watch监听的使用
2023-12-21 10:57:21
watch是什么?
在 Vue 3 中,watch 函数被重新设计为一个独立的 API,用于观察数据变化并执行相应的操作。
watch 函数接受两个参数:
- 第一个参数可以是一个函数或数组。如果是函数,则返回要监听的数据,当数据变化时会触发回调函数;如果是数组,则返回一个数组,包含要监听的多个数据,当任意一个数据变化时都会触发回调函数。
- 第二个参数是一个回调函数,用于处理数据变化时的操作。回调函数接收两个参数,第一个参数为新值,第二个参数为旧值。
- 有两个额外的参数:1.immediate(画面加载后立即执行),2.deep(深度侦听)
案例1-监听单个数据:
<template>
<h1>数量变化1:{{ count1 }}</h1>
<button @click="addcount">++count/单监听</button>
</template>
<script setup>
// 导入watch
import {ref , watch} from 'vue'
// 声明变量count
const count1=ref(0)
// count触发方法
const addcount=()=>{
count1.value++
}
// 触发监听器---单个数据监听
watch(count1,(newValue,oldValue)=>{
console.log(`count发生变化啦!旧值为:${oldValue},新值为:${newValue}`);
})
</script>
<style lang="less" scoped></style>传入要侦听的响应式数据(ref对象)和回调函数。回调中可以拿到新值和旧值?
?案例2-监听单个数据:
<template>
<h1>数量变化2:{{ name }}/{{ count2 }}</h1>
<button @click="repname">++count/双监听</button>
</template>
<script setup>
// 导入watch
import {ref , watch} from 'vue'
// 声明变量count
const name=ref('李明')
const count2=ref(0)
// 触发方法
const repname=()=>{
count2.value++
name.value='李四到此一游!!!'
}
// 触发监听器---多个数据监听
watch([count2,name],([newCount,newName],[oldCount,oldName])=>{
console.log(`count变化,旧值为:${oldCount},新值为:${newCount}`);
console.log(`name变化,旧值为:${oldName},新值为:${newName}`);
})
</script>
<style lang="less" scoped></style>以数组的方式传入多个ref变量,其中一个变化就会触发侦听的回调函数,回调中可以拿到新值和旧值
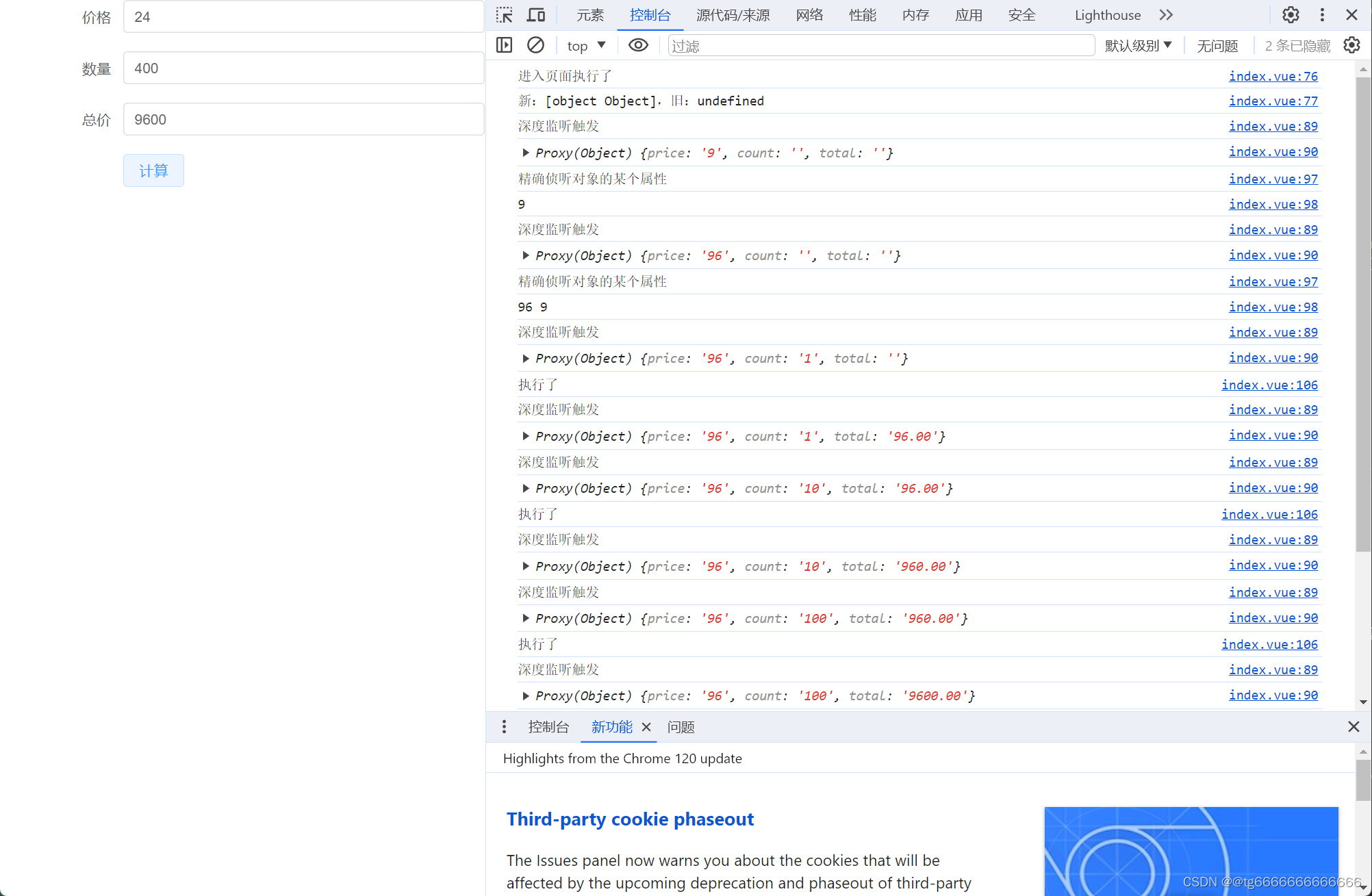
监听多个值的变化并计算结果,小案例
<template>
<el-form :model="form" label-width="120px">
<el-form-item label="价格">
