高德地图vue-amap实现区域掩膜卫星图且背景为灰色
2024-01-09 10:33:49
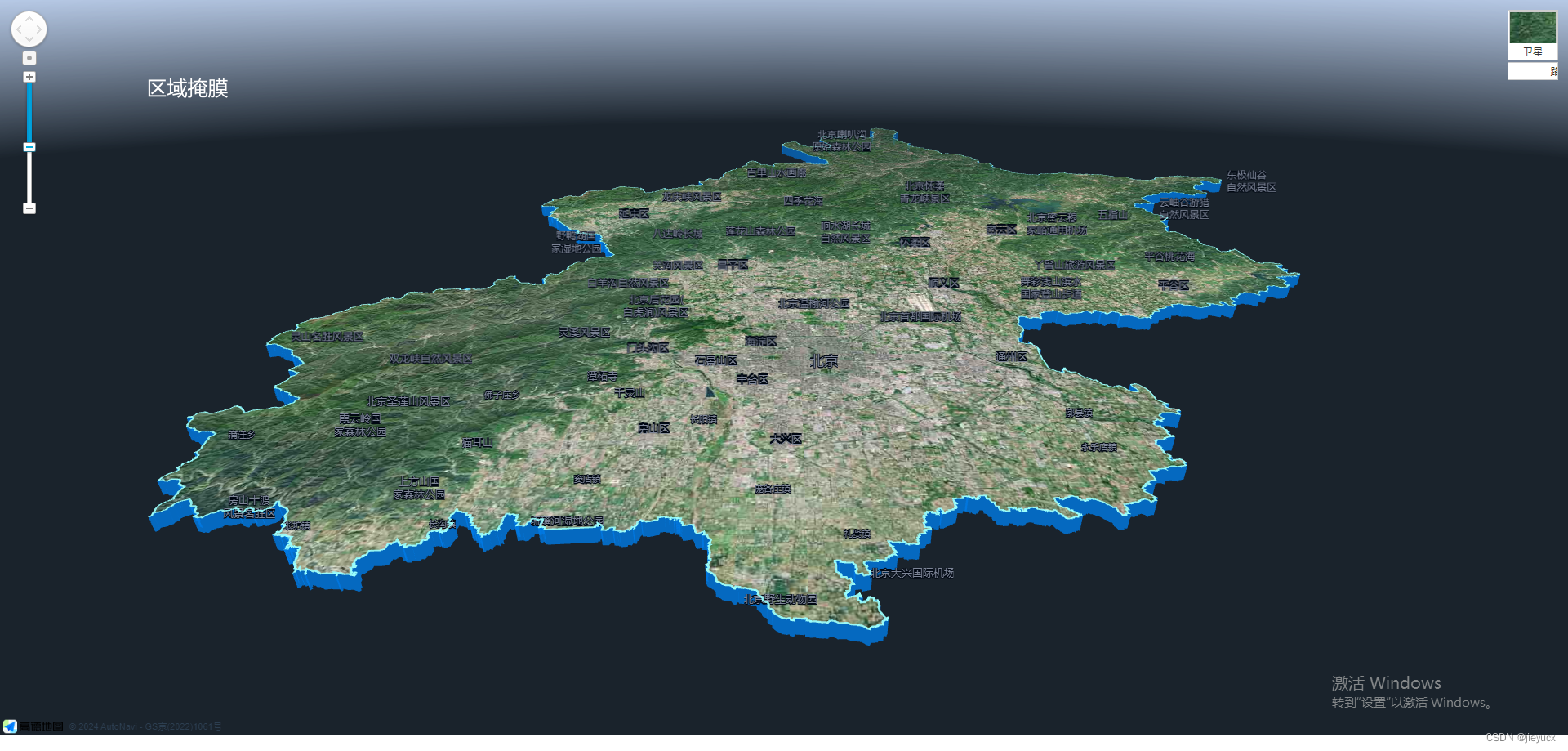
vue-amap高德1.4.4,区域掩膜效果
- 区域掩膜
- 区域内展示卫星图,区域外背景灰色–>实现原理,先用灰色样式,当区域掩膜实现之后再添加卫星图层
效果如下:

代码如下:
<template>
<div>
<div class="amap-page-container">
<el-amap
ref="map"
vid="amapDemo"
:center="center"
:zoom="zoom"
:plugin="plugin"
:events="events"
:pitch="pitch"
viewMode="3D"
class="amap-demo"
>
</el-amap>
</div>
</div>
</template>
<script>
export default {
data() {
return {
pitch: 60,
zoom: 6,
center: [121.59996, 31.197646],
events: {
init: this.initMap,
moveend: () => {},
zoomchange: () => {},
click: (e) => {
alert("map clicked");
},
},
plugin: [
"ToolBar",
{
pName: "MapType",
defaultType: 0,
events: {
init(o) {
console.log(o);
},
},
},
],
};
},
methods: {
initMap(map) {
setTimeout(() => {
this.quyu(map);
this.setSatelliteLayer();
}, 200);
},
// 添加卫星图层
setSatelliteLayer() {
const tileLayer = new AMap.TileLayer.Satellite({
map: this.$refs.map.$$getInstance(),
});
tileLayer.show();
},
// 区域掩膜效果
quyu(map) {
let opts = {
subdistrict: 0,
extensions: "all",
level: "city",
};
//利用行政区查询获取边界构建mask路径
//也可以直接通过经纬度构建mask路径
let district = new AMap.DistrictSearch(opts);
district.search("北京市", function (status, result) {
let bounds = result.districtList[0].boundaries;
let mask = [];
for (let i = 0; i < bounds.length; i += 1) {
mask.push([bounds[i]]);
}
map.setMask(mask);
// 设置地图中心点为北京
map.setCenter([116.397428, 39.90923]);
map.setZoom(10);
map.setMapStyle("amap://styles/grey");
map.setFitView();
//添加高度面
let object3Dlayer = new AMap.Object3DLayer({ zIndex: 1 });
map.add(object3Dlayer);
let height = -18000;
let color = "#0088ffcc"; //rgba
let wall = new AMap.Object3D.Wall({
path: bounds,
height: height,
color: color,
});
wall.transparent = true;
object3Dlayer.add(wall);
//添加描边
for (let i = 0; i < bounds.length; i += 1) {
new AMap.Polyline({
path: bounds[i],
strokeColor: "#99ffff",
strokeWeight: 4,
map: map,
});
}
});
},
},
};
</script>
<style lang="less" scoped>
.amap-page-container {
width: 100%;
height: 900px;
position: relative;
.amap-demo {
width: 100%;
height: 100%;
}
}
</style>
文章来源:https://blog.csdn.net/jieyucx/article/details/135471378
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!