基于vue2 cron 表达式组件的使用
2023-12-13 19:01:03
基于vue2 cron 表达式组件的使用
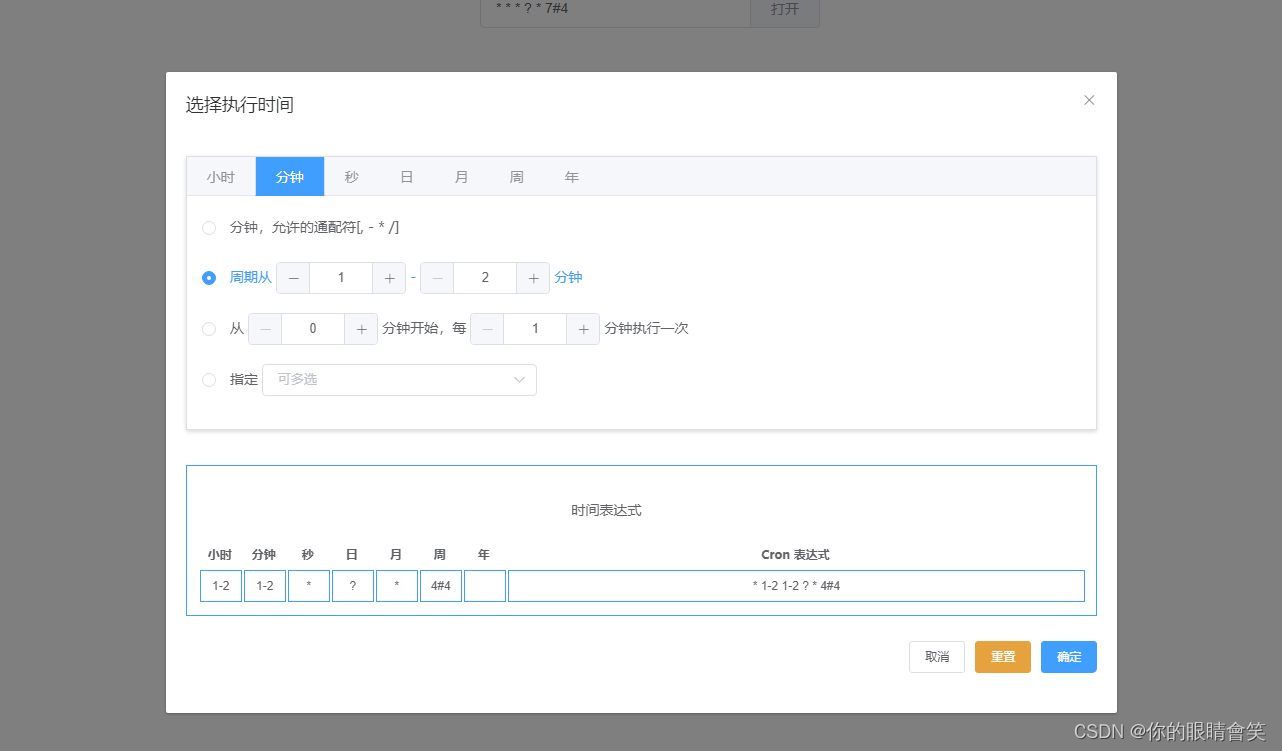
1. 先上图

