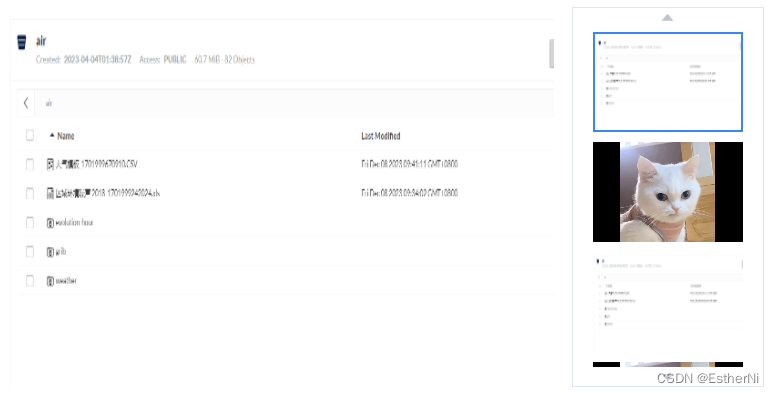
轮播滚动1
2023-12-13 20:19:15

<div class="file-pic">
<div class="left">
<img class="pic" v-if="getFileExtension(currentImage.filePath)!='mp4'" @click="handleImg" id="aabccb" :src="currentImage.fileUrl" alt="Image">
<video class="video" v-else @click="handleVideo" :id="'video'+currentIndex" controls :src="currentImage.fileUrl"></video>
<div class="fullScreen"><img :src="fullFcreen" /></div>
</div>
<div class="right">
<div class="top">
<i class="el-icon-caret-top" @click="prevImage"></i>
</div>
<div class="right-pic">
<div v-for="(item,indexS) in images" :key="indexS" class="pic-img" :class="indexS==currentIndex?'active':''">
<img v-if="getFileExtension(item.filePath)!='mp4'" :src="item.fileUrl" />
<video v-else style="width:100%;height:100%;background-color: black;" :src="item.fileUrl"></video>
</div>
</div>
<div class="bottom">
<i class="el-icon-caret-bottom" @click="nextImage"></i>
</div>
</div>
</div>
import screenfull from "screenfull";
data() {
return {
dialogShow1: this.dialogShow,
images: [
{
fileUrl:
"http://192.168.110.36:9000/air/任务附件测试图片_1702019545459.png",
filePath: "/air/任务附件测试图片_1702019545459.png",
},
{
filePath: "air/任务测试视频文件_1699251185315.mp4",
fileUrl:
"http://192.168.110.36:9000/air/任务测试视频文件_1699251185315.mp4",
},
{
fileUrl:
"http://192.168.110.36:9000/air/任务附件测试图片_1702019545459.png",
filePath: "/air/任务附件测试图片_1702019545459.png",
},
{
filePath: "air/任务测试视频文件_1699251185315.mp4",
fileUrl:
"http://192.168.110.36:9000/air/任务测试视频文件_1699251185315.mp4",
},
{
fileUrl:
"http://192.168.110.36:9000/air/任务附件测试图片_1702019545459.png",
filePath: "/air/任务附件测试图片_1702019545459.png",
},
{
filePath: "air/任务测试视频文件_1699251185315.mp4",
fileUrl:
"http://192.168.110.36:9000/air/任务测试视频文件_1699251185315.mp4",
},
],
currentIndex: 0,
fullFcreen: require("@/assets/images/fullFcreen1.png"),
};
},
created() {
},
computed: {
currentImage() {
return this.images[this.currentIndex];
},
},
watch: {
currentIndex(newVal, oldVal) {},
},
methods: {
boxMove() {
var targetDiv = document.getElementsByClassName("right-pic")[0];
targetDiv.scrollTo({
top: 100 * this.currentIndex,
behavior: "smooth",
});
},
// 点击视频进行全屏显示
handleVideo() {
let element = document.getElementById("aabb");
screenfull.toggle(element);
},
// 点击图片频进行全屏显示
handleImg() {},
prevImage() {
this.currentIndex =
(this.currentIndex - 1 + this.images.length) % this.images.length;
this.boxMove();
},
nextImage() {
this.currentIndex = (this.currentIndex + 1) % this.images.length;
console.log("下一页:", this.currentIndex, this.images.length - 1);
this.boxMove();
},
//截取后缀
getFileExtension(filename) {
var parts = filename.split(".");
return parts[parts.length - 1];
},
},
.file-pic {
display: flex;
align-items: center;
grid-column-gap: 18px;
.left {
width: 550px;
height: 380px;
position: relative;
.pic {
width: 100%;
height: 100%;
}
.video {
width: 100%;
height: 100%;
background-color: black;
}
}
.right {
width: 192px;
height: 380px;
border: 1px solid #e1e6f0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
overflow: hidden;
.top {
width: 100%;
height: 19px;
text-align: center;
.el-icon-caret-top {
font-size: 18px;
color: #c0c4cc;
cursor: pointer;
}
.el-icon-caret-top:hover {
color: #3885fd;
}
}
.right-pic {
display: flex;
flex-direction: column;
// justify-content: center;
align-items: center;
overflow: auto;
flex: 1;
.pic-img {
flex-shrink: 0;
width: 150px;
height: 100px;
margin: 5px 0;
img {
width: 100%;
height: 100%;
}
}
.active {
border: 2px solid #3885fd;
}
}
.bottom {
width: 100%;
height: 19px;
text-align: center;
.el-icon-caret-bottom {
font-size: 18px;
color: #c0c4cc;
cursor: pointer;
}
.el-icon-caret-bottom:hover {
color: #3885fd;
}
}
}
}
文章来源:https://blog.csdn.net/EstherNi/article/details/134979401
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!