive: 20
maxWait: 300000
timeBetweenEvictionRunsMillis: 300000
minEvictableIdleTimeMillis: 300000
maxEvictableIdleTimeMillis: 600000
idleConnectionTestPeriod: 120
testConnectionOnCheckout: false
testConnectionOnCheckin: true
validationQuery: SELECT 1
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
usePingMethod: false
poolPreparedStatements: true
maxPoolPreparedStatementPerConnectionSize: 20
filters: stat,slf4j
connectionProperties: druid.stat.mergeSql\=true;druid.stat.slowSqlMillis\=5000
datasource:
# 主库数据源
master:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/dataroom?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&autoReconnect=true&failOverReadOnly=false&serverTimezone=GMT%2B8
username: root
password: 123456
# mybatis配置
mybatis-plus:
# mybatis plus xml配置文件扫描,多个通过分号隔开
mapper-locations: classpath*:mapper/**/*.xml
# xml中别名文件扫描,多个通过逗号隔开
type-handlers-package: com.jovefast,com.gccloud
gc:
starter:
dataroom:
component:
DataRoomGlobalExceptionHandler: false
file:
# minio服务提供的文件访问地址
urlPrefix: http://192.168.20.98:9000/
# 切换文件服务类型为minio
type: minio
minio:
url: http://192.168.20.98:9000
# minio服务设置的accessKey
accessKey: admin
# minio服务设置的secretKey
secretKey: 123456
# 存储到minio的桶
bucketName: dataroom
网关gateway配置
spring:
cloud:
gateway:
discovery:
locator:
lowerCaseServiceId: true
enabled: true
routes:
# 大屏服务
- id: jove-dataroom-dev
uri: lb://jove-dataroom-dev
filters:
- StripPrefix=1
predicates:
- Path=/dataroom/**
控制大屏的接口权限 (可选)
:::info
**注意:**仪表盘和大屏的接口权限控制是通用的,如果已经实现过仪表盘的了,那么就不需要再次实现,直接若依的菜单管理中把大屏相关的权限标识添加上就行,并且关于数据集和数据源部分的权限标识也是通用的,即dataset和datasource开头的权限标识,无需再次添加
:::
为了能够控制大屏相关接口的授权与访问,我们可以参考 自定义大屏接口权限 来实现大屏权限对接
如图,我们创建一个类 PermissionServiceImpl ,并实现大屏提供的 IApiPermissionService 接口,在 **verifyApiPermission **方法中,我们通过若依提供的 SecurityUtils 获取当前登录用户的权限列表,并进行判断即可
代码参考如下
@Service
public class PermissionServiceImpl implements IApiPermissionService {
