动态表单设计器推荐
2024-01-03 02:05:17
动态表单设计器分享:
表单设计器:根据需求定制,拖拽生成表单。以下是网站上查找到一些相关案例及demo,有兴趣可以访问看看,若有其他类似功能表单,也希望大家可以在评论区推荐下。
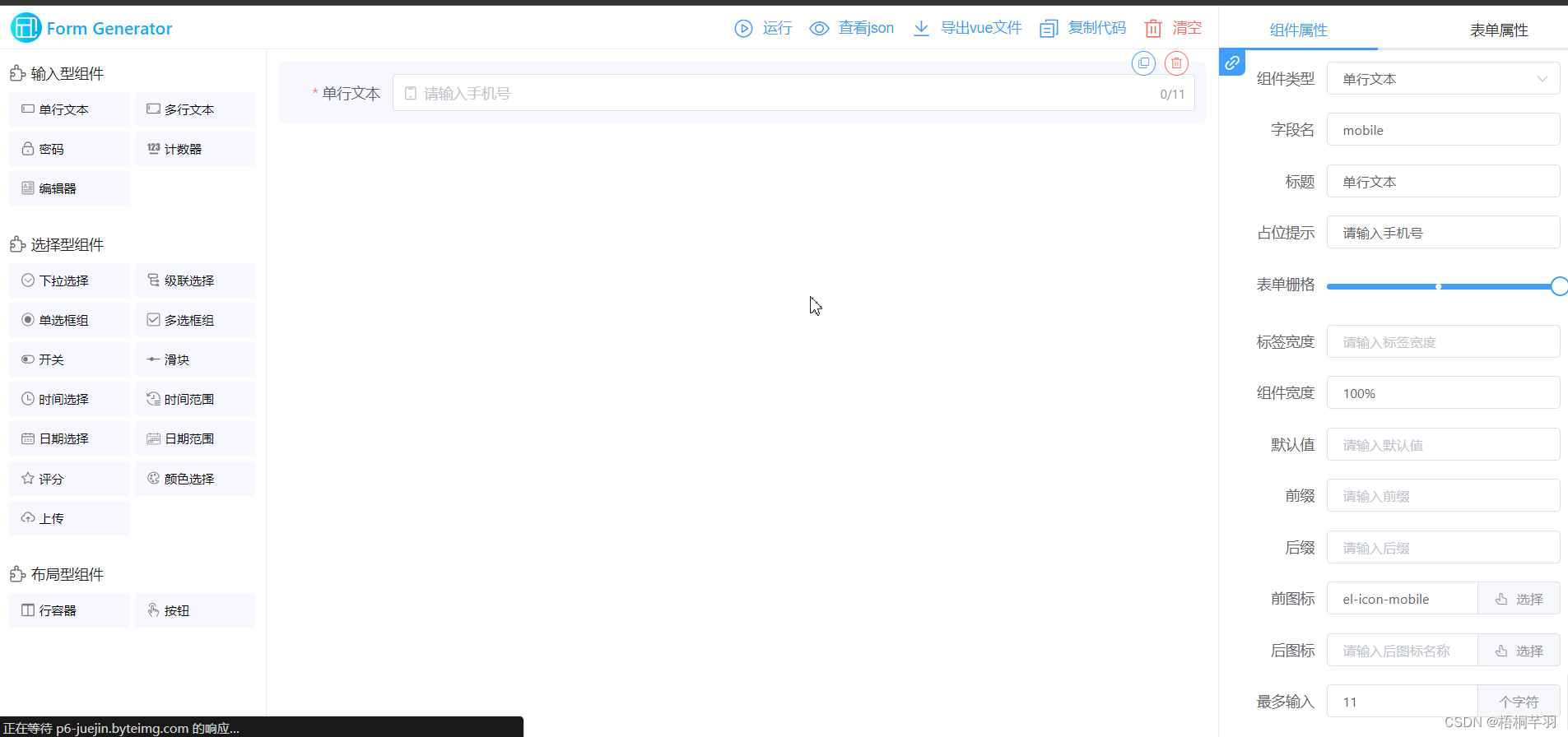
1.form-generator基于vue+elementui 的表单设计及代码生成器
代码: form-generator代码
演示:form-generator演示地址

