21 音乐加载器
2024-01-03 08:45:50
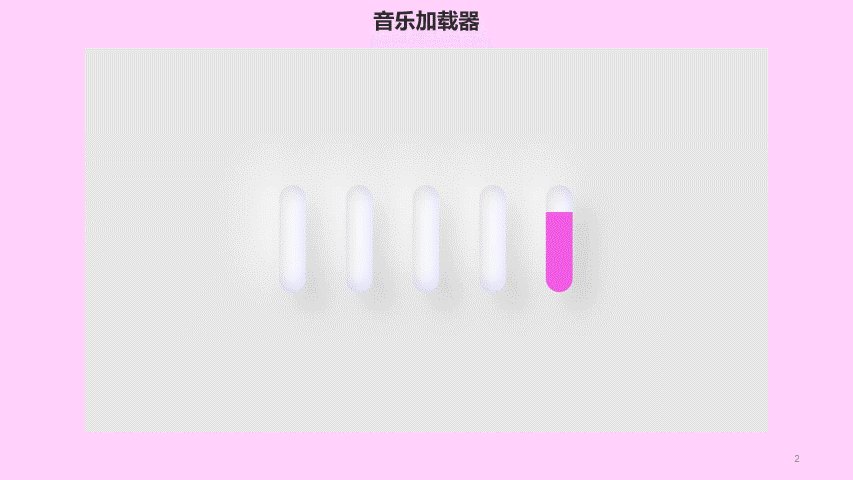
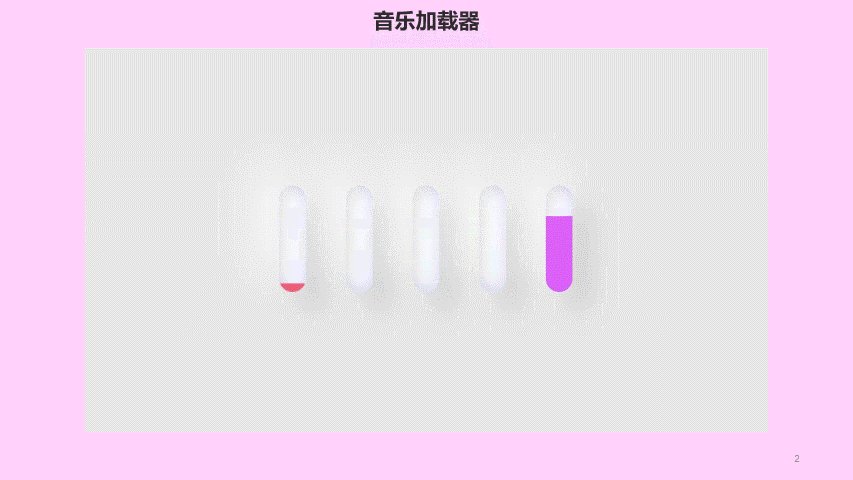
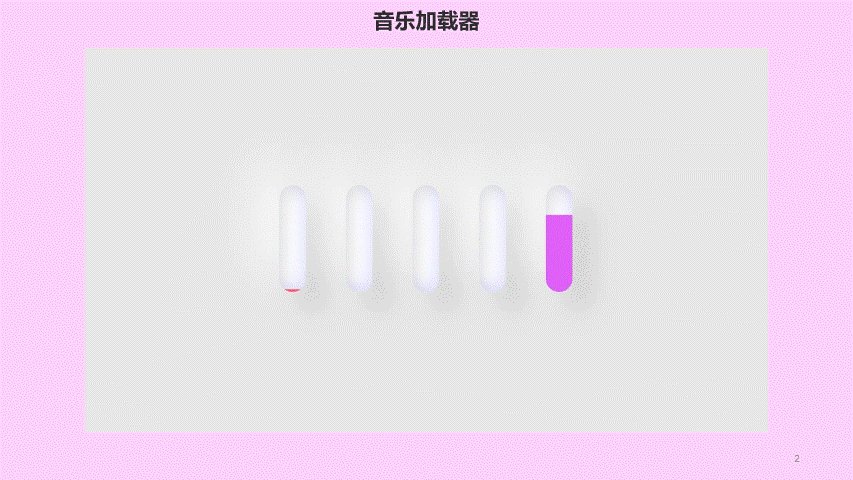
效果演示

实现了一个加载器的动画效果,其中包括一个旋转的圆圈和一个渐变的背景色。旋转的圆圈使用了CSS的
animation属性和@keyframes规则来实现,而渐变的背景色则使用了CSS的background属性和渐变色来实现。整个加载器的外观看起来像一个旋转的圆圈,旋转的速度和方向都比较平滑。
Code
<section class="loader">
<div class="slider" style="--i:0">
</div>
<div class="slider" style="--i:1">
</div>
<div class="slider" style="--i:2">
</div>
<div class="slider" style="--i:3">
</div>
<div class="slider" style="--i:4">
</div>
</section>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #e8e8e8;
}
.loader {
display: flex;
align-items: center;
justify-content: center;
flex-direction: row;
}
.slider {
overflow: hidden;
background-color: white;
margin: 0 15px;
height: 80px;
width: 20px;
border-radius: 30px;
box-shadow: 15px 15px 20px rgba(0, 0, 0, 0.1), -15px -15px 30px #fff,
inset -5px -5px 10px rgba(0, 0, 255, 0.1),
inset 5px 5px 10px rgba(0, 0, 0, 0.1);
position: relative;
}
.slider::before {
content: "";
position: absolute;
top: 0;
left: 0;
height: 20px;
width: 20px;
border-radius: 100%;
box-shadow: inset 0px 0px 0px rgba(0, 0, 0, 0.3), 0px 420px 0 400px #2697f3,
inset 0px 0px 0px rgba(0, 0, 0, 0.1);
animation: animate_2 2.5s ease-in-out infinite;
animation-delay: calc(-0.5s * var(--i));
}
@keyframes animate_2 {
0% {
transform: translateY(250px);
filter: hue-rotate(0deg);
}
50% {
transform: translateY(0);
}
100% {
transform: translateY(250px);
filter: hue-rotate(180deg);
}
}
实现思路拆分
body {
height: 100vh; /* 设置body高度为视口高度 */
display: flex; /* 设置body元素为flex布局 */
justify-content: center; /* 设置flex容器中内容的水平居中对齐 */
align-items: center; /* 设置flex容器中内容的垂直居中对齐 */
background-color: #e8e8e8; /* 设置背景颜色为灰色 */
}
这段代码设置了整个页面的样式,包括高度、居中对齐方式、背景颜色等。
.loader {
display: flex; /* 设置loader元素为flex布局 */
align-items: center; /* 设置flex容器中内容的垂直居中对齐 */
justify-content: center; /* 设置flex容器中内容的水平居中对齐 */
