three.js实现雷达扫描效果(纹理贴图)
2024-01-09 15:02:42
three.js实现雷达扫描效果(纹理贴图)
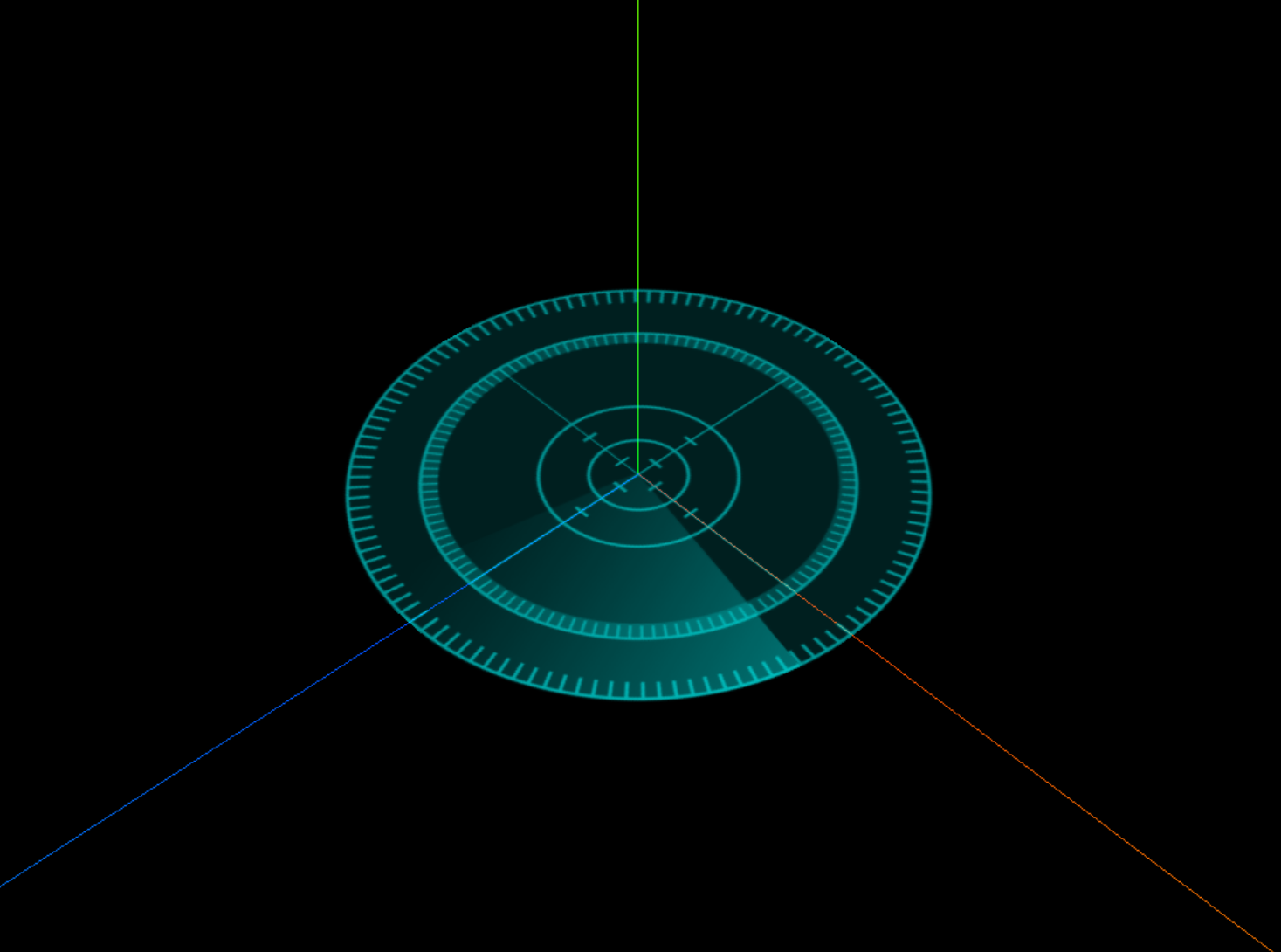
图例

步骤
- 创建两个平面,分别纹理贴图,底图模型.add(光波模型)
- 关闭材质的深度测试
- 光波旋转
代码
<template>
<div class="app">
<div ref="canvesRef" class="canvas-wrap"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
let mesh;
init();
render();
function init() {
// 场景
scene = new THREE.Scene();
// 相机
camera = new THREE.PerspectiveCamera(
45,
canvasWidth / canvasHeight,
1,
10000
);
camera.position.set(300, 300, 300);
camera.lookAt(0, 0, 0);
// 模型
addModel();
// 坐标辅助对象
axesHelper = new THREE.AxesHelper(200);
scene.add(axesHelper);
// 渲染器
//antialias - 是否执行抗锯齿。默认为false.
renderer = new THREE.WebGLRenderer();
renderer.setSize(canvasWidth, canvasHeight);
// 相机轨道控制器
cameraControls = new OrbitControls(camera, renderer.domElement);
}
function addModel() {
// 底图
const g = new THREE.PlaneGeometry(50, 50);
const texture = new THREE.TextureLoader().load(
"../src/assets/img/雷达扫描-底图.png"
);
const m = new THREE.MeshBasicMaterial({
map: texture,
side: THREE.DoubleSide,
color: 0x00ffff,
transparent: true,
opacity: 0.6,
depthTest: false, //是否在渲染此材质时启用深度测试
});
const baseMesh = new THREE.Mesh(g, m);
baseMesh.rotateX(-Math.PI / 2);
scene.add(baseMesh);
// 光
const texture2 = new THREE.TextureLoader().load(
"../src/assets/img/雷达扫描-光波.png"
);
const m2 = new THREE.MeshBasicMaterial({
map: texture2,
side: THREE.DoubleSide,
color: 0x00ffff,
transparent: true,
opacity: 0.6,
depthTest: false,
});
mesh = new THREE.Mesh(g, m2);
// mesh.position.set(0, 10, 0);
baseMesh.add(mesh);
}
function render() {
renderer.render(scene, camera);
mesh.rotateZ(0.02);
requestAnimationFrame(render);
}
onMounted(() => {
canvesRef.value.appendChild(renderer.domElement);
});
</script>
<style lang="scss" scoped>
.app {
position: relative;
}
</style>
图片(透明的)


文章来源:https://blog.csdn.net/yunbabac/article/details/135478473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!