2. k-form-design基于vue+ant-design-vue的表单设计器
代码: k-form-design
演示: k-form-design演示

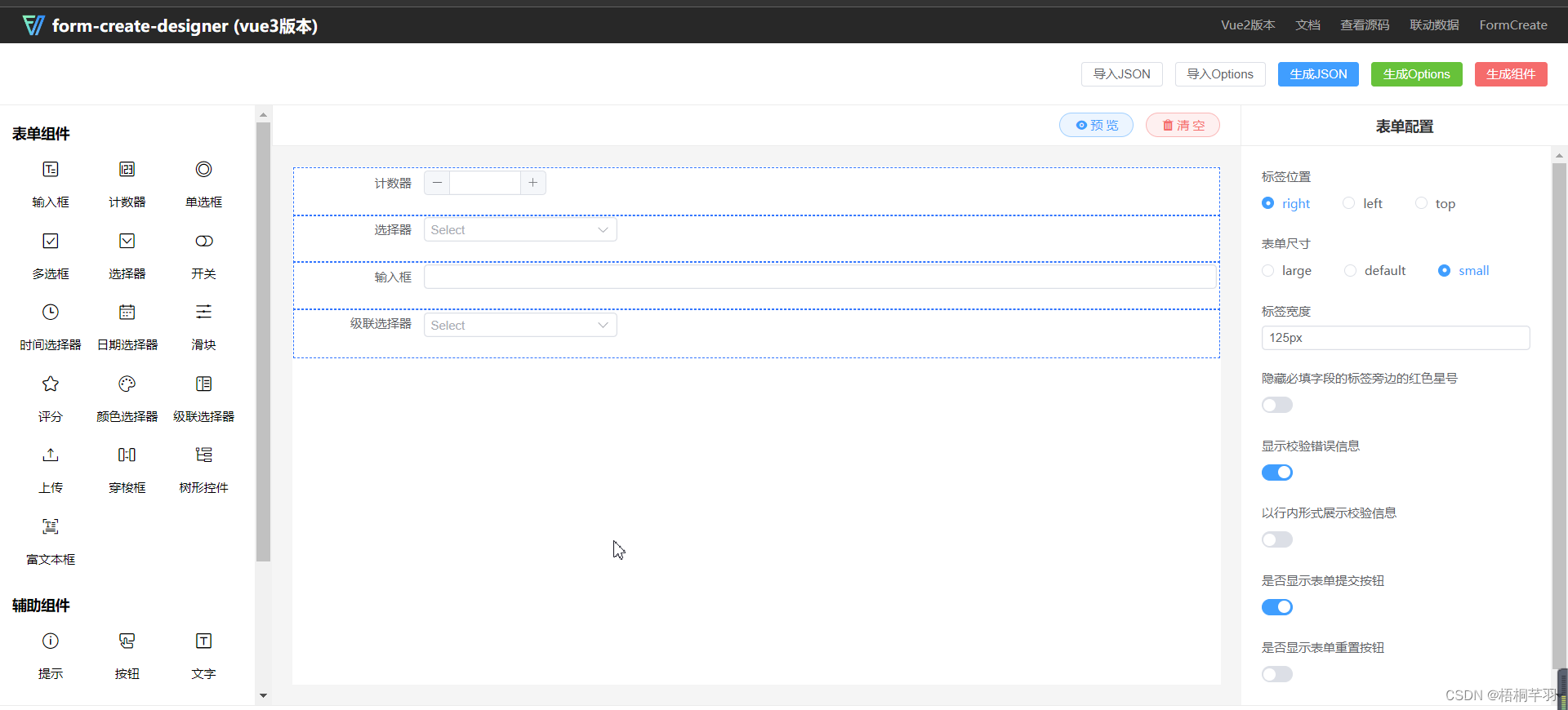
3.form-create-designer基于@form-create/elementui的表单设计器
代码: form-create-designer代码
演示: form-create-designer演示