<el-input v-model="form.price" />
</el-form-item>
<el-form-item label="数量">
<el-input v-model="form.count" />
</el-form-item>
<el-form-item label="总价">
<el-input v-model="form.total" :readonly="true" />
</el-form-item>
<el-form-item>
<el-button @click="setForm">计算</el-button>
</el-form-item>
</el-form>
</template>
<script setup>
import { ref, watch } from 'vue';
const form = ref(
{ price: '', count: '', total: '' }
);
const setForm = () => {
form.value = {
price: '24',
count: '400',
total: '9600'
}
}
// immediate:立刻执行,进入页面就执行一次,一般用于画面的初始化显示。
watch(form, (newVal, oldVal) => {
console.log("进入页面执行了")
console.log("新:" + newVal + ",旧:" + oldVal);
}, {
immediate: true
})
// deep:深度监视,如果要监听的响应式对象中有多个属性,默认是浅层监听。
// 传入的响应式对象,如果是简单类型,可以直接监听,如果是复杂类型,监视不到复杂类型内部属性的变化,按照下面的示例,只有form.value重新设置了一个对象,监听才会触发
// 只有对象的地址发生了变化,才会触发监听,设置deep为true时,对象及对象中的某个属性发生变化时,也可以监听到
// 如果对象中的属性过多,会影响使用,一般不建议开深度监听
// 深度监听
watch(form, (newval, oldVal) => {
console.log("深度监听触发")
console.log(newval);
}, { deep: true })
// 精确侦听对象的某个属性
watch(
() => form.value.price,
(newVal, oldVal) => {
console.log("精确侦听对象的某个属性");
console.log(newVal, oldVal);
}
)
// 可以侦听某两个属性操作后的值
watch(
() => Number(form.value.price) * Number(form.value.count),
(sum) => {
console.log("执行了");
form.value.total = ''
if (sum) {
form.value.total = sum.toFixed(2);
}
}
)
</script>
<style></style>

文章来源:https://blog.csdn.net/m0_74060440/article/details/135122523
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!