Qt6.5示例:QPlainTextEdit类setCurrentCharFormat函数使用
2023-12-16 11:22:27
哈喽大家好,我是20YC小二!欢迎关注(20YC编程)
~下面开始今天的分享内容~
1. setCurrentCharFormat()函数说明
QPlainTextEdit提供了一个名为setCurrentCharFormat()的函数,可以用于设置文本编辑器中当前光标位置(包括选中文本)的字符格式。
2. 例子介绍
在本实例代码中,我们首先创建了一个QPlainTextEdit对象。然后,使用QTextCharFormat对象创建了一个新的字符格式。接下来,我们使用setCurrentCharFormat()函数将字符格式应用到光标所指向的文本上。最后,我们在QPlainTextEdit上添加的文本可以显示更改的字符格式。
本实例最后还添加了一段HTML文本。
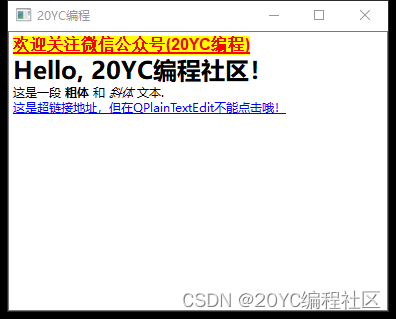
3. 程序执行结果截图

4. 程序代码
#include <QApplication>
#include <QPlainTextEdit>
#include <QTextCursor>
#include <QTextCharFormat>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QPlainTextEdit textEdit;
textEdit.setWindowTitle("20YC编程");
textEdit.resize(380, 280);
// 创建一个新的字符格式。
QTextCharFormat charFormat;
charFormat.setFontFamilies(QStringList() << "Arial");
charFormat.setFontPointSize(12);
charFormat.setForeground(QBrush(Qt::red));
charFormat.setBackground(QBrush(Qt::yellow));
charFormat.setFontWeight(QFont::Bold);
charFormat.setUnderlineStyle(QTextCharFormat::UnderlineStyle::SingleUnderline);
// 将字符格式应用到当前光标所指向的文本上。
textEdit.setCurrentCharFormat(charFormat);
textEdit.setPlainText("欢迎关注微信公众号(20YC编程)");
// 以下演示添加一段HTML文本。
textEdit.appendHtml("<h1>Hello, 20YC编程社区!</h1>\
<p>这是一段 <b>粗体</b> 和 <i>斜体</i> 文本.</p>\
<p><a href=\"https://www.baidu.com\">这是超链接地址,但在QPlainTextEdit不能点击哦!</a> </p>");
textEdit.show();
return app.exec();
}
5. 附录:QTextCharFormat属性介绍
QTextCharFormat是Qt框架中的一个类,用于描述文本的格式。它可以设置字体、字号、颜色、粗体、斜体等属性,并可以应用于QTextDocument中的文本内容。
以下是一些常见的QTextCharFormat属性:
- setFont(const QFont &font):设置字体。
- setFontPointSize(qreal size):设置字体大小。
- setFontWeight(int weight):设置字体粗细。
- setFontItalic(bool italic):设置是否为斜体。
- setForeground(const QBrush &brush):设置前景色(文本颜色)。
- setBackground(const QBrush &brush):设置背景色。
- setUnderlineStyle(UnderlineStyle style):设置下划线风格。
- setFontStrikeOut(bool strikeOut):设置是否有删除线。
需要注意的是,QTextCharFormat只能用于富文本编辑器,如QTextEdit或QPlainTextEdit,并且在显示时需要支持富文本格式才能正常呈现效果。
-【End】-
喜欢本文章,记得点赞、分享、关注哦~
文章来源:https://blog.csdn.net/yanghz/article/details/135006184
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!