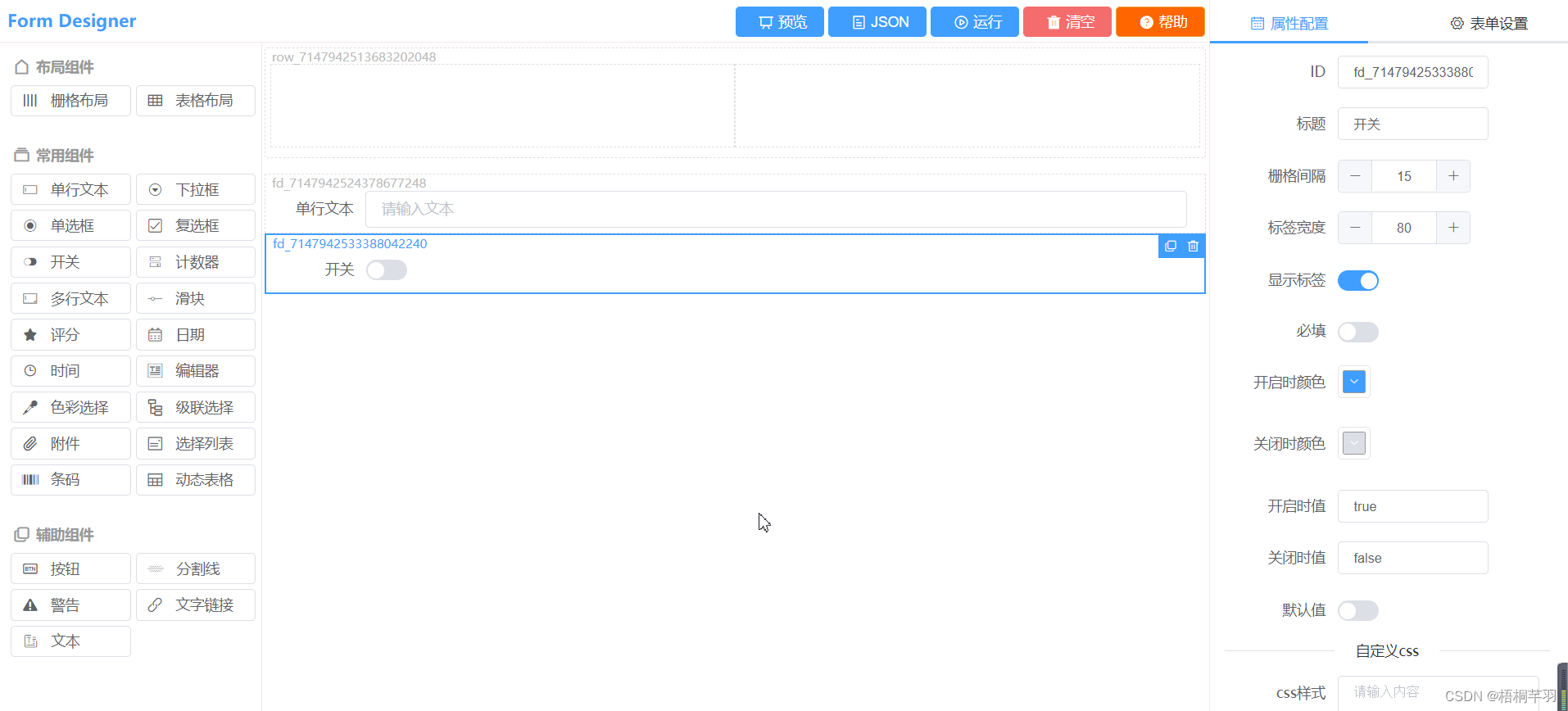
4.form designer基于vue+ElementUI的表单设计器
代码: form designer代码
演示: form designer演示

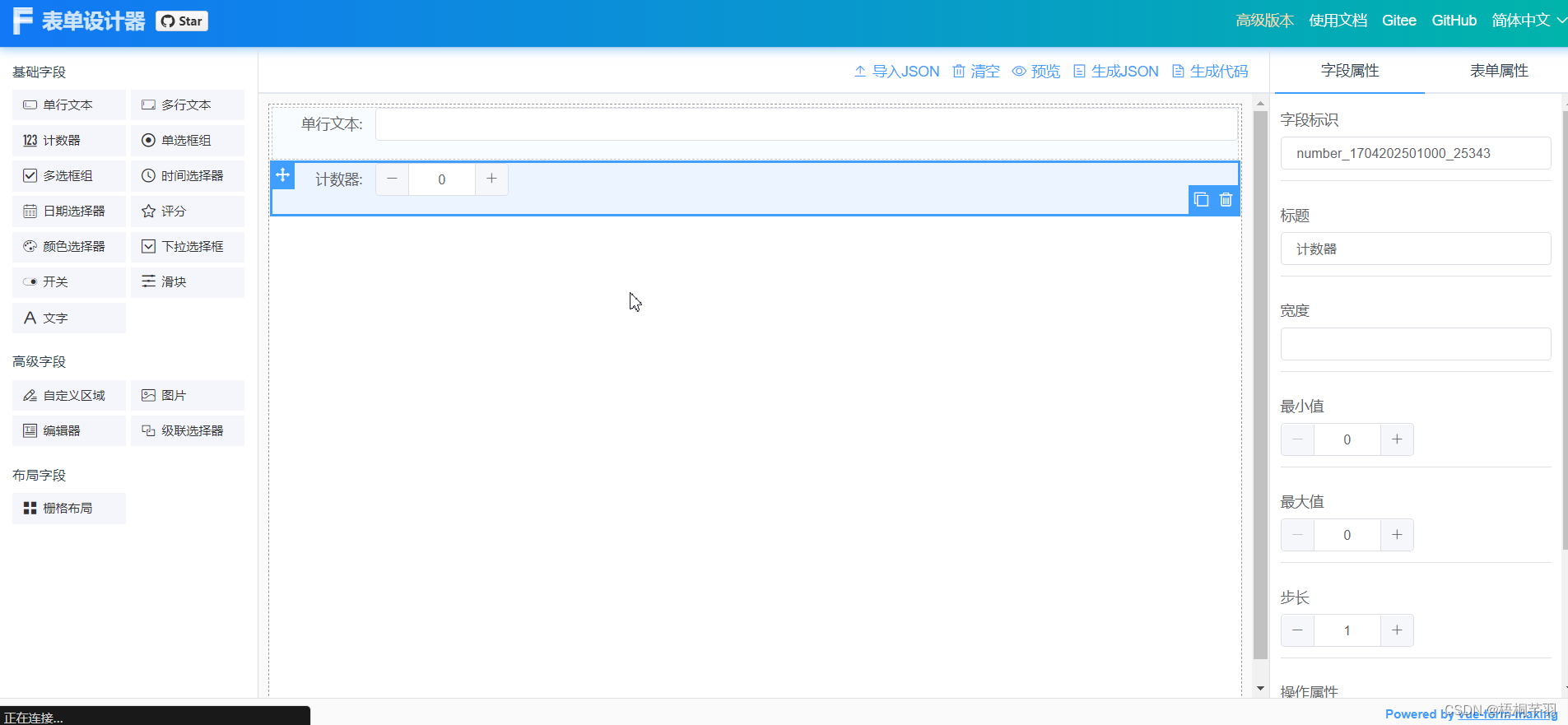
5.Vue-form-making基于vue+ElementUI的表单设计器
代码: vue-form-marking代码
演示: vue-form-marking演示