@Override
public boolean verifyApiPermission(HttpServletRequest request, String... permission) {
// 获取当前用户的权限
LoginUser loginUser = SecurityUtils.getLoginUser();
Set<String> permissions = loginUser.getPermissions();
if (permissions.contains("*:*:*")) {
// 若依的全部权限标识
return true;
}
// 判断当前用户是否拥有对应的权限
for (String s : permission) {
if (!permissions.contains(s)) {
return false;
}
}
// 返回值true标识校验通过
return true;
}
}
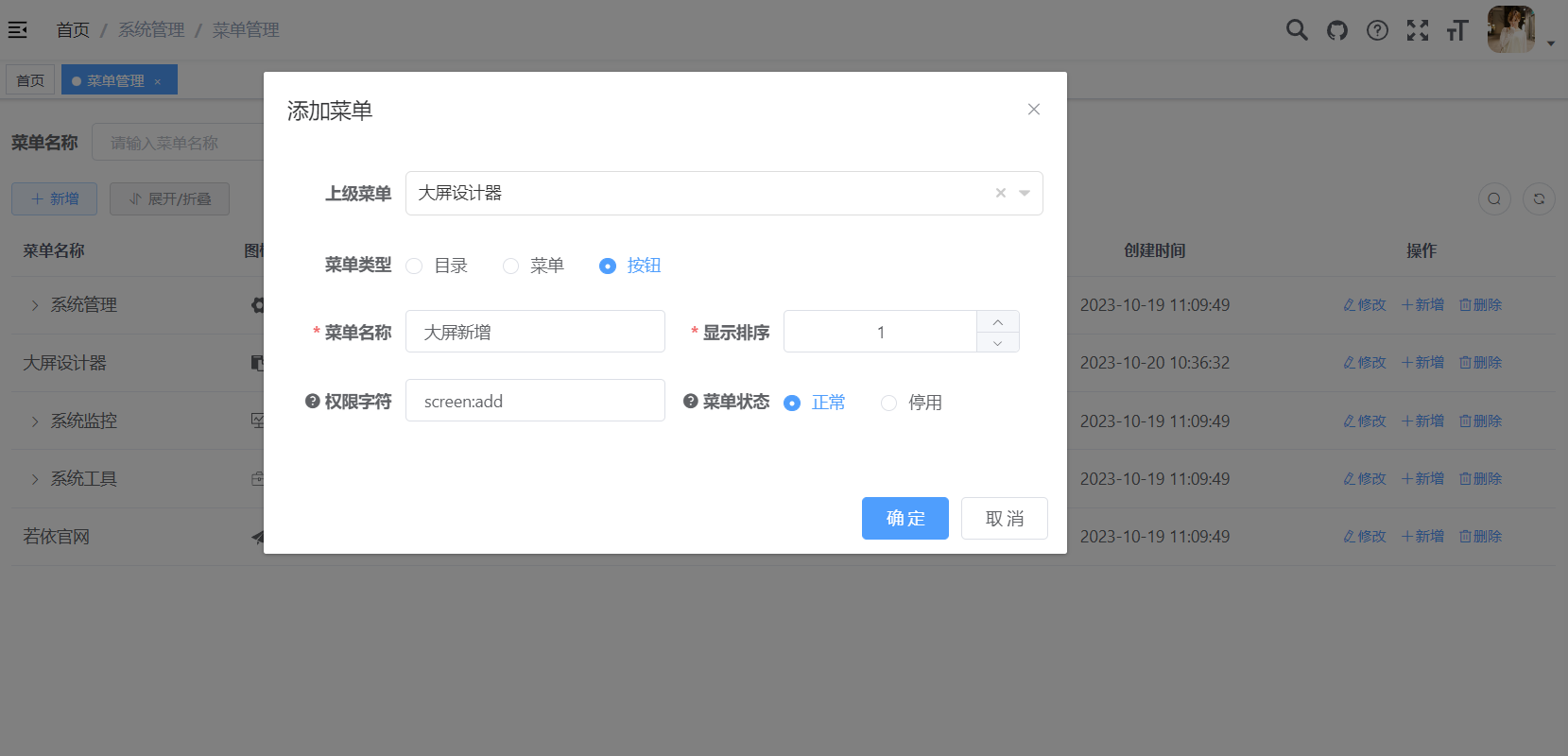
当然,这只是完成了后端的校验,我们还需要将大屏相关的接口权限标识添加到若依系统中,这时就可以到若依的菜单管理中,将大屏提供的权限标识全部添加为 按钮 权限,大屏提供的权限标识如下所示
新增权限参考如下:
| screen:view | 大屏页面的详情、列表接口权限 |
|---|---|
| screen:add | 大屏页面的新增接口权限 |
| screen:update | 大屏页面的修改接口权限 |
| screen:delete | 大屏页面的删除接口权限 |
| datasource:view | 数据源的详情、列表接口权限 |
| datasource:add | 数据源的新增接口权限 |
| datasource:update | 数据源的编辑接口权限 |
| file:view | 文件的查询接口权限 |
| file:upload | 文件的上传接口权限 |
| file:download | 文件的下载接口权限 |
| file:delete | 文件的删除接口权限 |
| component:view | 组件的查询接口权限 |
| component:add | 组件的新增接口权限 |
| component:update | 组件的编辑接口权限 |
| component:delete | 组件的删除接口权限 |
| map:view | 地图数据的查询接口权限 |
| map:add | 地图数据的新增接口权限 |
| map:update | 地图数据的编辑接口权限 |
| map:delete | 地图数据的删除接口权限 |
| datasource:delete | 数据源的删除接口权限 |
| datasource:test | 数据源的测试接口权限 |
| dataset:view | 数据集的详情、列表接口权限 |
| dataset:add | 数据集的新增接口权限 |
| dataset:update | 数据集的编辑接口权限 |
| dataset:delete | 数据集的删除接口权限 |
| dataset:execute | 数据集的数据获取接口权限 |
| dataset:category | 数据集的分类树相关查询接口权限 |
| dataset:category:edit | 数据集的分类树相关操作接口权限(增删改) |
| dataset:label | 数据集标签相关查询接口权限 |
| dataset🏷edit | 数据集标签相关操作接口权限(增删改) |

新增完成后,就可以按照你的需求将不同的权限赋给不同的角色和用户了,这样就完成了通过若依来控制接口的访问权限的需求了.
前端
依赖
安装最新版本的依赖
npm install @gcpaas/data-room-ui
- 如需安装指定版本的依赖
npm install @gcpaas/data-room-ui@<version>
这里 使用具体版本号替代, Npm仓库:@gcpaas/data-room-ui
新增http.js
- 将下面的文件放入到自己的项目中,比如utils文件夹下
- 修改请求拦截或响应拦截处的代码,比如添加自己系统的token或其他需要参数配置.
