uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -小程序端TabBar搭建
2024-01-08 12:26:47
锋哥原创的uniapp微信小程序投票系统实战:

tabBar,底部三个tab,对应三个页面,创建投票,关于锋哥,我的。
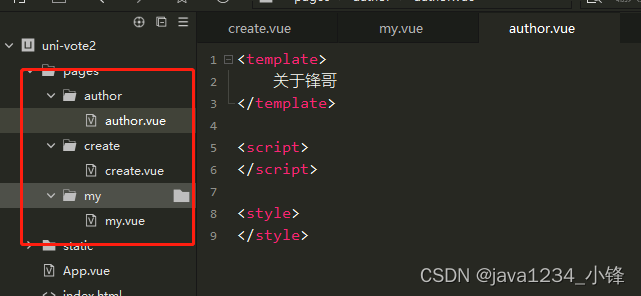
新建三个页面

pages.json 页面定义
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/create/create",
"style": {
"navigationBarTitleText": "java1234-微投票"
}
},
{
"path": "pages/author/author",
"style": {
"navigationBarTitleText": "关于锋哥"
}
},
{
"path": "pages/my/my",
"style": {
"navigationBarTitleText": "个人中心"
}
}
],tabBar定义
"tabBar": {
"color":"#4D4D4D",
"selectedColor":"#13227a",
"backgroundColor":"#FFFFFF",
"borderStyle":"black",
"position":"bottom",
"list": [
{
"text": "创建",
"pagePath": "pages/create/create",
"iconPath": "static/tabbar/icon/_create.png",
"selectedIconPath": "static/tabbar/icon/create.png"
},
{
"text": "关于锋哥",
"pagePath": "pages/author/author",
"iconPath": "static/tabbar/icon/_author.png",
"selectedIconPath": "static/tabbar/icon/author.png"
},
{
"text": "我的",
"pagePath": "pages/my/my",
"iconPath": "static/tabbar/icon/_my.png",
"selectedIconPath": "static/tabbar/icon/my.png"
}
]
},
文章来源:https://blog.csdn.net/caoli201314/article/details/135382823
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!