css的复合选择器(有案例)
目录
-
复合选择器的描述
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的,简单来说就是对基础选择器混合在一起使用。
? 复合选择器可以更准确、更高效的选择目标元素(标签)
? 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
? 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器(常用重点)
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在 后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
特点:
? 元素1 和 元素2 中间用空格隔开
? 元素1 是父级,元素2 是子级,最终选择的是元素2
? 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
? 元素1 和 元素2 可以是任意基础选择器
子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素
语法:
元素1 > 元素2 { 样式声明 }
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。列如
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
? 元素1 和 元素2 中间用 大于号 隔开
? 元素1 是父级,元素2 是子级,最终选择的是元素2
? 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
并集选择器(重点常用)
定义:并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明. 并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分,简单的理解就是多个基础选择器合并在一起,都会生效。
语法:
元素1,元素2 { 样式声明 }
上述语法表示选择元素1 和 元素2。
例如:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
? 元素1 和 元素2 中间用逗号隔开
? 逗号可以理解为和的意思
? 并集选择器通常用于集体声明
伪类选择器
什么是伪类选择器?
伪类选择器用于向某些选择器添加特殊的效果,
比如给链接添加特殊效果,或选择第1个,第n个元素。 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
链接伪类选择器
一 链接伪类选择器注意事项.
二 链接伪类选择器实际开发中的写法. 链接伪类选择器注意事项
1. 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
2. 记忆法:love hate 或者 lv 包包 hao 。
3. 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法:
?/* a 是标签选择器 所有的链接 */?
?a {?
?color: gray;
?}
?/* :hover 是链接伪类选择器 鼠标经过 */
?a:hover {?
?color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
?}?
focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。 焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {?
?background-color:yellow;
}?
知识总结:

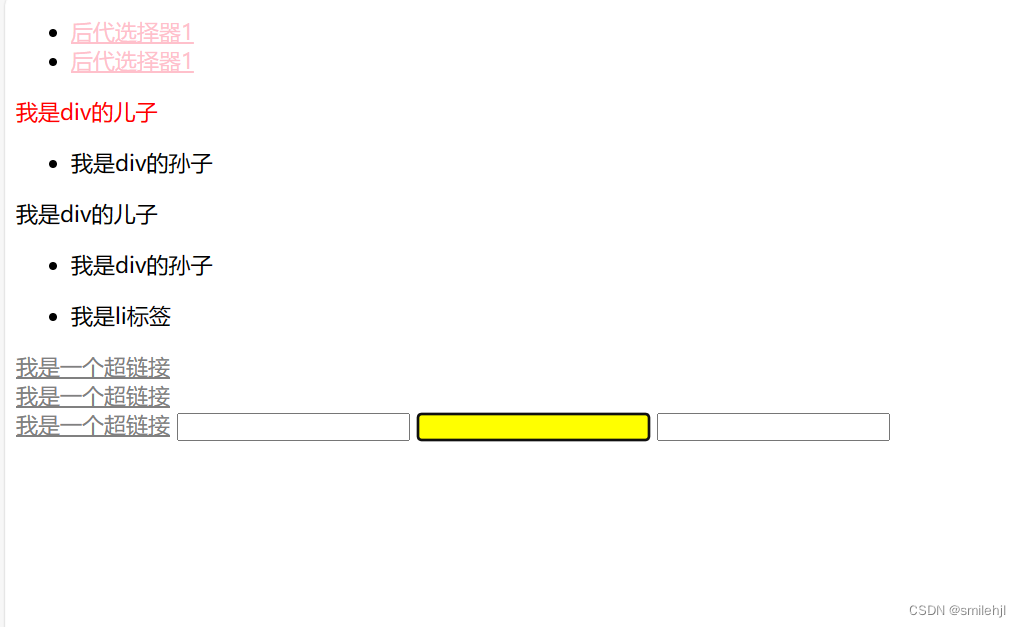
案例实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 后代选择器 */
.A ul li a {
color: pink;
}
/* 子类选择器 */
.B>p {
color: red;
}
/* 并集选择器
a,p {
color: yellow;
} */
/* 伪类选择器 */
a {
color: gray;
}
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
/* focus 伪类选择器 */
input:focus {
background-color:yellow;
}
</style>
</head>
<body>
<!-- 问题:将a中的文本颜色改成粉色 -->
<div class="A">
<ul>
<li><a href="">后代选择器1</a></li>
<li><a href="">后代选择器1</a></li>
</ul>
</div>
<!-- 要求:将div的父子的p标签改成红色 -->
<div class="B">
<p>我是div的儿子</p></p></p>
<ul>
<li><p>我是div的孙子</p></li>
</ul>
</div>
<!-- 要求:将p标签和a标签改成黄色-->
<div class="C">
<p>我是div的儿子</p>
<ul>
<li><p>我是div的孙子</p></li>
<li>我是li标签</li>
</ul>
<a href="#">我是一个超链接</a>
</div>
<!-- 要求:显示不懂的状态 -->
<div class="D">
<a href="#">我是一个超链接</a>
</div>
<div class="E">
<a href="#">我是一个超链接</a>
<input type="text">
<input type="text">
<input type="text">
</div>
</body>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!