下面是修改内容:
//引入
import { getToken } from '@/utils/auth'
/**
* 统一进行异常输出
* 如果异常只是弹框显示即可,可使用该实例
*/
const httpConfig = {
timeout: 1000 * 30,
withCredentials: true,
//增加请求头,让请求携带token
headers: {
'Content-Type': 'application/json; charset=utf-8',
'Authorization': "Bearer " + getToken()
}
}
//将post/get请求的以下代码注释掉
if (!url.startsWith('http')) {
url = window.BS_CONFIG?.httpConfigs?.baseURL + url
}
配置main.js
这里我将http.js文件名改为 dataroom-http.js
import { getToken } from '@/utils/auth'
import * as $dataroomhttpaxios from '@/utils/dataroom-http.js'
//大屏设计组件
import { registerConfig as registerConfigDataRoom } from '@gcpaas/data-room-ui'
// 全局方法挂载
// 将大屏的aixos实例挂载到Vue上
Vue.prototype.$dataRoomAxios = $dataroomhttpaxios
// 使用大屏提供的方法,进行后端服务地址注册,这里使用默认的
registerConfigDataRoom({
routers: {
// 大屏列表页面
pageListUrl: '/big-screen-list',
// 大屏设计页面
designUrl: '/big-screen/design',
// 大屏预览页面
previewUrl: '/big-screen/preview',
// 数据源管理页面
dataSourceUrl: '/big-screen-dataSource',
// 数据集管理页面
dataSetUrl: '/big-screen-dataSet',
// 资源库页面
sourceUrl: '/big-screen-source',
// 组件库页面
componentUrl: '/big-screen-components',
// 指定回退的路由
pageManagementUrl:'/big-screen-list',
// 业务组件路由
bizComponentPreviewUrl: '/big-screen-biz-component-preview',
bizComponentDesignUrl: '/big-screen-biz-component-design'
},
httpConfigs: {
// 这里是大屏设计器对应的后端服务地址,可以为具体值,也可以在其他地方进行配置
// 比如环境变量文件中,假设在 .env.development中配置了地址为:VUE_BIGSCREEN_BASE_URL='http://192.168.xx.xx:xxxx/xxx'
baseURL: process.env.VUE_APP_BASE_API + '/dataroom',
// 这里是大屏文件的访问前缀,一般和后端配置的gc.starter.file.urlPrefix保持一致即可
fileUrlPrefix: 'http://192.168.0.1:8081/server/static',
//不配置这里会导致文件上传无token等问题
headers: {
Authorization: 'Bearer ' + getToken()
}
},
// 资源库允许上传的文件类型
sourceExtends:['jpg','gif','bmp','svg','png','ico'],
// 自定义title和logo等属性
starter: {
title: '大屏设计器',
logo: 'https://xxx/xxx/logo.png'
}
// 此处第二个参数为自己项目中的路由实例对象
}, router)
:::info
**注意:**fileUrlPrefix如果不配置,默认会使用baseUrl + /static 作为文件访问前缀,这是大屏后端中的默认配置,如果与后端配置不一致会导致资源库文件无法访问(比如切换了minio之类的文件服务器存储文件,这时访问前缀应该修改为minio提供的文件访问地址)
:::
vuex模块注册大屏设计器store
在src/store/index.js
//引入
import { $dataRoomStore } from '@gcpaas/data-room-ui'
const store = new Vuex.Store({
modules: {
app,
dict,
user,
tagsView,
permission,
settings,
contract,
// 注册大屏设计器的store
bigScreen: $dataRoomStore
},
getters
})
export default store
Webpack配置文件添加相关配置
module.exports = {
configureWebpack: config => {
Object.assign(config.resolve, {
alias: {
// 加上对
'data-room-ui': resolve('node_modules/@gcpaas/data-room-ui/packages')
}
})
},
// 将 data-room-ui 依赖路径下的SVG图标资源添加到应用程序中
chainWebpack: config => {
config.module
.rule('svg')
.exclude.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/assets/images/dataSourceIcon/svg'))
.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/assets/images/pageIcon/svg'))
.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/assets/images/bigScreenIcon/svg'))
.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/Svgs/svg'))
.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/assets/images/alignIcon/svg'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/assets/images/dataSourceIcon/svg'))
.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/assets/images/pageIcon/svg'))
.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/assets/images/bigScreenIcon/svg'))
.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/Svgs/svg'))
.add(resolve('./node_modules/@gcpaas/data-room-ui/packages/assets/images/alignIcon/svg'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
},
// 加排除node_modules中对需要进行语法转义的依赖
transpileDependencies: [
'@gcpaas/data-room-ui'
]
}
访问设计器
启动项目后,登录系统,假设访问大屏设计器的页面列表页面,那么地址 http://localhost/big-screen-list
常见问题
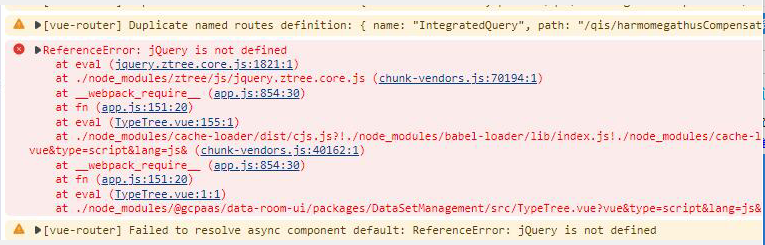
数据集管理页面浏览器控制台报错

是没有安装JQ的原因
执行安装命令
npm install --save jquery
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src'),
'data-room-ui': resolve('node_modules/@gcpaas/data-room-ui/packages'),
'dashPackages': resolve('node_modules/@gcpaas/dash-board-ui/packages')
}
},
plugins: [
//此处配置JQ
new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
'window.jQuery': 'jquery'
})
],
},
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!