flex-direction: row; /* 设置flex容器的主轴方向为row */
}
这段代码设置了loader元素的样式,包括居中对齐方式、主轴方向等。
.slider {
overflow: hidden; /* 设置slider元素的溢出部分隐藏 */
background-color: white; /* 设置slider元素的背景颜色为白色 */
margin: 0 15px; /* 设置slider元素的左右外边距为15px */
height: 80px; /* 设置slider元素的高度为80px */
width: 20px; /* 设置slider元素的宽度为20px */
border-radius: 30px; /* 设置slider元素的圆角半径为30px */
box-shadow: 15px 15px 20px rgba(0, 0, 0, 0.1), -15px -15px 30px #fff, /* 设置slider元素的阴影效果 */
inset -5px -5px 10px rgba(0, 0, 255, 0.1), /* 设置slider元素内部阴影效果 */
inset 5px 5px 10px rgba(0, 0, 0, 0.1);
position: relative; /* 设置slider元素的定位方式为相对定位 */
}
这段代码设置了slider元素的样式,包括溢出部分隐藏、背景颜色、外边距、高度、宽度、圆角半径、阴影效果、内部阴影效果等。
.slider::before {
content: ""; /* 设置伪元素的内容为空 */
position: absolute; /* 设置伪元素的定位方式为绝对定位 */
top: 0; /* 设置伪元素的顶部边距为0 */
left: 0; /* 设置伪元素的左侧边距为0 */
height: 20px; /* 设置伪元素的高度为20px */
width: 20px; /* 设置伪元素的宽度为20px */
border-radius: 100%; /* 设置伪元素的圆角半径为100% */
box-shadow: inset 0px 0px 0px rgba(0, 0, 0, 0.3), /* 设置伪元素的阴影效果 */
0px 420px 0 400px #2697f3, /* 设置伪元素的第二层阴影效果 */
inset 0px 0px 0px rgba(0, 0, 0, 0.1);
animation: animate_2 2.5s ease-in-out infinite; /* 设置伪元素的动画效果 */
animation-delay: calc(-0.5s * var(--i)); /* 设置伪元素的动画延迟时间 */
}
这段代码设置了伪元素的样式,包括内容、定位方式、位置、高度、宽度、圆角半径、阴影效果、动画效果、动画延迟时间等。
@keyframes animate_2 {
0% {
transform: translateY(250px); /* 在动画开始时,将伪元素向下移动250px */
filter: hue-rotate(0deg); /* 在动画开始时,将伪元素的色相旋转设置为0度 */
}
50% {
transform: translateY(0); /* 在动画进行时,将伪元素移动回原位 */
}
100% {
transform: translateY(250px); /* 在动画结束时,将伪元素向下移动250px */
filter: hue-rotate(180deg); /* 在动画结束时,将伪元素的色相旋转设置为180度 */
}
}
这段代码定义了一个名为animate_2的动画效果,使用了CSS的@keyframes规则。在这个动画中,伪元素会从上方移动到下方,并在移动过程中逐渐变暗。具体来说,0%表示动画的开始,50%表示动画的进行,100%表示动画的结束。在0%时,伪元素会向下移动250px,并将色相旋转设置为0度;在50%时,伪元素会回到原位;在100%时,伪元素会向下移动250px,并将色相旋转设置为180度。这个动画效果会一直循环下去,直到被停止或者页面被卸载。
文章来源:https://blog.csdn.net/weixin_72553980/article/details/135353472
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!