css实现0.5px宽度/高度显——属性: transform: scale
2023-12-20 06:42:20
在大多数设备上,实际上无法直接使用 CSS 来精确地创建 0.5 像素的边框。因为大多数屏幕的最小渲染单位是一个物理像素,所以通常只能以整数像素单位渲染边框。但是,有一些技巧可以模拟出看起来像是 0.5 像素的边框。
这里介绍使用:transform: scale 缩放的方式显示

<template>
<div>
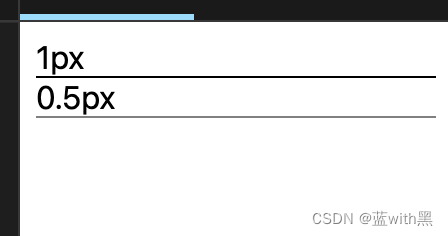
<div>1px</div>
<div class="container-1px"></div>
<div>0.5px</div>
<div class="container-halfpx"></div>
</div>
</template>
<style>
.container-1px {
position: relative;
width: 200px;
height: 200px;
height: 1px;
background-color: #000;
}
.container-halfpx {
position: relative;
width: 200px;
height: 200px;
height: 1px;
background-color: #000;
transform: scaleY(0.5); /* 缩放为原来的0.5倍,看起来像0.5px的边框 */
}
</style>```
文章来源:https://blog.csdn.net/qq_24380731/article/details/135088123
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!