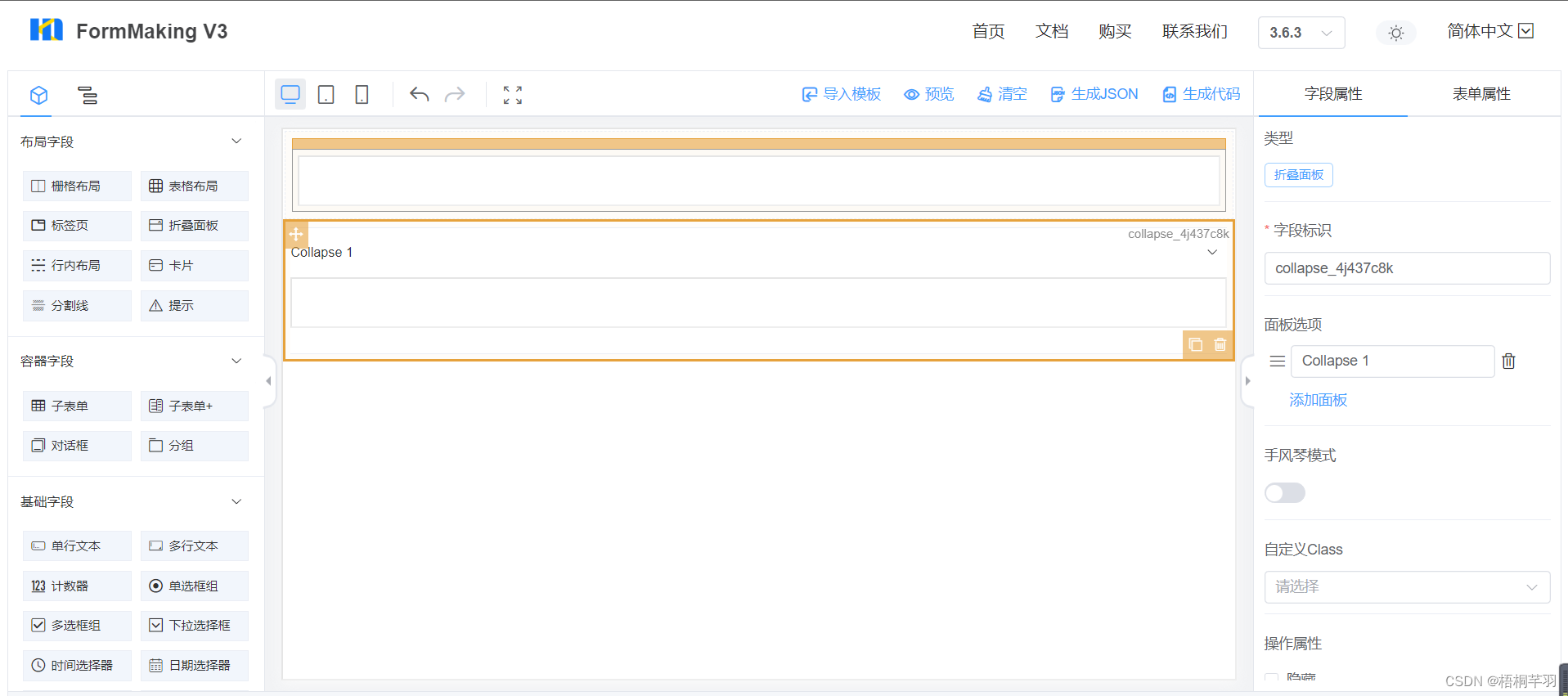
Vue-form-making的vue3版本
代码: vue-form-marking的代码
演示: vue-form-marking演示vue3版

4.ng-form-element基于vue+ElementUI的表单设计器
链接: link
链接: link
代码:https://gitee.com/jjxliu306/ng-form-element
演示:https://jjxliu306.gitee.io/ng-form-element/

参考博客:
https://juejin.cn/post/6870316361726787591
https://blog.csdn.net/weixin_43765747/article/details/122995904
文章来源:https://blog.csdn.net/ee_11eeeeee/article/details/135350519
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!