HTML---JQurey的基本使用
2024-01-09 21:30:40
文章目录
本章目标
(1)能够搭建jQuery开发环境
(2)使用ready( )方法加载页面、掌握jQuery语法
- 使用addClass( )方法和css( )方法为元素添加CSS样式
- 使用next( )方法获取元素
- 会使用show( )和hide( )显示和隐藏元素
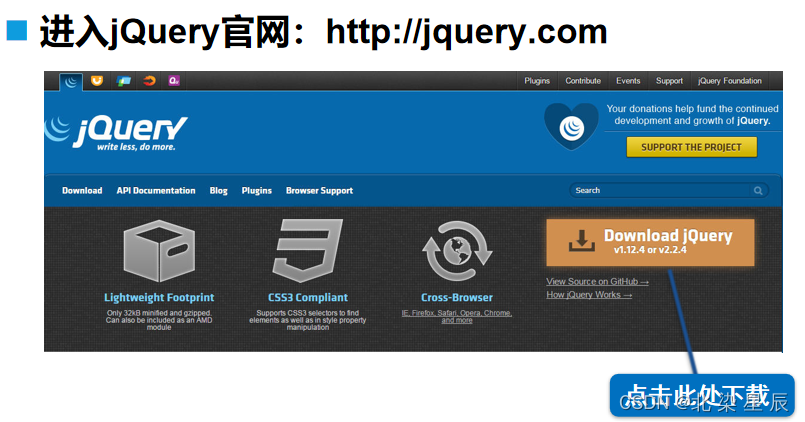
?一.JQuery下载安装

选择如下版本?

?将点击后生成的网页内容保存使用ctrl+s保存到电脑文件夹即可。
使用方法:
- 将保存的JQuery文件添加到需要使用的项目文件中

- ?使用JQuery时,需使用如下代码:
<script src="jquery-3.7.1.js" type="text/javascript" charset="utf-8"></script>二.JQuery概述
jQuery是一个JavaScript库,并提供了一个简洁而强大的API,使开发人员能够更容易地操作HTML元素、处理事件和执行动画。它使用CSS选择器来选择HTML元素,并提供了大量的方法来修改和操作这些元素。
jQuery还提供了大量的插件,使开发人员能够轻松地扩展其功能。这些插件包括图表、表单验证、日期选择器等等。
?JQuery的作用
- 访问和操作DOM元素
- 控制页面样式 对页面事件进行处理
- 扩展新的jQuery插件
- 与Ajax技术完美结合
?JQuery的优势
- 体积小,压缩后只有100KB左右
- 强大的选择器 出色的DOM封装
- 可靠的事件处理机制 出色的浏览器兼容性
- 使用隐式迭代简化编程
- 丰富的插件支持
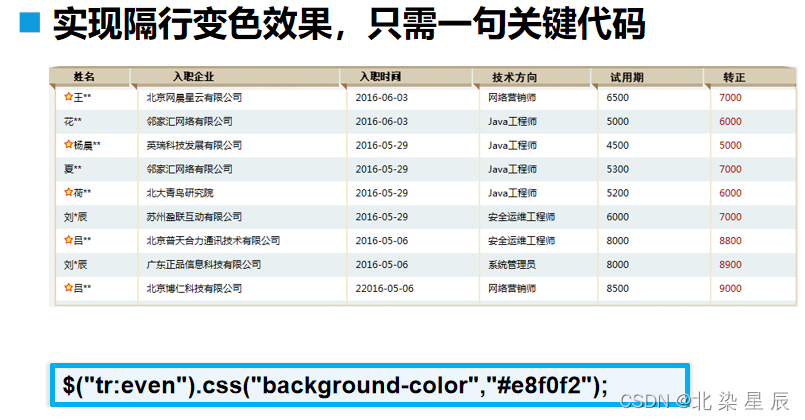
JQUery示例?

$("tr:even").css("background-color","#e8f0f2");
分析:
$() ==> 代表工厂函数 ==>作用:将选中的选择器转化为JQuery对象
$("tr:even") ==> 代表JQuery对象 ==> tr:代表标签选择器用于选中表格 even:代表取复数
css("background-color","#e8f0f2"); ==》代表CSS样式?
总结
文章来源:https://blog.csdn.net/zhoutong2323/article/details/135488972
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!