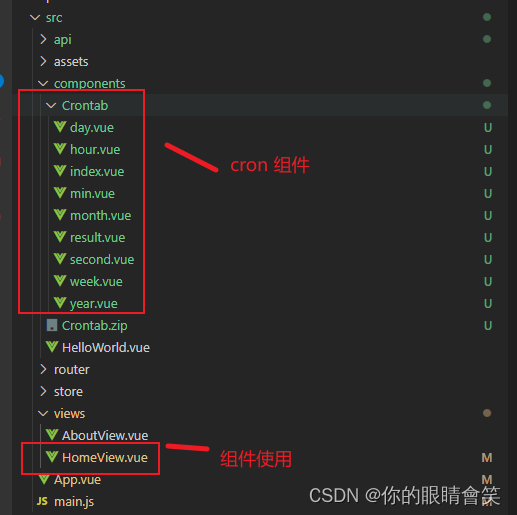
2. 代码目录

3. 直接上代码 (组件代码太多,直接上压缩包,解压后直接用,压缩包再博客顶部)
4. 使用注:示例代码中使用了element-ui
// HomeView.vue
<template>
<div class="home">
<el-input placeholder="请输入内容" v-model="expression" style="width:340px;">
<template slot="append">
<div @click="open" style="cursor: pointer;">打开</div>
</template>
</el-input>
<!-- 选择cron 弹窗 -->
<el-dialog
title="选择执行时间"
:visible.sync="openCron"
append-to-body
destroy-on-close
class="scrollbar scrollbar_box_warp"
>
<!-- cron 组件 -->
<crontab
@hide="openCron = false"
@fill="crontabFill"
:expression="expression"
/>
</el-dialog>
</div>
</template>
<script>
import Crontab from "@/components/Crontab";
export default {
name: "HomeView",
components: {
Crontab,
},
data() {
return {
openCron: false,
expression: "",
};
},
methods: {
/** 确定后回传值 */
crontabFill(value) {
console.log(value);
this.expression = value
},
// 打开弹窗
open() {
this.openCron = true;
},
},
};
</script>
- HomeView.vue 示例代码中使用了
element-ui库 - 安装element-ui
npm i element-ui -S - 在 main.js 中写入以下内容: (
当然你也可以不使用element-ui)
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
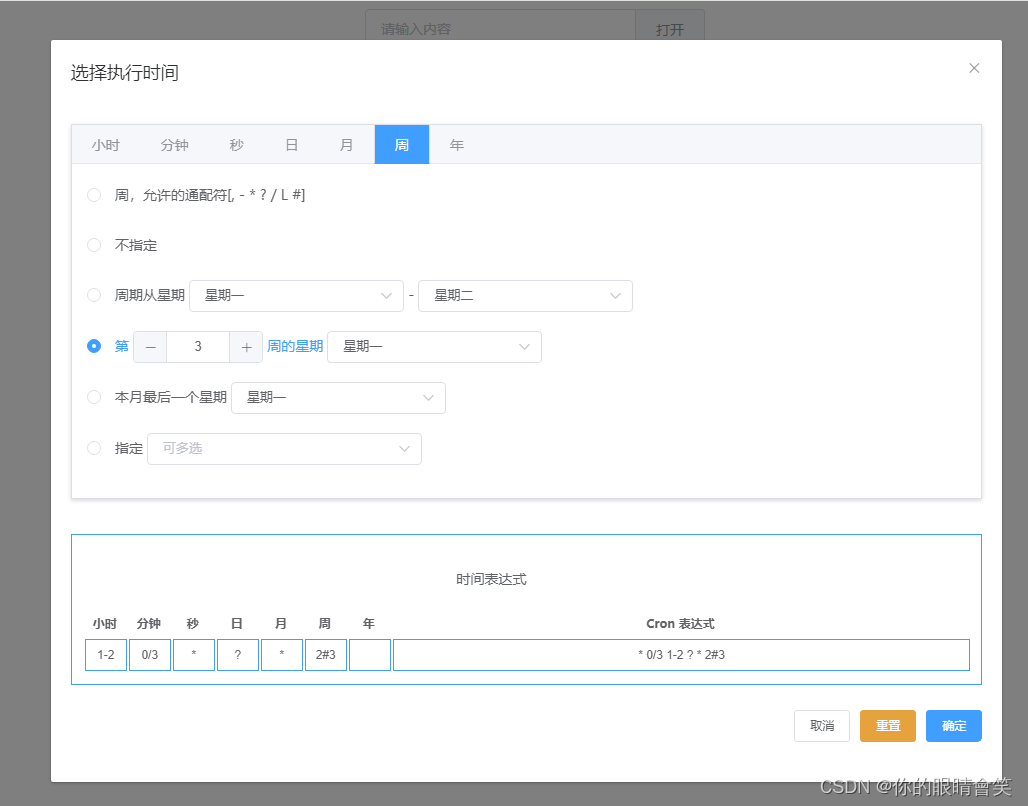
5. 结果 (搞定!)



文章来源:https://blog.csdn.net/weixin_45563734/article/details/134870929
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!